Je me tourne vers vous ça fait trop longtemps que je me prends la tete sur ce problème de IE (one more...)
CE QUE JE VEUX FAIRE:
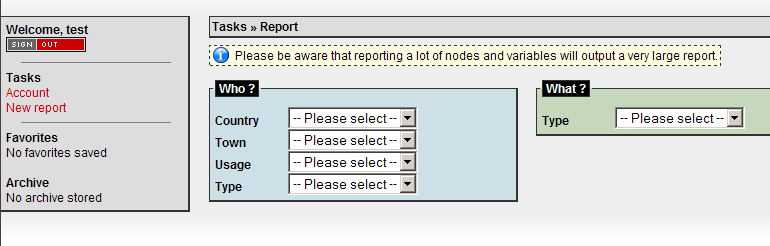
Une page avec des critères de recherche. Quand au moins un résultat est trouvé, un cadre de résultats s'affiche avec les résultats. Les résultats sont recherchés avec du javascript asynchrone, mais la n'est pas le problème.
Le cadre de résultat est déclaré dans la page, mais au départ avec une classe "invisible", qui contient simplement un display:none;

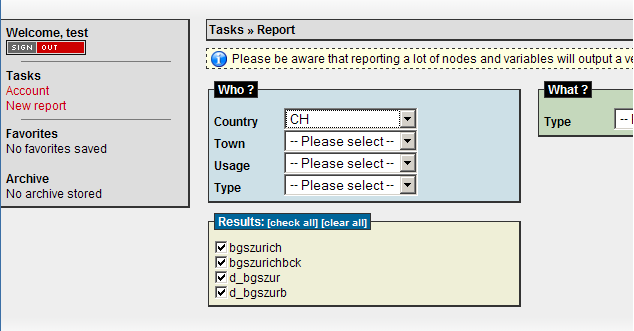
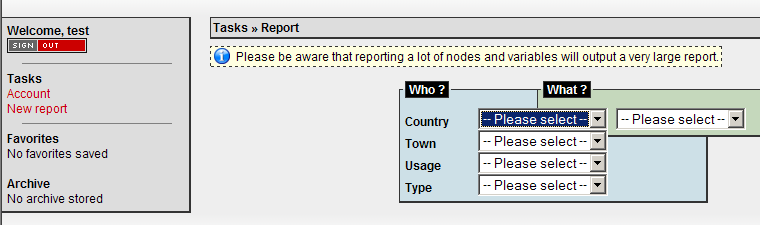
Quand on choisi un element dans les listes déroulantes, le résultats apparait dans le cadre qui lui aussi apparait comme par magie (une classe "resultsformfieldset" est appliqué (image obtenue avec FF).
(une classe "resultsformfieldset" est appliqué (image obtenue avec FF).

CE QUI SE PASSE:
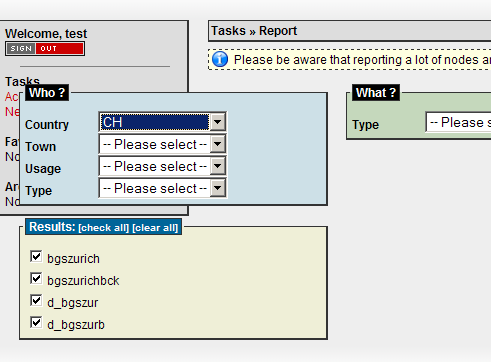
Voila ce qui se passe avec IE en place et lieu de ce qui est attendu:

Les fieldset sortent de leurs div containers. Si ce problème était constant, je pense que j'aurais pu le régler . Mais voilà: si on fait un autre choix dans les boites deroulantes (concretement rien ne se passe au niveau DOM puisque le fieldset etant deja apparu, on ne reapplique pas de classe specifique), voila ce qui arrive:
. Mais voilà: si on fait un autre choix dans les boites deroulantes (concretement rien ne se passe au niveau DOM puisque le fieldset etant deja apparu, on ne reapplique pas de classe specifique), voila ce qui arrive:

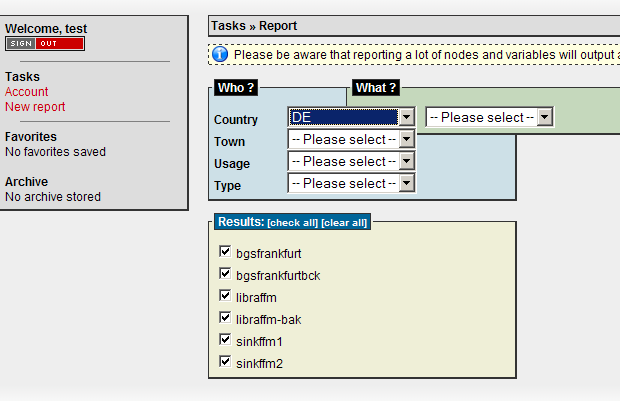
Une partie de l'ensemble reviens sagement à sa place.
