Bonjour à tous,
voilà, je veux mettre une icône après un lien, pour différencier mes liens externes des externes.
J'utiliserais bien la pseudo-classe :after spécialement dédiée à ce type d'usage, seulement ce n'est pas supporté par "certains navigateurs"...
(hein? je radote?)
Bon donc, en toute logique je me fais une classe :
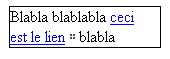
Bon comme d'habitude sous FF, pas de problème.
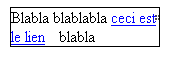
Sous IE, tout se passe bien si le lien est sur une seule ligne. Mais dès qu'il se trouve sur 2 lignes (ou plus), le background n'est plus du tout bien placé.
Il considère que le coin "top right" est sur la première ligne du lien, en haut à droite.
Quelqu'un aurait une idée pour pallier à cela ?
Merci à tous
Modifié par yyoupla (07 Jun 2006 - 14:32)
voilà, je veux mettre une icône après un lien, pour différencier mes liens externes des externes.
J'utiliserais bien la pseudo-classe :after spécialement dédiée à ce type d'usage, seulement ce n'est pas supporté par "certains navigateurs"...
(hein? je radote?)
Bon donc, en toute logique je me fais une classe :
.linkExt{
background:url(icone.gif) top right no-repeat;
padding-right:15px;
}Bon comme d'habitude sous FF, pas de problème.
Sous IE, tout se passe bien si le lien est sur une seule ligne. Mais dès qu'il se trouve sur 2 lignes (ou plus), le background n'est plus du tout bien placé.
Il considère que le coin "top right" est sur la première ligne du lien, en haut à droite.
Quelqu'un aurait une idée pour pallier à cela ?
Merci à tous
Modifié par yyoupla (07 Jun 2006 - 14:32)