salut a tous,
j'ai un probleme que je n'arrive pas à résoudre de puis quelques jours et que je voulais vous faire partager.
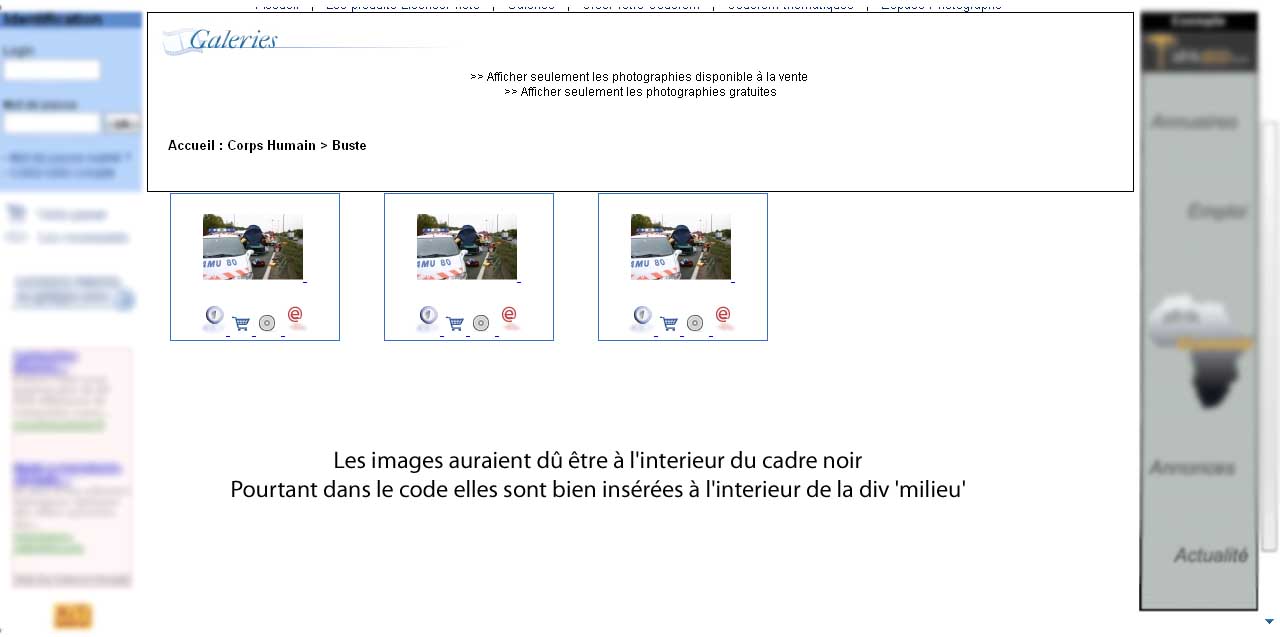
j'ai une div qui s'appelle 'milieu' et qui possede un 'border' qui permet de faire la démarcation avec le reste du site.
à l'interieur de cette div, il va se positionner, en fait, une galerie de photos.
les photos sont chacune dans une div 'image'.
j'aimerai donc les mettre cote à cote pour vraiment faire une galerie. j'utilise donc dans le CSS un 'float:left'.
le probleme c'est qu'au moment ou je mets le 'float' eh bien les images se glissent sous la div 'centre'.
ce ci semble dire que float se comporte un peu comme une position:absolute, c'est à dire, que les images vont passer au dessus de tout !!
donc c'etait juste pour savoir si ce qu eje pense est vrai?
et si vous pouvez m'aider en meme temps ?
je joint une image de mon probleme
j'ai un probleme que je n'arrive pas à résoudre de puis quelques jours et que je voulais vous faire partager.
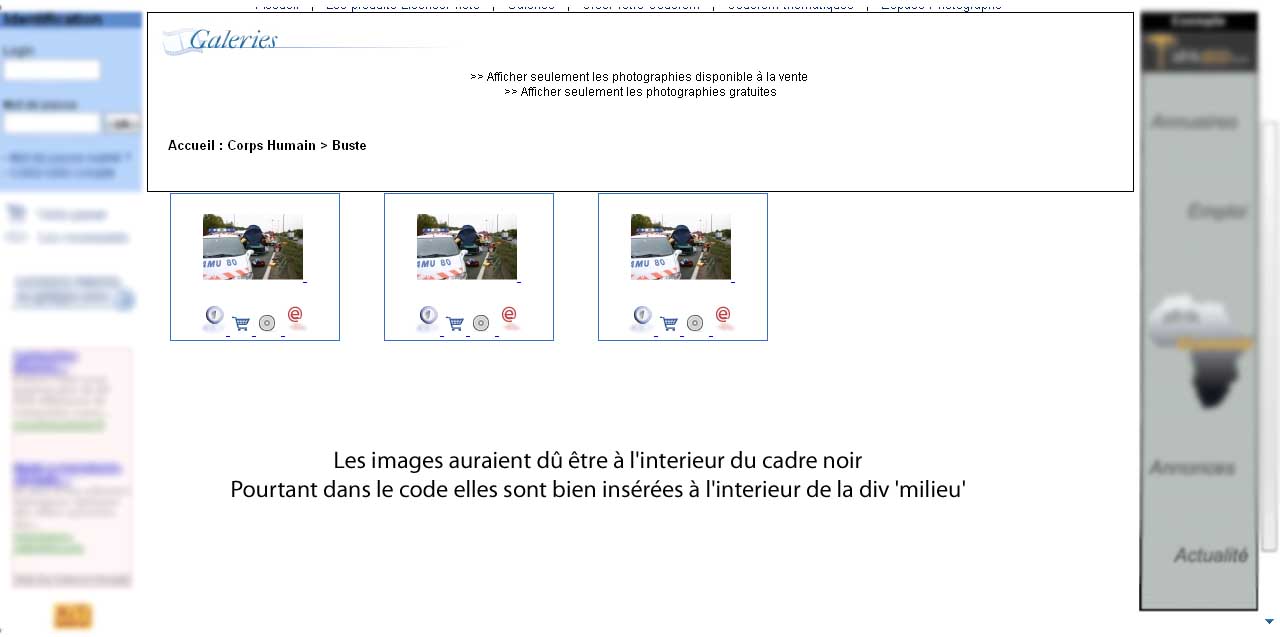
j'ai une div qui s'appelle 'milieu' et qui possede un 'border' qui permet de faire la démarcation avec le reste du site.
à l'interieur de cette div, il va se positionner, en fait, une galerie de photos.
les photos sont chacune dans une div 'image'.
j'aimerai donc les mettre cote à cote pour vraiment faire une galerie. j'utilise donc dans le CSS un 'float:left'.
le probleme c'est qu'au moment ou je mets le 'float' eh bien les images se glissent sous la div 'centre'.
ce ci semble dire que float se comporte un peu comme une position:absolute, c'est à dire, que les images vont passer au dessus de tout !!
donc c'etait juste pour savoir si ce qu eje pense est vrai?
et si vous pouvez m'aider en meme temps ?
je joint une image de mon probleme