bonjour à tous....je travaille sur mon premier site et je me trouve face à un soucis de fond d'écran, ou bien de positionement de blocs (c'est des supositions)

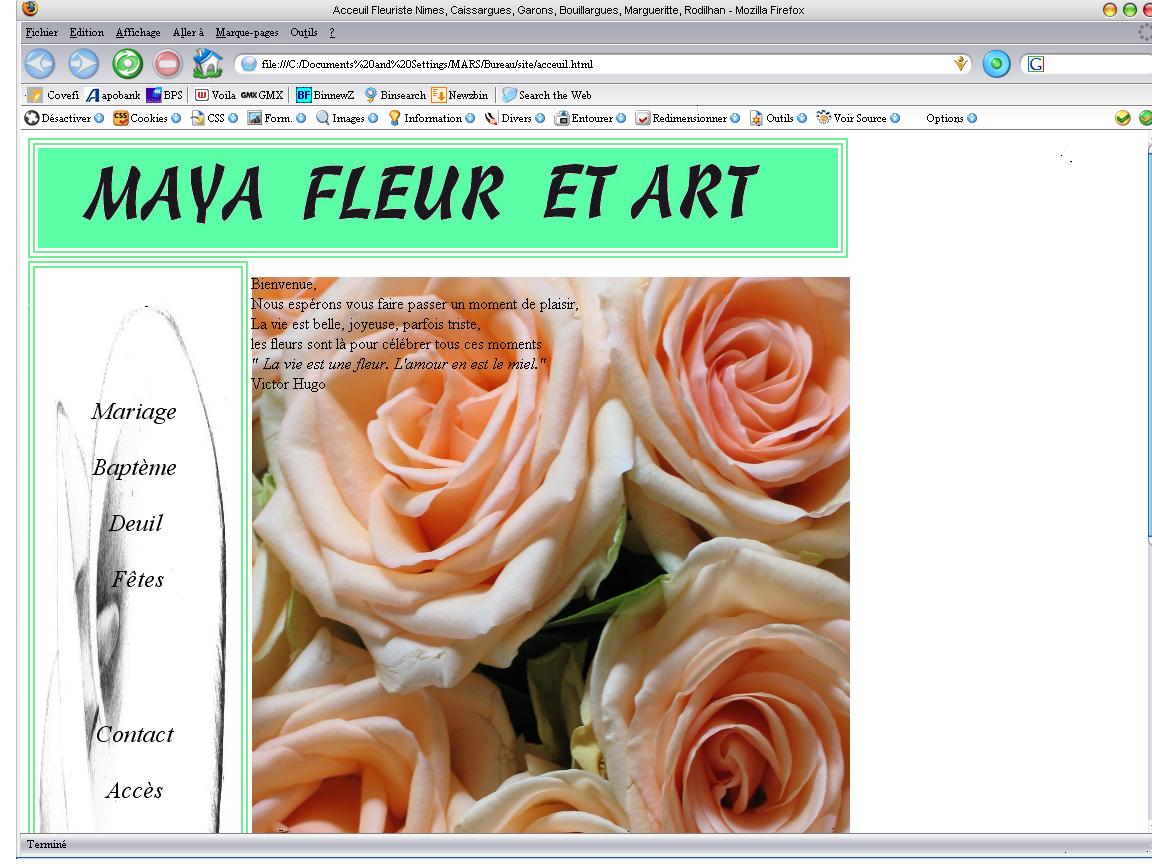
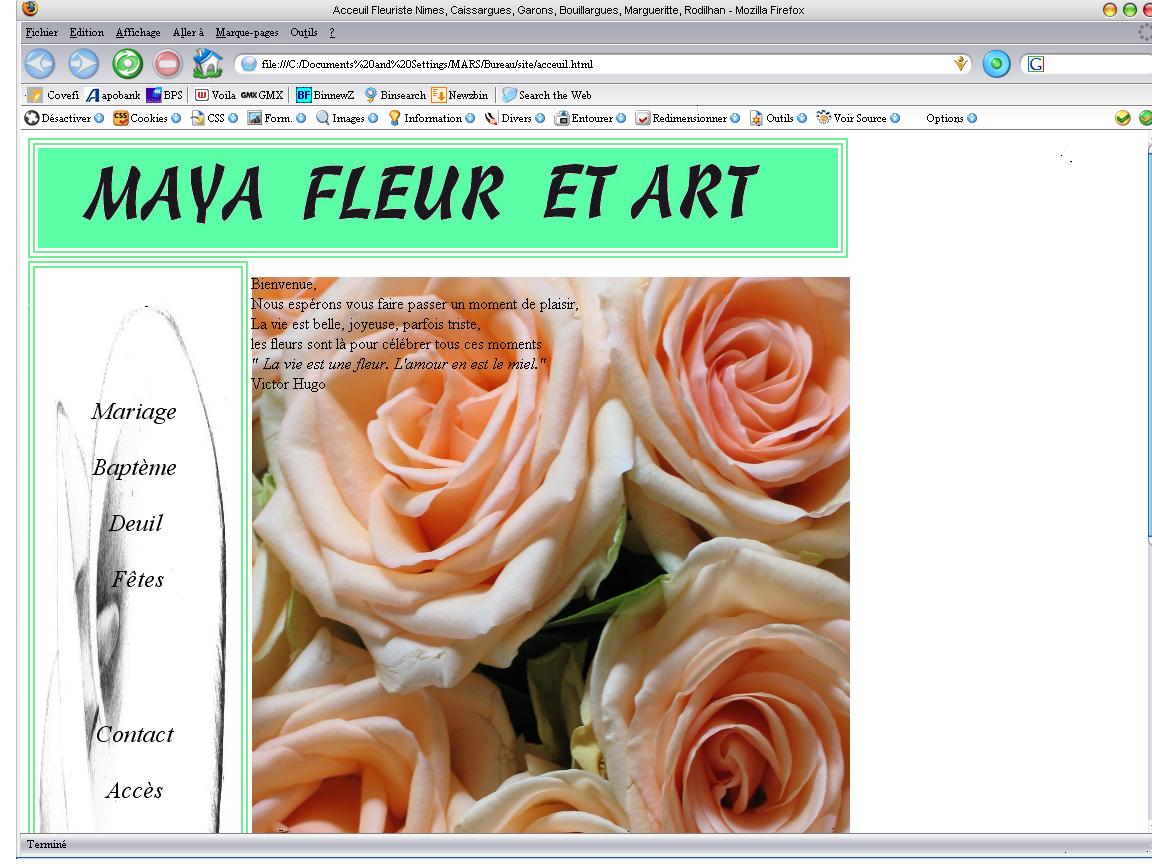
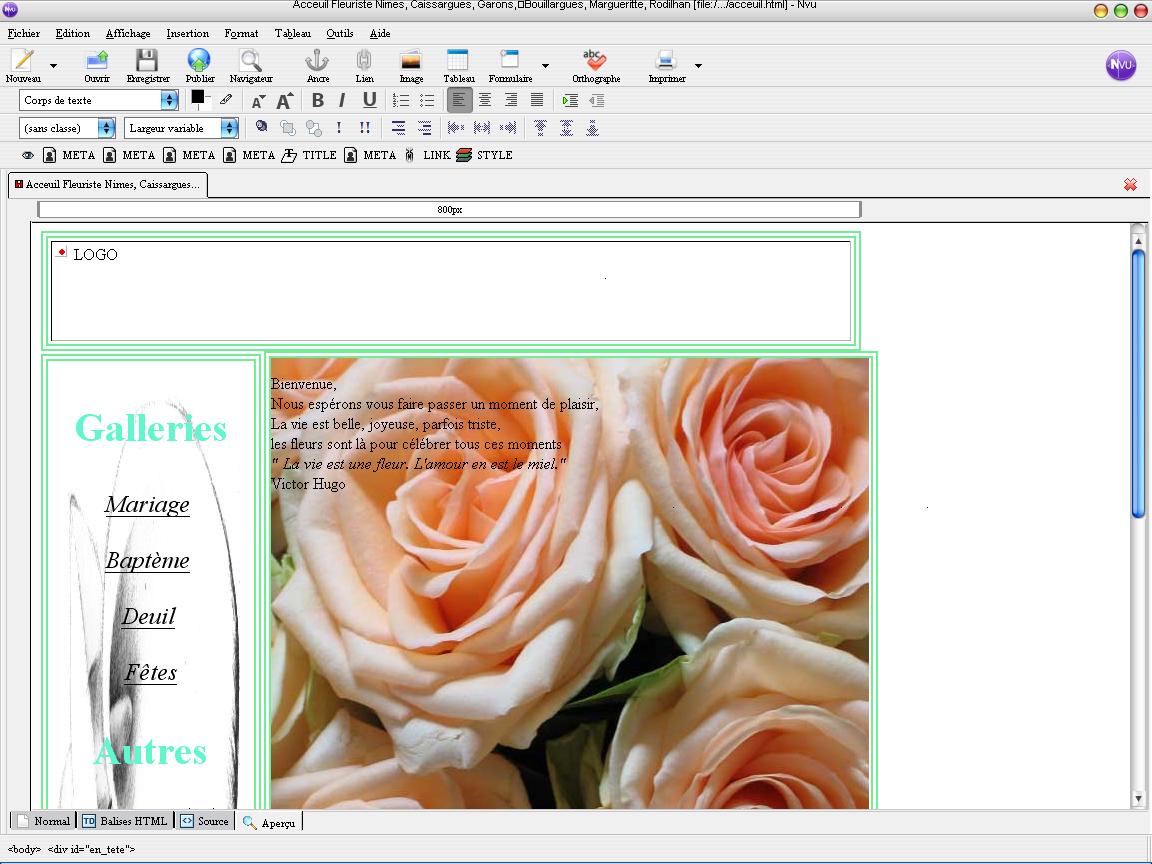
comme vous pouvez voir sur la capture d'écran, mon bloc de droite ne joint pas la partie supérieure...et c'est assez moche non?? Alors voici la partie du code css concernant la "structure"(je ne sais pas si ça ce dit comme ça) des blocs :
merci d'avance...et en même temps si vous voulez me donner conseils ou bien votre impression sur le reste je suis preneur...
Modifié par mars (20 May 2006 - 18:11)