Si on choisi "-- please select--" qui applique la classe "invisible" au fieldset, comme au départ, on s'attends à ce que tout revienne bien, mais en fait....non :
:

Enfin bref, c'est la cohue .
.
CA MARCHE BIEN QUAND:
... on utilise FF, mais bon faut que ça marche avec les deux . Et puis si je fixe d'origine le fieldset avec la classe "resultatsformfieldset" et non pas "invisible", tout marche correctement, mais bon, le cadre apparait, donc ce n'est pas ce qui est voulu.
. Et puis si je fixe d'origine le fieldset avec la classe "resultatsformfieldset" et non pas "invisible", tout marche correctement, mais bon, le cadre apparait, donc ce n'est pas ce qui est voulu.
Ca marche également si dans la classe "invisible", je remplace le "display:none" par un "visibility:hidden" mais l'espace reservé au cadre est là, et encore une fois, ce n'est pas ce qui est voulu .
.
CE QUE J'AI ESSAYE:
De mettre de "position: relative", de mettre des "display: block" dans la classe "resultsformfieldset", de mettre le fieldset dans un div, etc...
Rien ne fonctionne ou alors c'est encore pire .
.
LE CODE:
HTML:
CSS:
Merci d'avance de votre aide !!!
Modifié par vinzzonline (30 May 2006 - 17:51)
CE QUE JE VEUX FAIRE:
Une page avec des critères de recherche. Quand au moins un résultat est trouvé, un cadre de résultats s'affiche avec les résultats. Les résultats sont recherchés avec du javascript asynchrone, mais la n'est pas le problème.
Le cadre de résultat est déclaré dans la page, mais au départ avec une classe "invisible", qui contient simplement un display:none;
Quand on choisi un element dans les listes déroulantes, le résultats apparait dans le cadre qui lui aussi apparait comme par magie
 (une classe "resultsformfieldset" est appliqué (image obtenue avec FF).
(une classe "resultsformfieldset" est appliqué (image obtenue avec FF).CE QUI SE PASSE:
Voila ce qui se passe avec IE en place et lieu de ce qui est attendu:
Les fieldset sortent de leurs div containers. Si ce problème était constant, je pense que j'aurais pu le régler
 . Mais voilà: si on fait un autre choix dans les boites deroulantes (concretement rien ne se passe au niveau DOM puisque le fieldset etant deja apparu, on ne reapplique pas de classe specifique), voila ce qui arrive:
. Mais voilà: si on fait un autre choix dans les boites deroulantes (concretement rien ne se passe au niveau DOM puisque le fieldset etant deja apparu, on ne reapplique pas de classe specifique), voila ce qui arrive:Une partie de l'ensemble reviens sagement à sa place.
Si on choisi "-- please select--" qui applique la classe "invisible" au fieldset, comme au départ, on s'attends à ce que tout revienne bien, mais en fait....non
 :
:Enfin bref, c'est la cohue
 .
