Salut à tous,
J'ai un soucis par rapport au positionnement de mon image de fond (dans ma pseudo frame a l'endroit ou il y a la souris) qui est different entre firefox et ie...
Hier c'était Ie qui me posait probleme (voir http://forum.alsacreations.com/topic-4-14810-1-Image-Background-sous-ie-et-firefox.html ) mais à present c'est firefox et j'ignore pourquoi... des l'instant que je met mon background "fixed" et "no repeat" firefox ne gère plus rien...
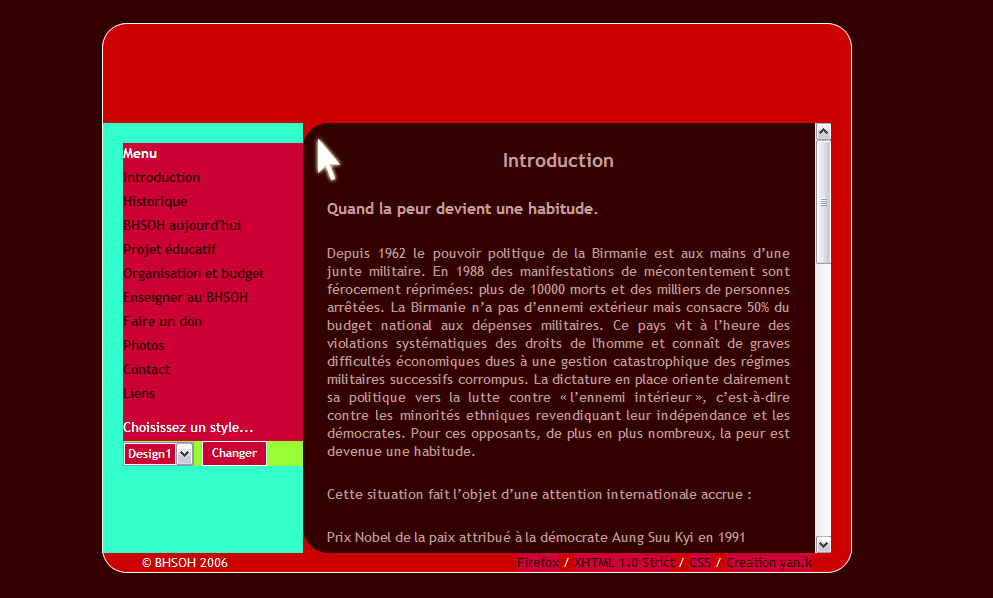
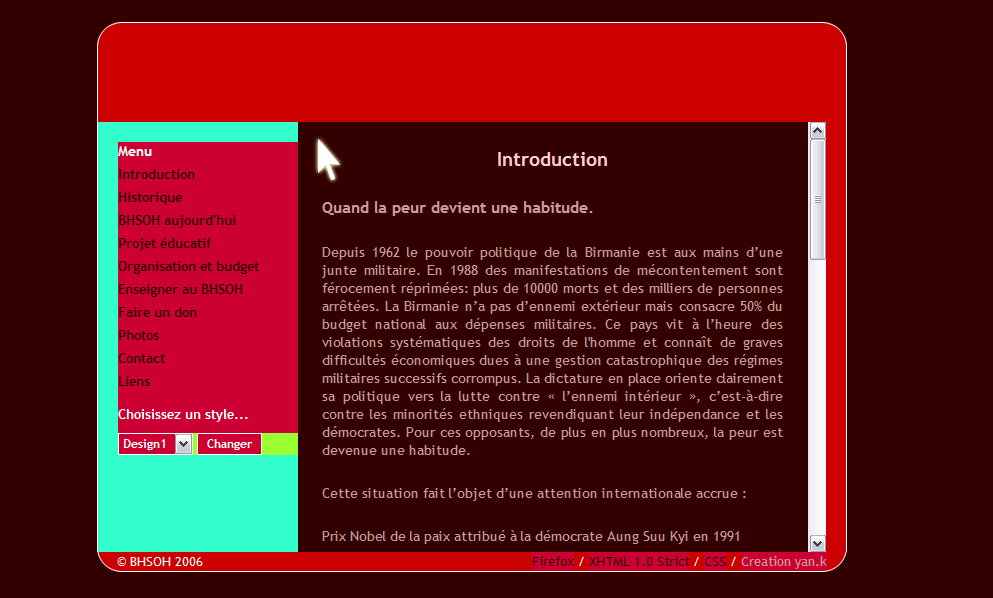
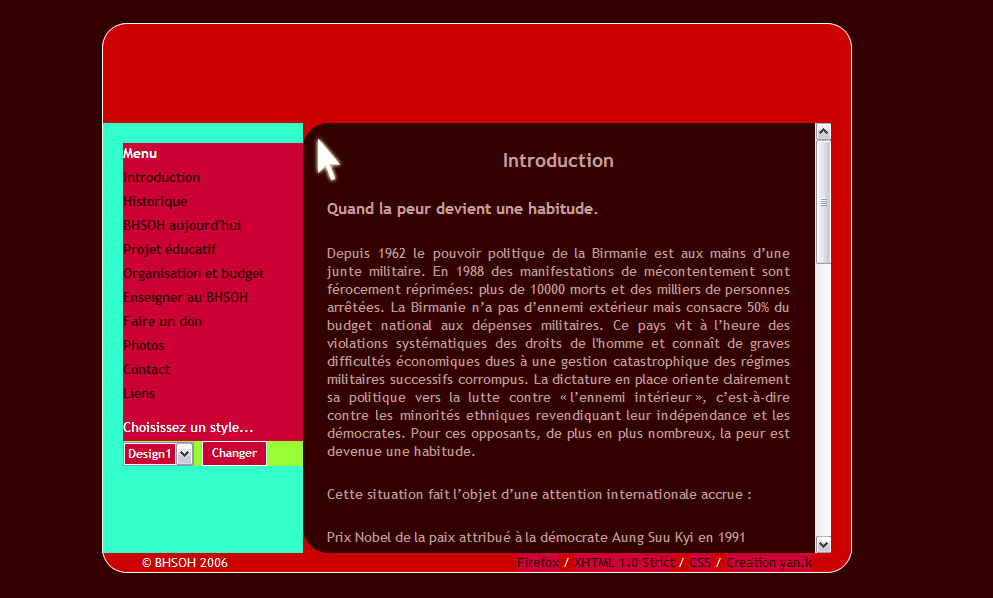
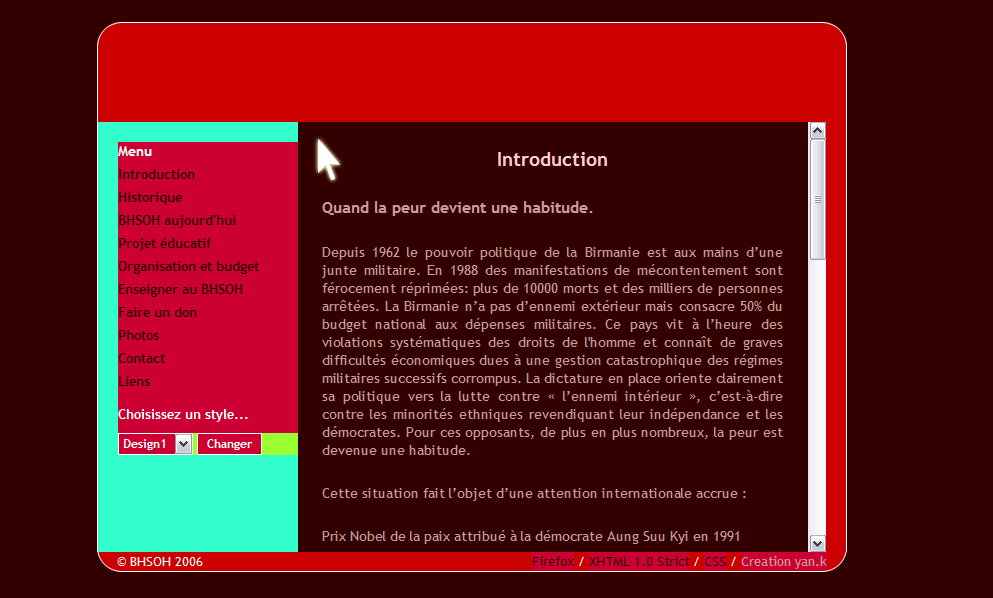
Voila les copies decrans :


Comme vous pouvez le voir mon image (les bords arrondis sur la gauche de ma frame) est visible sur ie et pas sur fox...
