Bonsoir,
Je suis en train de travailler à rendre mon site compatible au XHTML Strict.
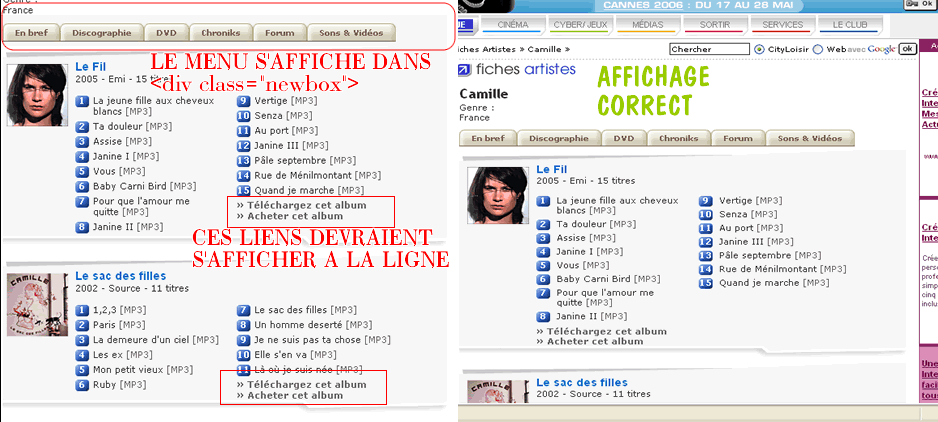
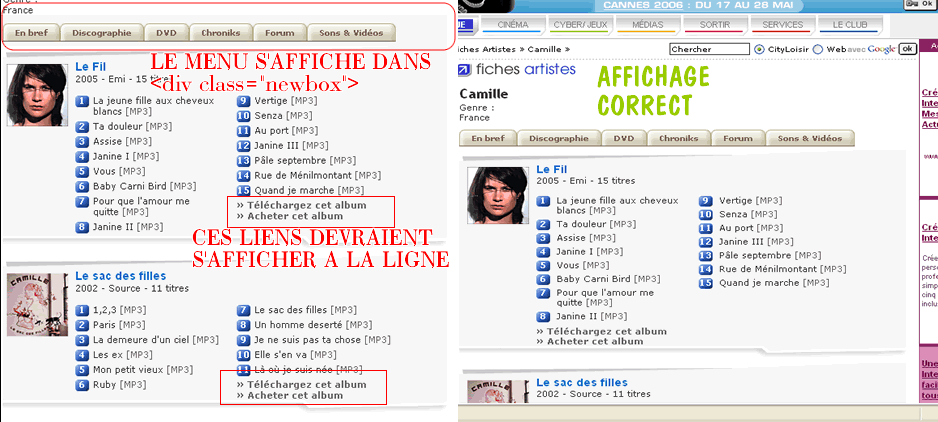
Cependant, j'ai un problème d'affichage sous Firefox : http://www.cityloisir.com/home/musique-fiches-discographie-camille.html . Elle s'affiche comme je voudrais dans IE. Voici une image Tout est compatible xhtml transitionnal 1.0. Donc je comprends pas vraiment... Si vous pouviez m'éclairer.
Tout est compatible xhtml transitionnal 1.0. Donc je comprends pas vraiment... Si vous pouviez m'éclairer.
Par ailleurs, dans cette rubrique aussi j'ai un problème : http://www.cityloisir.com/home/musique-fiches-view-camille.html . Encore une fois, l'affichage est différent entre les deux navigateurs. FF m'affiche le contenu à droite de la barre d'onglets, IE, me l'affiche en dessous, au bon endroit ...
D'avance mercpour votre aide
Je suis en train de travailler à rendre mon site compatible au XHTML Strict.
Cependant, j'ai un problème d'affichage sous Firefox : http://www.cityloisir.com/home/musique-fiches-discographie-camille.html . Elle s'affiche comme je voudrais dans IE. Voici une image
 Tout est compatible xhtml transitionnal 1.0. Donc je comprends pas vraiment... Si vous pouviez m'éclairer.
Tout est compatible xhtml transitionnal 1.0. Donc je comprends pas vraiment... Si vous pouviez m'éclairer. Par ailleurs, dans cette rubrique aussi j'ai un problème : http://www.cityloisir.com/home/musique-fiches-view-camille.html . Encore une fois, l'affichage est différent entre les deux navigateurs. FF m'affiche le contenu à droite de la barre d'onglets, IE, me l'affiche en dessous, au bon endroit ...
D'avance mercpour votre aide


