Bonjour,
j'ai un petit soucis de texte qui va à la ligne "tardivement" sous Firefox, alors qu'avec IE, tout va bien...
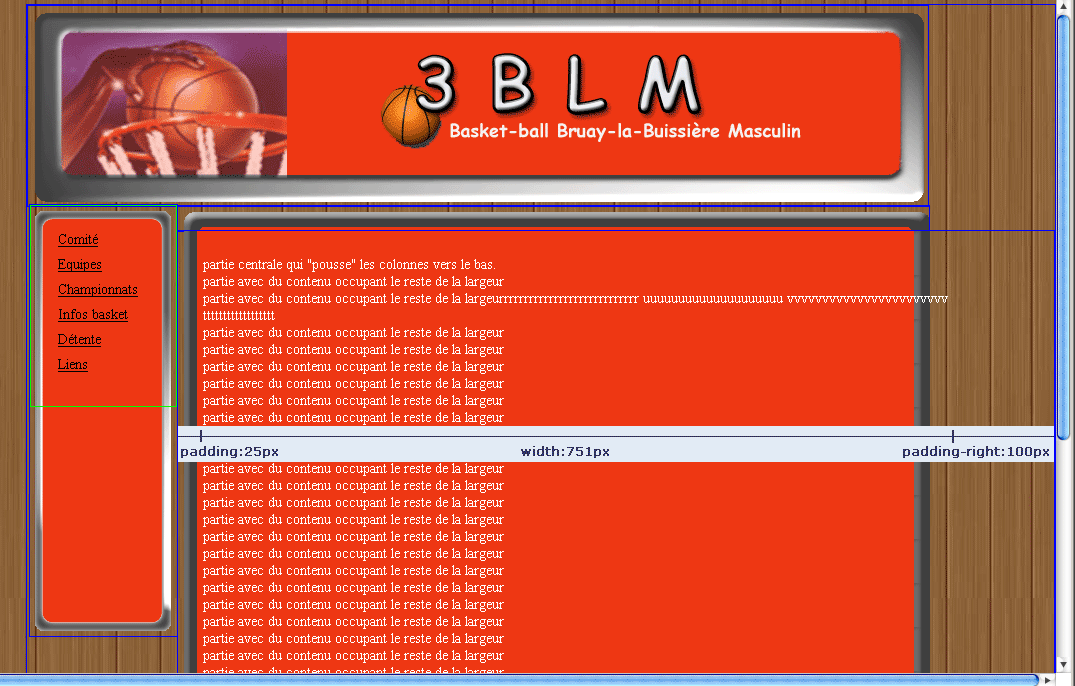
Voici la page
Et voici le code des CSS :
le code du body :
De où celà peut bien venir ?
Merci pour votre aide.
j'ai un petit soucis de texte qui va à la ligne "tardivement" sous Firefox, alors qu'avec IE, tout va bien...
Voici la page
Et voici le code des CSS :
body {
background-image: url(images/fond_parquet6.jpg);
color: white;
font-style: verdana, sans-serif;
font-size: 90%;
}
#conteneur {
position: absolute;
width: 900px;
left: 50%;
margin-left: -450px;
}
#header {
height: 200px;
background-image: url(images/banniere.gif);
}
#gauche {
position: absolute;
left:3px;
width: 145px;
height: 430px;
background-image: url(images/menu4.gif);
}
#centre_haut{
background-image:url(images/centre_haut.gif);
margin-left: 150px;
width:751px;
height:25px;
right:10;
}
#centre_bas{
background:url(images/centre_bas.gif);
margin-left:150px;
width:751px;
height:24px;
}
#centre_milieu{
background: url(images/centre_fond.gif) left top repeat-y;
width:751px;
min-height:300px;
_height:300px;
margin-left:150px;
right:10px;
padding:25px;
padding-right:100px;
}
.menugauche {
list-style-type: none;
margin: 0;
padding:25px;
}
.menugauche li {
margin-bottom: 8px; <!-- espacement entre les rubriques -->
}
.menugauche a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
.menugauche a:hover {
text-decoration: none;
background-image:url(images/ballon_puce.gif);
background-repeat:no-repeat;
background-position:1% 50%;
padding-left:15px;
color:white;
}
#pied {
height: 30px;
background-color: none;
margin-top:5px;
}
le code du body :
<body>
<div id=conteneur>
<div id="header"></div>
<div id="gauche">
<ul class="menugauche">
<li><a href="">Comité</a></li>
<li><a href="">Equipes</a></li>
<li><a href="">Championnats</a></li>
<li><a href="">Infos basket</a></li>
<li><a href="">Détente</a></li>
<li><a href="">Liens</a></li>
</ul>
</div>
<div id="centre_haut"></div>
<div id="centre_milieu">
partie centrale qui "pousse" les colonnes vers le bas.<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeurrrrrrrrrrrrrrrrrrrrrrrrrrrr uuuuuuuuuuuuuuuuuuuu vvvvvvvvvvvvvvvvvvvvvvv tttttttttttttttttt<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
</div>
<div id="centre_bas"></div>
<div id="pied"></div> <!-- pied de page invisible c'est pour l'esthétique -->
</div>
</body>
De où celà peut bien venir ?
Merci pour votre aide.