Bonjour à tous,
J'ai utilisé un des modèles disponibles sur ce site pour faire la mise en page de mon site.
Il s'agit du modèle avec une largeur fixe (définie à 1000px), un menu à gauche (200px en float:left), un menu à droite (200px en float:right) et un centre occupant la largeur disponible.
Je n'ai résonné qu'en px pour définir tous les blocs de la partie centrale.
Pour mes tests, j'ai travaillé en résolution 1280*1024. J'ai positionné mes blocs au pixel près avec des float:left ou right.
Tout était ok sur FF et IE7 (hormis une légère variation acceptable de quelques pixels sur IE7).
Je test la compatibilité sur un autre PC avec IE6 SP2 et FF en résolution 1024*768.
La largeur étant fixe (1000px), je n'ai pas de problème , malheureusement mes blocs du centre ne sont plus alignés horizontalement mais verticalement, faute de place !!
Pourquoi, sous 2 résolutions différentes en fixe, je n'obtiens pas la mêm chose ??
2ème problème (j'en profite)
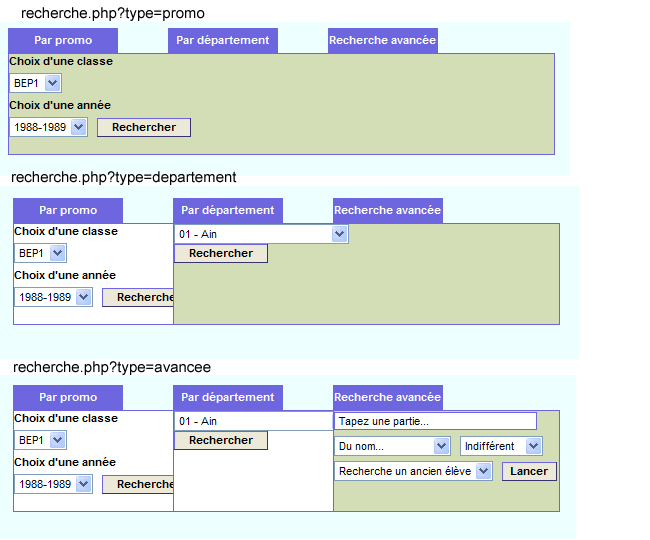
J'ai une page de recherche contenant 3 formulaires (input, select, radio, submit). J'ai voulu les superposer et jouer sur le z-index (en php).
En cliquant sur le titre du formulaire, il se positionne automatiquement par dessus les 2 autres. C'est ok sur IE7 et FF mais sur IE6, les balises <select> restent apparentes et non sont jamais masquées.
Je suppose qu'il s'agit d'un bug IE et je voudrai savoir s'il est possible de contourner ce problème.
VOici un aperçu du code :
récupération du GET, on fonction du résultat, j'applique des paramètres différents aux blocs formulaires.
Merci de votre aide.
Modifié par arnold002 (22 May 2006 - 07:57)
J'ai utilisé un des modèles disponibles sur ce site pour faire la mise en page de mon site.
Il s'agit du modèle avec une largeur fixe (définie à 1000px), un menu à gauche (200px en float:left), un menu à droite (200px en float:right) et un centre occupant la largeur disponible.
Je n'ai résonné qu'en px pour définir tous les blocs de la partie centrale.
Pour mes tests, j'ai travaillé en résolution 1280*1024. J'ai positionné mes blocs au pixel près avec des float:left ou right.
Tout était ok sur FF et IE7 (hormis une légère variation acceptable de quelques pixels sur IE7).
Je test la compatibilité sur un autre PC avec IE6 SP2 et FF en résolution 1024*768.
La largeur étant fixe (1000px), je n'ai pas de problème , malheureusement mes blocs du centre ne sont plus alignés horizontalement mais verticalement, faute de place !!
Pourquoi, sous 2 résolutions différentes en fixe, je n'obtiens pas la mêm chose ??
2ème problème (j'en profite)
J'ai une page de recherche contenant 3 formulaires (input, select, radio, submit). J'ai voulu les superposer et jouer sur le z-index (en php).
En cliquant sur le titre du formulaire, il se positionne automatiquement par dessus les 2 autres. C'est ok sur IE7 et FF mais sur IE6, les balises <select> restent apparentes et non sont jamais masquées.
Je suppose qu'il s'agit d'un bug IE et je voudrai savoir s'il est possible de contourner ce problème.
VOici un aperçu du code :
récupération du GET, on fonction du résultat, j'applique des paramètres différents aux blocs formulaires.
<?php
if($type == "promo"){
$a = '3'; $b ='1'; $c ='2';
$aa = "#D3DDB6"; $bb = "#FFFFFF"; $cc = "#FFFFFF";
}
elseif($type == "departement"){
$a = '1'; $b ='3'; $c ='2';
$aa = "#FFFFFF"; $bb = "#D3DDB6"; $cc = "#FFFFFF";
}
elseif($type == "avancee"){
$a = '1'; $b ='2'; $c ='3';
$aa = "#FFFFFF"; $bb = "#FFFFFF"; $cc = "#D3DDB6";
}
else{
$a = '3'; $b ='1'; $c ='2';
$aa = "#D3DDB6"; $bb = "#FFFFFF"; $cc = "#FFFFFF";
}
?>
<style type="text/css">
#boitehaut {margin-left:10px; height:160px; }
#boite {background-color:<?php echo $aa; ?>; border: 1px solid #6E66DE;margin-left:10px;margin-top:40px;height:100px;width:545px;z-index:<?php echo $a; ?>;position:absolute;}
#boite1 {background-color:<?php echo $bb; ?>; border: 1px solid #6E66DE;margin-left:170px;margin-top:40px;height:100px;width:385px;z-index:<?php echo $b; ?>;position:absolute;}
#boite2 {background-color:<?php echo $cc; ?>; border: 1px solid #6E66DE;margin-left:330px;margin-top:40px;height:100px;width:225px;z-index:<?php echo $c; ?>;position:absolute;}
#titre {width:110px; height:25px; background-color:#6E66DE; color:#FFFFFF; font-weight:bold; text-align:center; margin-left:10px; margin-top:15px;padding-top:5px;position:absolute; }
#titre1 {width:110px; height:25px; background-color:#6E66DE; color:#FFFFFF; font-weight:bold; text-align:center; margin-left:170px; margin-top:15px;padding-top:5px;position:absolute; }
#titre2 {width:110px; height:25px; background-color:#6E66DE; color:#FFFFFF; font-weight:bold; text-align:center; margin-left:330px; margin-top:15px;padding-top:5px;position:absolute; }
.titre a {color: #FFFFFF; text-decoration:none; }
</style>
<?php
echo'<div id="boitehaut">';
echo'<div id="titre" class="titre"><a href="../membre/recherche.php?type=promo">Par promo</a></div><div id="boite">'; recherche_promo(); echo'</div>';
echo'<div id="titre1" class="titre"><a href="../membre/recherche.php?type=departement">Par département</a></div><div id="boite1">'; recherche_departement(); echo'</div>';
echo'<div id="titre2" class="titre"><a href="../membre/recherche.php?type=avancee">Recherche avancée</a></div><div id="boite2">'; recherche_avancee(); echo'</div>';
echo'</div>';
?>Merci de votre aide.
Modifié par arnold002 (22 May 2006 - 07:57)