salut,
je suis en train de monter un site qui comporte une galerie d'images qui sont chacunes placées dans certaines categories (voitures,nature,etc...).
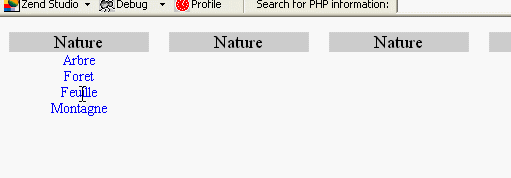
Pour afficher ces categories j'utilise des menus et sous-menus comme ceci :
Exemple:
http://cyril.nadal.free.fr/menu_cat/index.html
si on ne reduit pas la taille du navigateur c'est bon c'est joli.
mais si on le redimenssionne, par exemple au point d'avoir 2 lignes de 2 cases et si l'on ouvre l'une des categorie alors la ligne du dessous se décale n'importe comment.
mais moi justement je ne veux pas et j'aimerais que cette ligne se décale vers le bas en suivant la meme colonne.
si vous ne voyez pas trop ce que je veux dire, demandez moi, je suis la !!!
si vous pouvez m'aider parce que là je galere depuis un petit moment!!
merci.
je suis en train de monter un site qui comporte une galerie d'images qui sont chacunes placées dans certaines categories (voitures,nature,etc...).
Pour afficher ces categories j'utilise des menus et sous-menus comme ceci :
<div id="cat">
<div id="titre_cat" onclick="javascript:montre('smenu4');">
Nature
</div>
<div id="smenu4" class="smenu">
<ul>
<li>Arbre</li>
<li>Foret</li>
<li>Feuille</li>
<li>Montagne</li>
</ul>
</div>
</div>
Exemple:
http://cyril.nadal.free.fr/menu_cat/index.html
si on ne reduit pas la taille du navigateur c'est bon c'est joli.
mais si on le redimenssionne, par exemple au point d'avoir 2 lignes de 2 cases et si l'on ouvre l'une des categorie alors la ligne du dessous se décale n'importe comment.
mais moi justement je ne veux pas et j'aimerais que cette ligne se décale vers le bas en suivant la meme colonne.
si vous ne voyez pas trop ce que je veux dire, demandez moi, je suis la !!!
si vous pouvez m'aider parce que là je galere depuis un petit moment!!
merci.