Voila j'ai un problème mais le float, je en est pas vu dans mon cas
CSS
XHTML
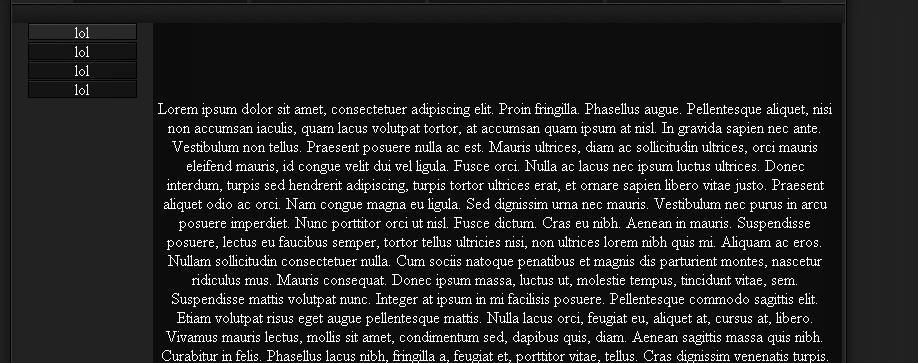
Sur Firefox c'est parfait mais IE bah nah^^ il me décale le texte juste au niveau de la dernière case du menu
Voile l'apercu sous ie :z

Modifié par bbmaster (26 May 2006 - 19:24)
CSS
/*Fond du contenu*/
#center
{
height:700px;
margin-top:-16px;
text-align: center;
width: 1024px;
background-image: url("images/center.png");
background-repeat: repeat-y;
border: 0px;
}
/*Fond du contenu*/
#contenu
{
margin-left:130px;
text-align: center;
width: 900px;
border: 0px;
}
/*Fond du contenu*/
#menu
{
float:left;
text-align: center;
width: 200px;
border: 0px;
}
/*Fond du contenu*/
#menuhaut
{
color:#ffffff;
width: 109px;
background-image: url("images/menuhaut.png");
background-repeat: no-repeat;
border: 0px;
margin-left:105px;
}
/*Fond du contenu*/
#menutext
{
color:#ffffff;
text-align: center;
height:18px;
width: 109px;
background-image:url("images/menutext.png");
background-repeat:no-repeat;
border: 0px;
margin-left:105px;
}
/*Bord bas du contenu*/
#cadrebas
{
text-align: center;
width: 1024px;
height: 25px;
background-image: url("images/cadrebas.png");
background-repeat: no-repeat;
border: 0px;
}
XHTML
<div id="cadrehaut"></div>
<div id="center">
<div id="menu">
<div id="menuhaut">lol</div>
<div id="menutext">lol1</div>
<div id="menutext">lol2</div>
<div id="menutext">lol3</div>
</div>
<div id="contenu">
<p id="texte">Texte</p>
</div>
</div>
<div id="cadrebas"></div>
Sur Firefox c'est parfait mais IE bah nah^^ il me décale le texte juste au niveau de la dernière case du menu

Voile l'apercu sous ie :z
Modifié par bbmaster (26 May 2006 - 19:24)
