Salut !
j'ai une page, qui a un conteneur fond blanc, qui prend 100% du body fond noir.
Menu en haut de qq pixels
le reste en dessous.
tres simple.
sous IE, no problemo
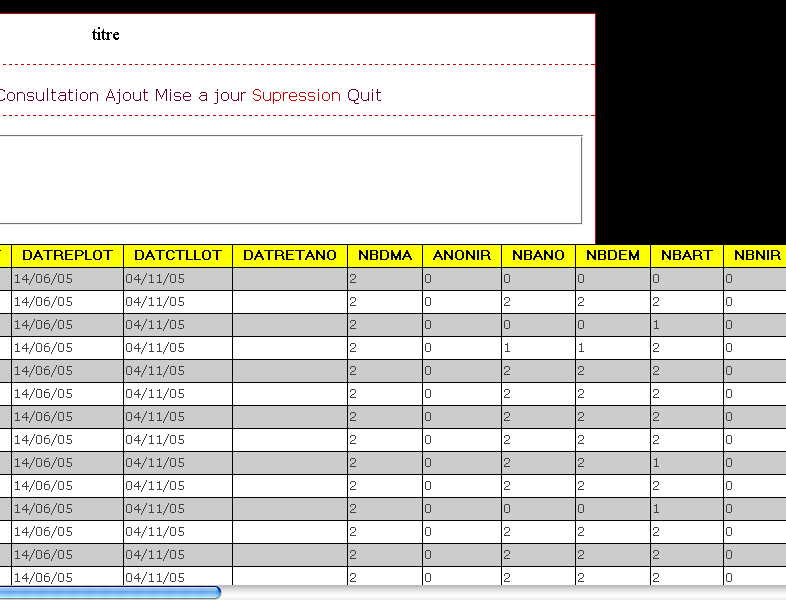
mais sous firefox, si je met overflow a visible, lorsque j'ai un gros tableau qui dépasse la taille de l'écran, le tableau se taille, comme une excroissance.. le conteneur ne suis plus.
Si je met a scroll, la barre de scroll se fout sur le contener et pas sur la page entiere..
comment faire pour l'avoir sur la page entiere, et que le contener s'elargisse aussi ?
Modifié par lechewam (04 Jul 2006 - 16:40)
j'ai une page, qui a un conteneur fond blanc, qui prend 100% du body fond noir.
Menu en haut de qq pixels
le reste en dessous.
tres simple.
sous IE, no problemo
mais sous firefox, si je met overflow a visible, lorsque j'ai un gros tableau qui dépasse la taille de l'écran, le tableau se taille, comme une excroissance.. le conteneur ne suis plus.
Si je met a scroll, la barre de scroll se fout sur le contener et pas sur la page entiere..
comment faire pour l'avoir sur la page entiere, et que le contener s'elargisse aussi ?
body {
margin: 15px 15px 15px 15px;
text-align: center;
background-color: #000000;
}
#container {
height: 100%;
height: 400px;
padding: 0px;
background-color: #FFFFFF;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-width: 1px;
border-color: #CC0000;
}
#content {
background-color: #FFFFFF;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-width: 1px;
border-color: #CC0000;
overflow:visible;
}
#menubar {
height:50px;
background-color: #FFFFFF;
border-top-style: none;
border-right-style: none;
border-bottom-style: dashed;
border-left-style: none;
border-width: 1px;
border-color: #CC0000;
overflow: scoll;
}Modifié par lechewam (04 Jul 2006 - 16:40)