Bonjour,
je suis en train de reprogrammer entièrement mon site pour le rendre conformes aux recommandations du W3C ainsi que pour l'automatiser au maximum.
Il se trouve que pour générer des sortes de cartes d'identité j'ai opté pour des listes. En fait, la première balise <li> correspond à la photo du personnage (d'où la classe img-portrait), et l'une des suivantes a pour classe "techniques". la classe "img-portrait" a un float:right, ce qui fait flotter l'image à droite (non, tu crois??) et adapte le texte des <li> suivants pour qu'il ne soit pas caché par l'image. Je voudrais que la balise <li classe="techniques"> se situe forcemment sous l'image, de telle sorte qu'elle occupe toute la largeur du <div> parent. Facile, allez-vous dire. Oui, sauf que le nombre de balises <li> entre celle du portrait et celui des techniques est variable (de 3 à 10).
En fait je voudrais savoir s'il est possible de déterminer la position verticale d'un élément par rapport à celle du parent. Dans mon cas, je voudrais que la balise <li class="techniques"> se situe au minimum 160 pixels sous la ligne haute de <div="carte-identite">, mais la distance doit pouvoir être augmentée s'il y a plus de <li> (une sorte de min-height...).
Pour être plus clair, voici quatre screenshots :
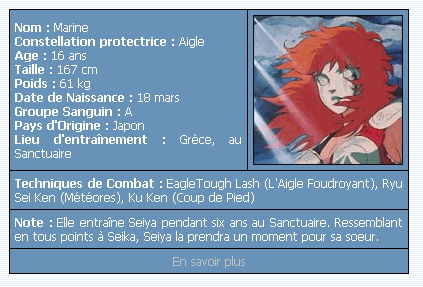
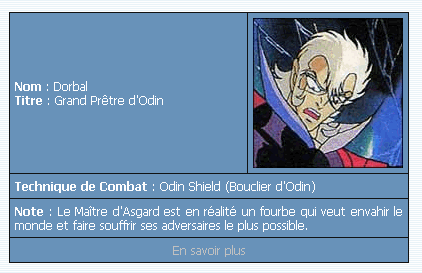
Les deux premiers sont des exemples de ce à quoi ressemblent les fiches nouvelle version :


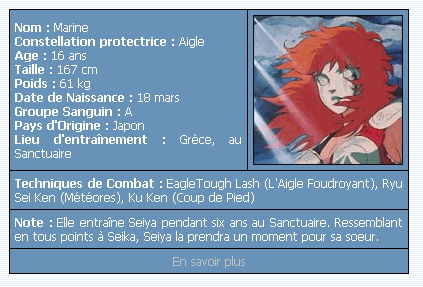
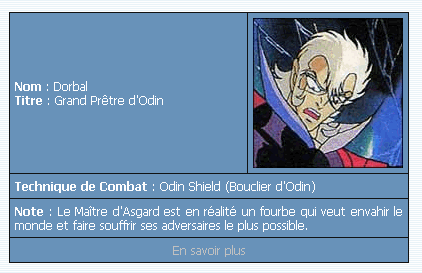
Les deux suivants sont des exemples de ce à quoi je voudrais que les fiches ressemblent (à l'ancienne version, faite à l'aide de tableaux (<table> et autres) :


Et maintenant les codes html et css de la version sur laquelle je travaille :
Voilà, je pense avoir assez bien expliqué mon problème (qui est d'adapter la position d'un élément de liste à un élément précédent ou parent fixe, sachant que le nombre d'éléments de listes séparant ces deux balises est variable). Si je ne suis pas clair, dites-le moi, j'essaierai de reformuler ma pensée.^^
Merci d'acance.
je suis en train de reprogrammer entièrement mon site pour le rendre conformes aux recommandations du W3C ainsi que pour l'automatiser au maximum.
Il se trouve que pour générer des sortes de cartes d'identité j'ai opté pour des listes. En fait, la première balise <li> correspond à la photo du personnage (d'où la classe img-portrait), et l'une des suivantes a pour classe "techniques". la classe "img-portrait" a un float:right, ce qui fait flotter l'image à droite (non, tu crois??) et adapte le texte des <li> suivants pour qu'il ne soit pas caché par l'image. Je voudrais que la balise <li classe="techniques"> se situe forcemment sous l'image, de telle sorte qu'elle occupe toute la largeur du <div> parent. Facile, allez-vous dire. Oui, sauf que le nombre de balises <li> entre celle du portrait et celui des techniques est variable (de 3 à 10).
En fait je voudrais savoir s'il est possible de déterminer la position verticale d'un élément par rapport à celle du parent. Dans mon cas, je voudrais que la balise <li class="techniques"> se situe au minimum 160 pixels sous la ligne haute de <div="carte-identite">, mais la distance doit pouvoir être augmentée s'il y a plus de <li> (une sorte de min-height...).
Pour être plus clair, voici quatre screenshots :
Les deux premiers sont des exemples de ce à quoi ressemblent les fiches nouvelle version :


Les deux suivants sont des exemples de ce à quoi je voudrais que les fiches ressemblent (à l'ancienne version, faite à l'aide de tableaux (<table> et autres) :


Et maintenant les codes html et css de la version sur laquelle je travaille :
div.carte-identite {
margin-left: auto;
margin-right: auto;
margin-top: 15px;
background-color: #6992b9;
width: 90%;
text-align: left;
border: 1px black solid;
font-family: Tahoma, serif;
font-size: 9pt;
min-height: 150px;
}
.carte-identite ul {
list-style-type: none;
margin: 0;
width: 100%
}
.carte-identite li {
padding-left: 8px;
}
.carte-identite li:first-letter {
text-transform: uppercase;
}
li.fiche-detaillee,
li.commentaire,
li.techniques {
border-top: 1px black dashed;
}
li.techniques {
}
li.img-portrait{
margin-right: 0;
float: right;
}
.img-portrait img{
height: 150px;
text-align: right;
}<div class="carte-identite">
<ul>
<li class="img-portrait"><img src="_img/portraits/alberich.jpg" alt="Albérich" title="Albérich" /></li>
<li class="nom"><em>nom : </em>Albérich</li>
<li class="classe"><em>classe : </em>Guerrier Divin</li>
<li class="protecteur"><em>étoile protectrice : </em>Megrez (Delta)</li>
<li class="fonction"><em>fonction : </em>Gardien du saphir de Delta</li>
<li class="pays-origine"><em>pays d'origine : </em>Asgard</li>
<li class="techniques"><em>technique(s) de combat : </em>
<ul>
<li>Amethyst Shield (Cercueil d'Améthyste)</li>
<li> Honoo no Ken (Epée Ardente)</li>
<li> Nature Unity (les Esprits de la Nature)</li>
</ul>
</li>
<li class="commentaire"><em>commentaire : </em>Traître à la cause, son seul objectif est de récupérer les sept saphirs pour s'emparer de l'Armure d'Odin et devenir le maître du monde.</li>
<li class="fiche-detaillee"><a href="fiche_detaillee.php?nom=Alb%26eacute%3Brich" title="Fiche détaillée de Albérich">fiche présente</a></li>
</ul>
</div>Voilà, je pense avoir assez bien expliqué mon problème (qui est d'adapter la position d'un élément de liste à un élément précédent ou parent fixe, sachant que le nombre d'éléments de listes séparant ces deux balises est variable). Si je ne suis pas clair, dites-le moi, j'essaierai de reformuler ma pensée.^^
Merci d'acance.