comme vous pouvez voir sur la capture d'écran, mon bloc de droite ne joint pas la partie supérieure...et c'est assez moche non?? Alors voici la partie du code css concernant la "structure"(je ne sais pas si ça ce dit comme ça) des blocs :
#en_tete
{
border: 7px double rgb(111, 239, 147); padding: 3px; width: 800px; height: 100px; }
#logo
{
width: 800px; height: 100px;
}
.menu
{
font-family: Times New Roman,Times,serif; text-align: center; border: 7px double rgb(111, 239, 147);margin-top:3px; padding: 3px; float: left; position: static; background-image: url(file:///C:/Documents%20and%20Settings/MARS/Bureau/site/images/menu.jpg); background-repeat: no-repeat; height: 1000px; width: 200px;
}
#acceuil_corps {
height: 940px; width: 600px ; background-position: center; margin-left: 223px ; background-image: url(file:///C:/Documents%20and%20Settings/MARS/Bureau/site/images/fondrosesroses.jpg); background-repeat: no-repeat;
}
.pied_de_page
{
height: 50px; width: 580px; border: 7px double rgb(111, 239, 147); margin-left: 222px; padding: 6px 3px 3px 3px; text-align: center; background-color: white;
}
merci d'avance...et en même temps si vous voulez me donner conseils ou bien votre impression sur le reste je suis preneur...
Modifié par mars (20 May 2006 - 18:11)

 .
.
 ça ne change rien... le corps ne vient toujours pas se positioner contre l'entête..alors cela vient-il du fait que ma structure xhtml est:
ça ne change rien... le corps ne vient toujours pas se positioner contre l'entête..alors cela vient-il du fait que ma structure xhtml est:  je comprend pas là !!!!!!
je comprend pas là !!!!!! 


 ))
))  . Ca serait une question à poser aux grands manitoux du css
. Ca serait une question à poser aux grands manitoux du css 

 c'est bien p qui était la cause......
c'est bien p qui était la cause......