Bonjour,
Voici mon problème : j'ai une image à gauche et du texte à droite. J'ai mis au texte un margin-left et l'img en float:left afin d'avoir le texte qui ne coule pas sous l'image.
Le problème, c'est qu'à gauche de cette zone (img+txt) j'ai un sous-menu.
Du coup, sous IE, je dois mettre un margin-left:360px; et sous FF un margin-left:150px;
Comment résoudre ce problème ?
Merci
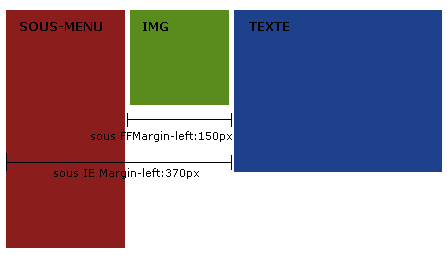
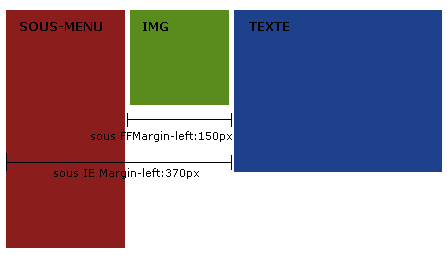
Voici le pb illustré

Voici mon problème : j'ai une image à gauche et du texte à droite. J'ai mis au texte un margin-left et l'img en float:left afin d'avoir le texte qui ne coule pas sous l'image.
Le problème, c'est qu'à gauche de cette zone (img+txt) j'ai un sous-menu.
Du coup, sous IE, je dois mettre un margin-left:360px; et sous FF un margin-left:150px;
Comment résoudre ce problème ?
Merci
Voici le pb illustré


 .
.