28242 sujets
Salut,
Voici le code :
et la css :
Rien de bien particulier.
Modifié par papyjo (01 Jun 2006 - 12:02)
Voici le code :
<div id="centre">
<div id="smenu">
<h3>Dans cette rubrique</h3>
<ul>
<li><a href="rarticle.htm">Article</a></li>
<li><a class="srub" href="srubrique.htm">Sous-rubrique</a></li>
<li><a href="rarticle.htm">Article</a></li>
<li><a href="rarticle.htm">Article</a></li>
<li><a class="srub" href="srubrique.htm">Sous-rubrique</a></li>
<li><a href="rarticle.htm">Article</a></li>
<li><a href="rarticle.htm">Article</a></li>
<li><a href="rarticle.htm">Article</a></li>
</ul>
</div>
<div id="fil">
<a href="index.html">Accueil</a> » Rubrique
</div>
<a name="cont"></a>
<h1>Titre de la rubrique</h1>
<img class="deco" alt="" src="images/rubprest.gif" width="100" height="300" />
<h2>Titre de la dernière brève</h2>
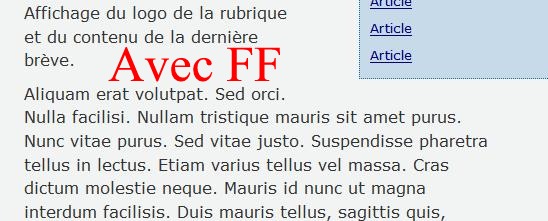
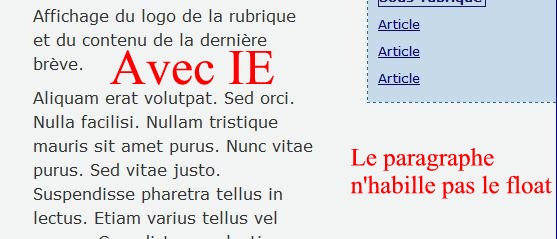
<p>Affichage du logo de la rubrique et du contenu de la dernière brève.</p>
<p>Aliquam erat volutpat. Sed orci. Nulla facilisi. Nullam tristique mauris sit amet purus. Nunc vitae purus. Sed vitae justo. Suspendisse pharetra
tellus in lectus. Etiam varius tellus vel massa. Cras dictum molestie neque. Mauris id nunc ut magna interdum facilisis. Duis mauris tellus, sagittis
quis, lacinia id, condimentum nec, tellus. Fusce vulputate venenatis tellus. Sed in nisi et erat viverra adipiscing.</p>
<h3>Sous-titre</h3>
<p>Aliquam erat volutpat. Sed orci. Nulla facilisi. Nullam tristique mauris sit amet purus. Nunc vitae purus. Sed vitae justo. Suspendisse pharetra
tellus in lectus. Etiam varius tellus vel massa. Cras dictum molestie neque. Mauris id nunc ut magna interdum facilisis. Duis mauris tellus, sagittis
quis, lacinia id, condimentum nec, tellus. Fusce vulputate venenatis tellus. Sed in nisi et erat viverra adipiscing.</p>
<div id="retour-haut">
<a accesskey="h" href="#top" title="Ce lien renvoi en haut de la page en cours">Retour haut de page</a>
</div>
</div>et la css :
#centre #smenu {
position:relative;
float:right;
top:-10px;
left:50px;
width:188px;
background:#c7dae9;
text-align:left;
border:1px dotted #196caa;
border-right:none;
border-top:none;
padding:0 0 10px;
}
#centre p {
font-weight:normal;
font-size:1.1em;
line-height:1.5em;
color:#333;
text-decoration:none;
text-align:left;
padding:0.3em 0;
}
Rien de bien particulier.
Modifié par papyjo (01 Jun 2006 - 12:02)