28242 sujets
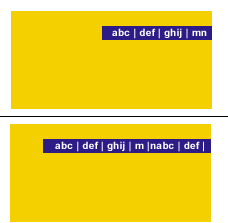
Par défaut, un élément de type bloc (p, ul, div, etc.) va prendre toute la largeur disponible dans le bloc parent. Seuls les éléments de type en-ligne (img, span, em, strong, etc.) ne prennent que la largeur dont ils ont besoin.
Exception : les éléments de type bloc ne prennent que la largeur dont ils ont besoin dans les cas suivants :
– s'ils sont positionnés en absolu ;
– s'ils sont flottants.
(il me semble que c'est tout mais j'oublie peut-être quelque chose).
La meilleure solution dans ton cas semble être d'utiliser un bloc flottant (flottant à droite, vu la mise en page souhaitée).
Exception : les éléments de type bloc ne prennent que la largeur dont ils ont besoin dans les cas suivants :
– s'ils sont positionnés en absolu ;
– s'ils sont flottants.
(il me semble que c'est tout mais j'oublie peut-être quelque chose).
La meilleure solution dans ton cas semble être d'utiliser un bloc flottant (flottant à droite, vu la mise en page souhaitée).