.CA MARCHE BIEN QUAND:
... on utilise FF, mais bon faut que ça marche avec les deux
 . Et puis si je fixe d'origine le fieldset avec la classe "resultatsformfieldset" et non pas "invisible", tout marche correctement, mais bon, le cadre apparait, donc ce n'est pas ce qui est voulu.
. Et puis si je fixe d'origine le fieldset avec la classe "resultatsformfieldset" et non pas "invisible", tout marche correctement, mais bon, le cadre apparait, donc ce n'est pas ce qui est voulu.Ca marche également si dans la classe "invisible", je remplace le "display:none" par un "visibility:hidden" mais l'espace reservé au cadre est là, et encore une fois, ce n'est pas ce qui est voulu
 .
.CE QUE J'AI ESSAYE:
De mettre de "position: relative", de mettre des "display: block" dans la classe "resultsformfieldset", de mettre le fieldset dans un div, etc...
Rien ne fonctionne ou alors c'est encore pire
 .
.LE CODE:
HTML:
function editReportOptions($process_page)
{
echo"
<form name=\"report_form\" method=\"post\" action=\"$process_page\" onSubmit=\"return checkReportForm()\">
<div id=\"reportform\">
<div id=\"sleft\">
<fieldset class=\"reportformfieldset\" id=\"blue\">
<legend class=\"reportformlegend\">Who ?</legend>
<div class=\"formtitle\">Country</div><select name=\"whocountry\" onchange=\"sendNodeContext('country',1)\">
<option value=\"null\">-- Please select --</option>
<option value=\"all\">-- ALL --</option>";
listReportCountries();
echo"
</select><br />
<div class=\"formtitle\">Town</div><select name=\"whotown\" onchange=\"sendNodeContext('town',2)\">
<option value=\"null\">-- Please select --</option>
<option value=\"all\">-- ALL --</option>";
listReportTowns();
echo"
</select><br />
<div class=\"formtitle\">Usage</div><select name=\"whousage\" onchange=\"sendNodeContext('usage',3)\">
<option value=\"null\">-- Please select --</option>
<option value=\"all\">-- ALL --</option>";
listReportUsages();
echo"
</select><br />
<div class=\"formtitle\">Type</div><select name=\"whotype\" onchange=\"sendNodeContext('type',4)\">
<option value=\"null\">-- Please select --</option>
<option value=\"all\">-- ALL --</option>";
listReportTypes();
echo"
</select>
</fieldset>
<fieldset class=\"invisible\" id=\"nodesresults\">
<legend class=\"resultsformlegend\">Results: <span class=\"small\">[<a href=\"javascript:checkAll(document.getElementsByName('whonodes[]'))\">check all</a>] [<a href=\"javascript:clearAll(document.getElementsByName('whonodes[]'))\">clear all</a>]</span></legend>";
listReportNodes();
echo"
</fieldset>
</div>
<div id=\"sright\">
<fieldset class=\"reportformfieldset\" id=\"yellow\">
<legend class=\"reportformlegend\">When ?</legend>
<div>
<div class=\"formtitle\">Last</div><input type=\"text\" style=\"border: 1px solid #333333\" size=\"1\" name=\"whennb\" />
<select name=\"whenperiod\">
<option value=\"null\">-- Please select --</option>
<option value=\"year\">Year(s)</option>
<option value=\"month\">Month(s)</option>
<option value=\"week\">Week(s)</option>
<option value=\"day\">Day(s)</option>
</select>
</div>
</fieldset>
<input class=\"submit\" type=\"image\" src=\"img/submit.png\" name=\"Submit\" />
</div>
<div id=\"smiddle\">
<fieldset class=\"reportformfieldset\" id=\"green\">
<legend class=\"reportformlegend\">What ?</legend>
<div>
