Bonjour,
premier post pour moi sur ce forum, mais pas première lecture .
.
Je viens vers vous parce que j'ai un petit problème de mise en page que je n'arrive pas à résoudre seul. Voici:
Le but: placer deux div l'un a coté de l'autre. Le premier à gauche ayant une largeur fixe: 400px (appelons le main-left), et le second à droite (main-right pour faire créatif) occupant le reste de l'espace disponible sans toutefois ne jamais revenir en dessous du premier div.
Ce second div contient plusieurs autres div qui eux, se placent les uns en dessous des autres.
Le probleme: Sous IE 6 win, lorque la fenetre est trop réduite, le contenu du div de droite passe sous le div de gauche (tout en restant à droite). Bien entendu, tout se passe bien sous firefox et opera.
Le css:
Illustrations:
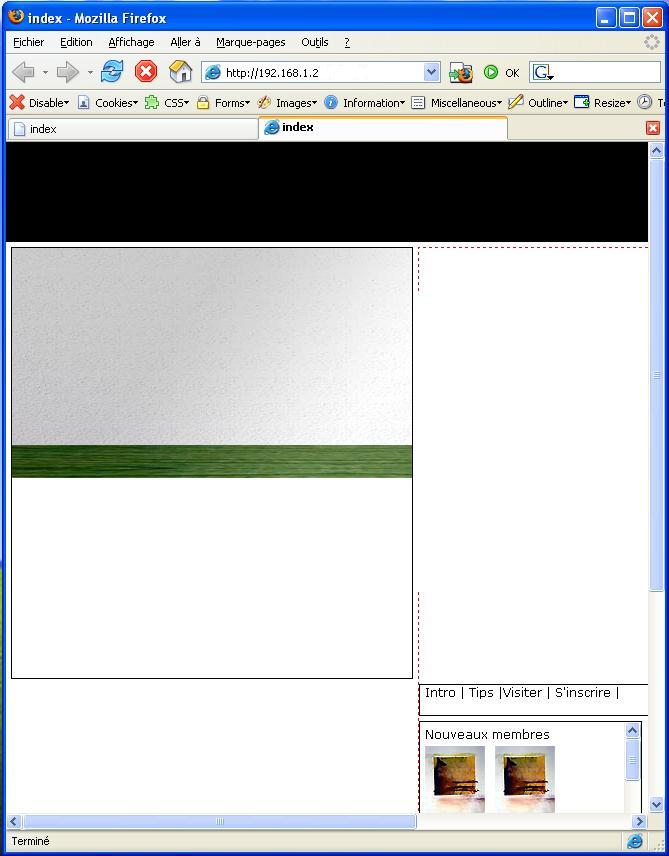
Le problème sous IE:

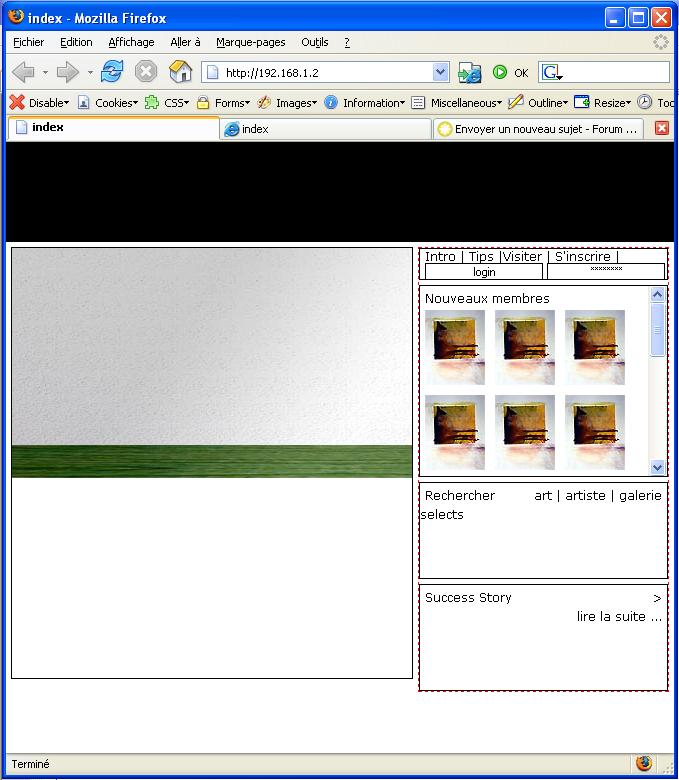
Le résultat escompté:

Merci d'avance de vos réponses.
Bob
premier post pour moi sur ce forum, mais pas première lecture
 .
.Je viens vers vous parce que j'ai un petit problème de mise en page que je n'arrive pas à résoudre seul. Voici:
Le but: placer deux div l'un a coté de l'autre. Le premier à gauche ayant une largeur fixe: 400px (appelons le main-left), et le second à droite (main-right pour faire créatif) occupant le reste de l'espace disponible sans toutefois ne jamais revenir en dessous du premier div.
Ce second div contient plusieurs autres div qui eux, se placent les uns en dessous des autres.
Le probleme: Sous IE 6 win, lorque la fenetre est trop réduite, le contenu du div de droite passe sous le div de gauche (tout en restant à droite). Bien entendu, tout se passe bien sous firefox et opera.
Le css:
.main-left
{
border: 1px solid #000000;
height: 430px;
width: 400px;
margin-left: 5px;
background-repeat: no-repeat;
background-image: url('../img/backgrounds/01.jpg');
overflow: auto;
float: left;
display: inline; /*IE fix for double margin */
}
.main-right
{
width: auto;
margin-left: 412px;
margin-right: 5px;
border: 1px dashed red;
}
Illustrations:
Le problème sous IE:
Le résultat escompté:
Merci d'avance de vos réponses.
Bob