Voila une partie du css :
Donc pour résumé mon probleme vient du background de ma frame...
Soit elle defile sous ie quand je ne met pas fixed et elle saffiche nikel dans fox, soit je met fixed et la ie c'est nikel mais plus du tout fox...
J'espere que quelqu'un va pouvoir m'aider, je ne trouve vraiment pas...
Desole pour tout ce code
Merçi
Modifié par yank (04 Jun 2006 - 09:38)
J'ai un soucis par rapport au positionnement de mon image de fond (dans ma pseudo frame a l'endroit ou il y a la souris) qui est different entre firefox et ie...
Hier c'était Ie qui me posait probleme (voir http://forum.alsacreations.com/topic-4-14810-1-Image-Background-sous-ie-et-firefox.html ) mais à present c'est firefox et j'ignore pourquoi... des l'instant que je met mon background "fixed" et "no repeat" firefox ne gère plus rien...
Voila les copies decrans :


Comme vous pouvez le voir mon image (les bords arrondis sur la gauche de ma frame) est visible sur ie et pas sur fox...
Voila une partie du css :
.menu {
left: 0px;
width: 200px;
position: absolute;
height: 430px;
background-color: #CC0000;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #ffffff;
color: #ffffff;
background-image: url(visuels/menu1.gif);
background-repeat: no-repeat;
}
.frame {
margin-left: 200px;
margin-right: 20px;
overflow: auto;
width: 530px;
height: 430px;
color: #FFFFFF;
background-image: url(visuels/frame1.gif);
background-color: #330000;
background-repeat: no-repeat;
background-position: left center;
background-attachment: fixed;
}
.right {
right: 0px;
width: 20px;
position: absolute;
height: 430px;
background-color: #CC0000;
color: #ffffff;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #ffffff;
}
#footer {
height: 20px;
background-color: #CC0000;
font-family: "Trebuchet MS", Arial, Heveltica, sans-serif;
font-size: 0.8em;
font-style: normal;
font-weight: normal;
color: #ffffff;
background-image: url(visuels/footer1.gif);
background-repeat: no-repeat;
}
.foot_left {
float: left;
margin-left: 20px;
}
.foot_right {
float: right;
margin-right: 20px;
}
Donc pour résumé mon probleme vient du background de ma frame...
.frame {
margin-left: 200px;
margin-right: 20px;
overflow: auto;
width: 530px;
height: 430px;
color: #FFFFFF;
background-image: url(visuels/frame1.gif);
background-color: #330000;
background-repeat: no-repeat;
background-position: left center;
background-attachment: fixed;
}Soit elle defile sous ie quand je ne met pas fixed et elle saffiche nikel dans fox, soit je met fixed et la ie c'est nikel mais plus du tout fox...
J'espere que quelqu'un va pouvoir m'aider, je ne trouve vraiment pas...
Desole pour tout ce code

Merçi

Modifié par yank (04 Jun 2006 - 09:38)
 ) que l'ordre des déclarations des attributs sur le background pouvait avoir une influence sur le rendu. Le plus bizarre dans l'histoire c'est que le vilain canard pour la position fixe c'est plutôt IE il me semble...
) que l'ordre des déclarations des attributs sur le background pouvait avoir une influence sur le rendu. Le plus bizarre dans l'histoire c'est que le vilain canard pour la position fixe c'est plutôt IE il me semble...