salut à tous,
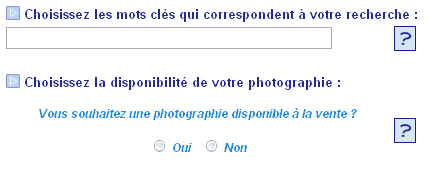
je suis en train de créer une page de recherche avancée et j'aurais voulu
qu'au passage de la souris le texte change de couleur.
Ensuite lorsqu'on clique sur le texte, la petite image (fleche vers la droite) se transforme en une autre image que j'ai crée (fleche vers le bas).
La petite image est dans une div "fleche" et le texte est dans un td ayant une class "titre_choix"

je sais faire en CSS avec le 'hover' mais sachant que la question n'est pas un lien, IE ne l'accepte pas.
et si possible si la fleche pouvait rester vers le bas apres le clique.
En fait tout ça c'est pour afficher le contenu de la question qui sera caché
si vous avez un idée ?
merci
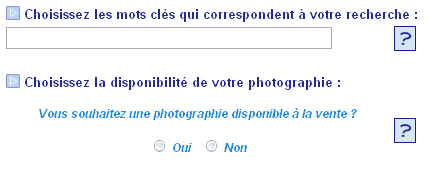
je suis en train de créer une page de recherche avancée et j'aurais voulu
qu'au passage de la souris le texte change de couleur.
Ensuite lorsqu'on clique sur le texte, la petite image (fleche vers la droite) se transforme en une autre image que j'ai crée (fleche vers le bas).
La petite image est dans une div "fleche" et le texte est dans un td ayant une class "titre_choix"
<td class="titre_choix" colspan="2"><div id="fleche"></div> Choisissez les mots clés qui correspondent à votre recherche : </td>
je sais faire en CSS avec le 'hover' mais sachant que la question n'est pas un lien, IE ne l'accepte pas.
et si possible si la fleche pouvait rester vers le bas apres le clique.
En fait tout ça c'est pour afficher le contenu de la question qui sera caché
si vous avez un idée ?
merci
