Salut a tous,
Depuis quelques temps je developpe un site web pour une ecole. N'ayant rencontres que quelques problemes mineurs, j'ai prefere les laisser de cotes pour l'instant. Mais, etant maintenant en fin de projets, je dois reussir a les corriger et je n'y arrive pas vraiment.
Mon site
CSS General
CSS des menus deroulants
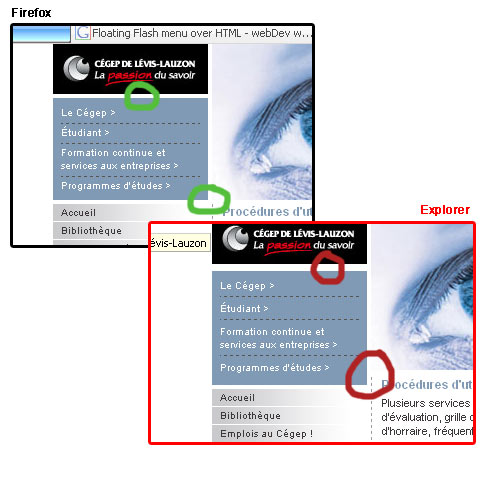
Comme vous pouvez le constater, sur firefox, rien a dire. Tout est beaux.
Par contre sur explorer, certains espacement verticaux sont beaucoup trop grand et cela decale tout le design.
J'ai lu un peu sur les problemes des double marges sur explorer mais je ne suis pas sur d'y comprendre le fonctionnement pour la solution. Je ne sais plus vraiment quoi faire pour corriger ce bug.
Merci d'avance !
Depuis quelques temps je developpe un site web pour une ecole. N'ayant rencontres que quelques problemes mineurs, j'ai prefere les laisser de cotes pour l'instant. Mais, etant maintenant en fin de projets, je dois reussir a les corriger et je n'y arrive pas vraiment.

Mon site
CSS General
CSS des menus deroulants
Comme vous pouvez le constater, sur firefox, rien a dire. Tout est beaux.
Par contre sur explorer, certains espacement verticaux sont beaucoup trop grand et cela decale tout le design.
J'ai lu un peu sur les problemes des double marges sur explorer mais je ne suis pas sur d'y comprendre le fonctionnement pour la solution. Je ne sais plus vraiment quoi faire pour corriger ce bug.
Merci d'avance !