Bonjour à tous (ça fait longtemps que j'ai pas eu de pb ... hier quoi ...)
Voilà le soucis :
Ma page en l'état actuel se compose de 2 choses :
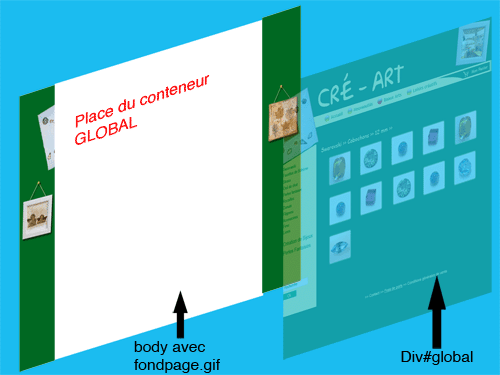
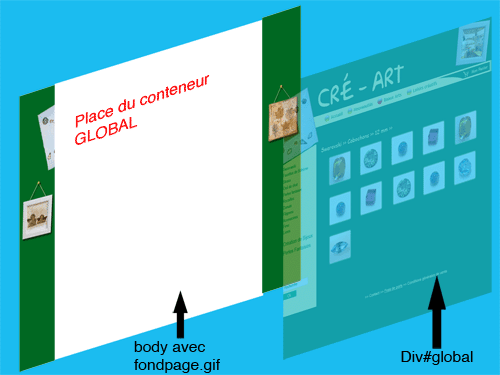
- Mon body :
- Un conteneur global :

Mon conteneur global est sensé s'insérer au milieu de mon background-image du body, c'est à dire entre les 2 colonnes qui composent cette image (et qui complètent le reste du design, c'est là que se pose le problème ...)
Le soucis est le suivant : j'ai mis les marges latérales du div#global en auto pour adapter le site à une résol de 800x600. Le blème c'est que si je réduis ma fenêtre, mes "colonnes" passent "en-dessous" du conteneur global ce qui pose un gros problème de design au niveau de la colonne gauche puisqu'elle est sensée rester solidaire de la bannière ...
Je voudrais plutôt qu'au lieu de passer en dessous du conteneur global, les colonnes soient rognée par les extrèmités de la fenêtre, de manière à ce que ma bannière reste intègre.
Merci d'avance de votre aide ...
Voilà le soucis :
Ma page en l'état actuel se compose de 2 choses :
- Mon body :
body {
font-family: "Trebuchet MS";
background-image: url(images/fondpage.gif);
background-repeat: no-repeat;
background-color: #006822;
padding: 0 auto 0 auto;
behavior:url(csshover.htc);}- Un conteneur global :
div#global {
width: 771px;
margin:0 auto 0 auto;
}
Mon conteneur global est sensé s'insérer au milieu de mon background-image du body, c'est à dire entre les 2 colonnes qui composent cette image (et qui complètent le reste du design, c'est là que se pose le problème ...)
Le soucis est le suivant : j'ai mis les marges latérales du div#global en auto pour adapter le site à une résol de 800x600. Le blème c'est que si je réduis ma fenêtre, mes "colonnes" passent "en-dessous" du conteneur global ce qui pose un gros problème de design au niveau de la colonne gauche puisqu'elle est sensée rester solidaire de la bannière ...
Je voudrais plutôt qu'au lieu de passer en dessous du conteneur global, les colonnes soient rognée par les extrèmités de la fenêtre, de manière à ce que ma bannière reste intègre.
Merci d'avance de votre aide ...