Bonjour,
Voici ce que j'aimerai avoir :

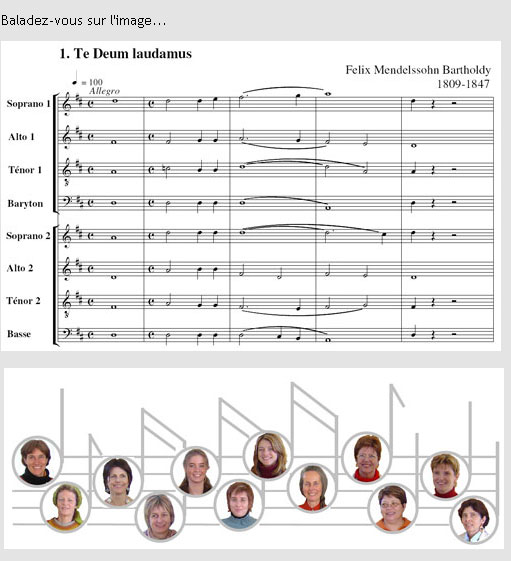
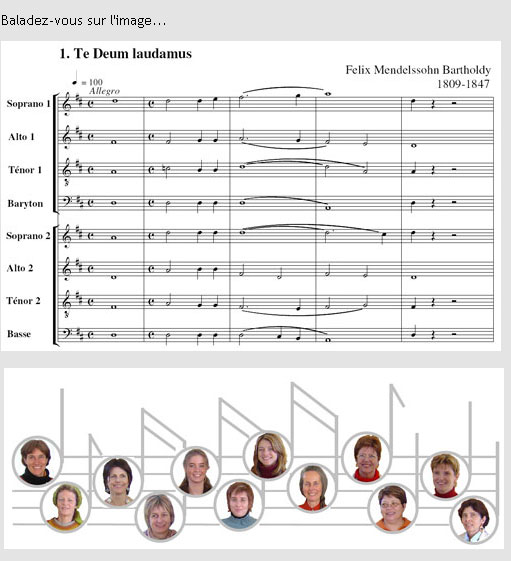
Lorsqu'on se balade avec la souris sur la partition, suivant sur quelle portée on se trouve, on affiche une image qui correspond à la voix de la portée. Chaque image s'affiche au même endroit (que l'image avec les têtes des personnes).
Voici le code HTML :
Et le code CSS :
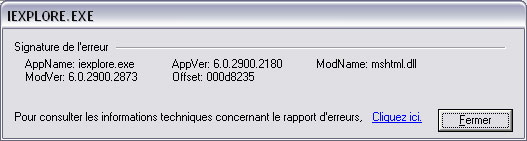
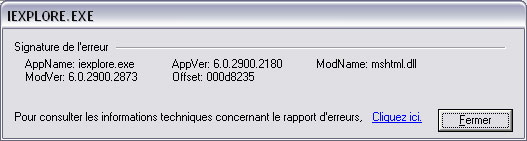
Aucun problème d'affichage sur Firefox, par contre, IE me donne une erreur au bout d'un moment :

Est-ce que quelqu'un a déjà rencontré ce problème ? De quoi cela pourrait-il venir ?
Merci pour votre aide,
Nicolas
Voici ce que j'aimerai avoir :

Lorsqu'on se balade avec la souris sur la partition, suivant sur quelle portée on se trouve, on affiche une image qui correspond à la voix de la portée. Chaque image s'affiche au même endroit (que l'image avec les têtes des personnes).
Voici le code HTML :
<p>Baladez-vous sur l'image...</p>
<div id="image">
<a id="soprano1" href="#"><span><img src="choristes/soprano1.jpg" /></span></a>
<a id="alto1" href="#"><span><img src="choristes/alto1.jpg" /></span></a>
<a id="tenor1" href="#"><span><img src="choristes/tenors.jpg" /></span></a>
<a id="baryton" href="#"><span><img src="choristes/barytons.jpg" /></span></a>
<a id="soprano2" href="#"><span><img src="choristes/soprano2.jpg" /></span></a>
<a id="alto2" href="#"><span><img src="choristes/alto2.jpg" /></span></a>
<a id="tenor2" href="#"><span><!-- <img src="choristes/tenor2.jpg" /> --></span></a>
<a id="basse" href="#"><span><img src="choristes/basses.jpg" /></span></a>
<a id="tenor2" href="#"><span><!-- <img src="choristes/tenor2.jpg" /> --></span></a>
</div>Et le code CSS :
#image {
width: 500px;
height: 310px;
background: url(../choristes/partition.jpg) top left no-repeat;
}
#soprano1 {
float: left;
width : 500px;
height: 30px;
margin-top: 45px;
}
#alto1, #tenor1, #baryton, #soprano2, #alto2, #tenor2, #basse {
float: left;
width: 500px;
height: 30px;
margin-top: 2px;
}
#soprano2, #alto2, #tenor2, #basse {
margin-top: 1px;
}
span {
display: none;
}
a:hover {
background: none;
}
#image a:hover span {
display: inline;
position: absolute;
top: 520px;
left: 180px;
width: 500px;
height: 310px;
}Aucun problème d'affichage sur Firefox, par contre, IE me donne une erreur au bout d'un moment :

Est-ce que quelqu'un a déjà rencontré ce problème ? De quoi cela pourrait-il venir ?
Merci pour votre aide,
Nicolas