Bonjour,
J'essaye de mettre certains de mes formulaires (qui étaient sous forme de tableaux) en CSS, mais je me demande si je procède de la bonne façon, car partout je vois qu'il ne faut pas abuser des balises <div>, or je n'ai que ça
Donc en fait, je veux que mon formulaire ait 2 colonnes, une qui est en float left, et l'autre float right, tout ça pour tout bien aligné.
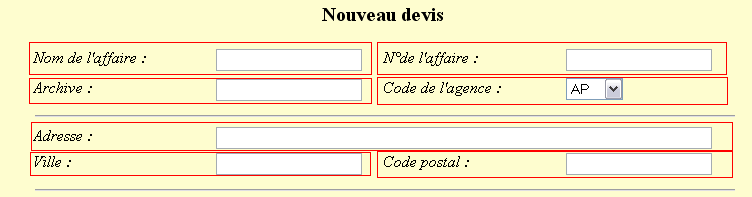
Et pour ça, j'ai un div pour contenir tout le formulaire, puis undiv pour la colonne de gauche et un div pour la colonne de droite, et çà pour chaque ligne! (si c'est pas clair, l'exemple ci-dessous va vous aider : les cadres rouges représentent des div, et toutes ces div sont dans un div général)

Donc je me demandais si je faisais bien les choses pour avoir un formulaire du type de l'image (avec les input bien alignés, les noms partant du même endroit, etc etc)
Pour info, je vous montre un bout du css pour les colonnes (champGauche c'est le div de gauche, et champDroit celui de droite) :
Et voilà le bout de code HTML qui fait la première ligne du formulaire (première ligne de l'image également) :
Merci d'avance pour votre aide
Modifié par poopsinou (02 Jun 2006 - 09:17)
J'essaye de mettre certains de mes formulaires (qui étaient sous forme de tableaux) en CSS, mais je me demande si je procède de la bonne façon, car partout je vois qu'il ne faut pas abuser des balises <div>, or je n'ai que ça

Donc en fait, je veux que mon formulaire ait 2 colonnes, une qui est en float left, et l'autre float right, tout ça pour tout bien aligné.
Et pour ça, j'ai un div pour contenir tout le formulaire, puis undiv pour la colonne de gauche et un div pour la colonne de droite, et çà pour chaque ligne! (si c'est pas clair, l'exemple ci-dessous va vous aider : les cadres rouges représentent des div, et toutes ces div sont dans un div général)
Donc je me demandais si je faisais bien les choses pour avoir un formulaire du type de l'image (avec les input bien alignés, les noms partant du même endroit, etc etc)
Pour info, je vous montre un bout du css pour les colonnes (champGauche c'est le div de gauche, et champDroit celui de droite) :
label
{
font-style : italic;
width : 180px;
float : left;
margin : 0px;
}
.champDroit,.champGauche
{
margin-top : 2px;
margin-bottom : 3px;
}
.champDroit
{
float : right;
width : 350px;
height : 25px;
}
.champGauche
{
float : left;
width : 350px;
height : 25px;
}Et voilà le bout de code HTML qui fait la première ligne du formulaire (première ligne de l'image également) :
<div class="champGauche">
<label for="nomAffaire">Nom de l'affaire : </label>
<input type="text" id="nomAffaire" name="nomAffaire" value="" MAXLENGTH="50" />
</div>
<div class="champDroit">
<label for="numAffaire">N°de l'affaire : </label>
<input type="text" id="numAffaire" name="numAffaire" value="" MAXLENGTH="6" />
</div>Merci d'avance pour votre aide

Modifié par poopsinou (02 Jun 2006 - 09:17)