<div class=\"formtitle\">Type</div><select name=\"whattype\" onchange=\"checkVarRelative(document.getElementsByName('whatvar[]'), this.form.whattype.value)\">
<option value=\"null\">-- Please select --</option>
<option value=\"all\">-- ALL --</option>";
listReportTables();
echo"
</select>
</div>
</fieldset>
<fieldset class=\"invisible\" id=\"varresults\">
<legend class=\"resultsformlegend\">Results: <span class=\"small\">[<a href=\"javascript:checkAll(document.getElementsByName('whatvar[]'))\">check all</a>] [<a href=\"javascript:clearAll(document.getElementsByName('whatvar[]'))\">clear all</a>]</span></legend>";
listReportVariables();
echo"
</fieldset>
</div>
<div id=\"reportformfooter\"></div>
</div>
</form>
<form name=\"update_report_form\" action=\"updateReportForm.inc.php\" method=\"post\" target=\"hidden_frame\">
<input type=\"hidden\" name=\"field\" />
<input type=\"hidden\" name=\"level\" />
<input type=\"hidden\" name=\"s_country\" />
<input type=\"hidden\" name=\"s_town\" />
<input type=\"hidden\" name=\"s_usage\" />
<input type=\"hidden\" name=\"s_type\" />
</form>
<iframe name=\"hidden_frame\" width=\"0\" height=\"0\" style=\"visibility:hidden\"></iframe>";
}
CSS:
/*///////////// Report forms ////////////////*/
.reportformfieldset
{
border: 1px solid #333333;
border-bottom: 2px solid #333333;
border-right: 2px solid #333333;
padding: 5px;
padding-top: 10px;
margin-right: 5px;
}
* html .reportformfieldset
{
position:relative;
padding: 5px;
margin-top: 10px;
}
.reportformlegend
{
border: 1px solid #333333;
background-color: #000000;
padding-left: 3px;
padding-right: 3px;
font-weight: bold;
color: #FFFFFF;
}
* html .reportformlegend
{
position:relative;
top:-1.1em;
margin-left: -7px;
margin-bottom: -3px;
}
/*///////////// Results forms ////////////////*/
.resultsformfieldset
{
border: 1px solid #333333;
border-bottom: 2px solid #333333;
border-right: 2px solid #333333;
background-color: #EFEFD7;
padding: 5px;
padding-top: 10px;
margin-right: 5px;
margin-top: 10px;
}
* html .resultsformfieldset
{
position:relative;
padding: 5px;
margin-top: 20px;
}
.resultsformlegend
{
border: 1px solid #333333;
background-color: #006599;
padding-left: 3px;
padding-right: 3px;
font-weight: bold;
color: #FFFFFF;
}
.resultsformlegend a:link, a:active
{
color: #FFFFFF;
text-decoration: none;
}
.resultsformlegend a:visited
{
color: #FFFFFF;
text-decoration: none;
}
.resultsformlegend a:hover
{
color: #CCCCCC;
text-decoration: underline;
}
* html .resultsformlegend
{
position:relative;
top:-1.1em;
margin-left: -7px;
margin-bottom: -3px;
}
/*///////////// COLORS ///////////*/
#blue
{
background-color: #CDE0E7;
}
#yellow
{
background-color: #E2DBBE;
}
#green
{
background-color: #C5D8BC;
}
/*//////// GENERAL DISPLAY CLASSES ///////////////*/
.invisible
{
display: none;
}
.visible
{
display: inline;
}
#reportform input
{
border: 0px;
}
#reportform
{
width: 99.6%;
}
#reportformheader
{
width: 100%;
}
#sleft
{
width: 30%;
float: left;
margin: 0px;
padding: 0px;
}
#sright
{
width: 30%;
float: right;
margin: 0px;
}
#smiddle
{
margin: 0px;
width: 37%;
margin-left: 31%;
margin-right: 31%;
}
.reportformlist
{
font-size: 10px;
width: 48%;
float: left;
margin: 0px;
padding: 0px;
padding-left: 5px;
}
#reportformfooter
{
clear: both;
}
Merci d'avance de votre aide !!!

Modifié par vinzzonline (30 May 2006 - 17:51)

