Bonjour,
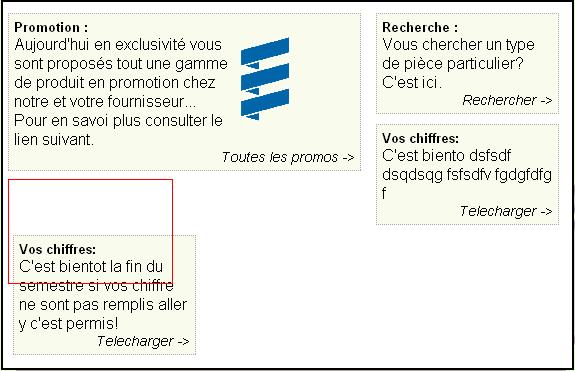
Voici a quoi ressemble mon jeux de div:
Le rectangle rouge montre l'endroit ou j'aimerai que les div suivants se placent...
Il y a deux type de div:
Je croyais avoir saisi le comportement des fenetres flottantes mais la...

Merci por vos eclairements sur le sujet, ou pourquoi pas une solution^^
Voici a quoi ressemble mon jeux de div:
Le rectangle rouge montre l'endroit ou j'aimerai que les div suivants se placent...
Il y a deux type de div:
.mozaique div
{
border:1px dotted #ada8a5;
float:left;
}
.mozaique .focus
{
padding:5px;
margin:5px;
margin-top:10px;
margin-bottom:0px;
width:60%;
font-family: Arial;
background-color:#f9fbec;
}
.mozaique .autre
{
padding:5px;
margin-top:10px;
margin-left:10px;
width:30%;
font-family: Arial;
background-color:#f9fbec;
}
Je croyais avoir saisi le comportement des fenetres flottantes mais la...

Merci por vos eclairements sur le sujet, ou pourquoi pas une solution^^
