Bonjour à tous et à toutes !!
Je retape actuellement toutes mes créations en valide xHTML et css 2.
Je subis un petit problème (le même sous Firefox que sous i.e.)
voila mon code css :
et mon code html :
Et moi, j'aimerais le supprimer ce saut de ligne.
Merci d'avance
Bonne soirée !!
FluidBlow.
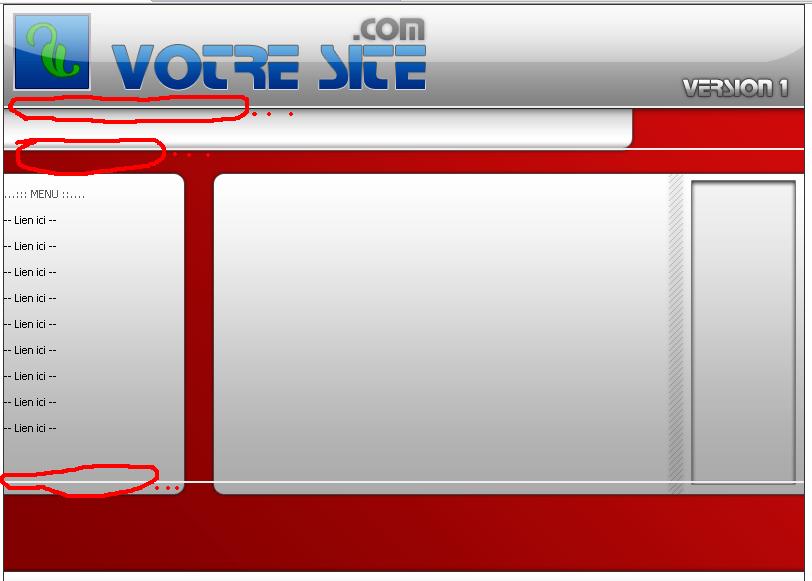
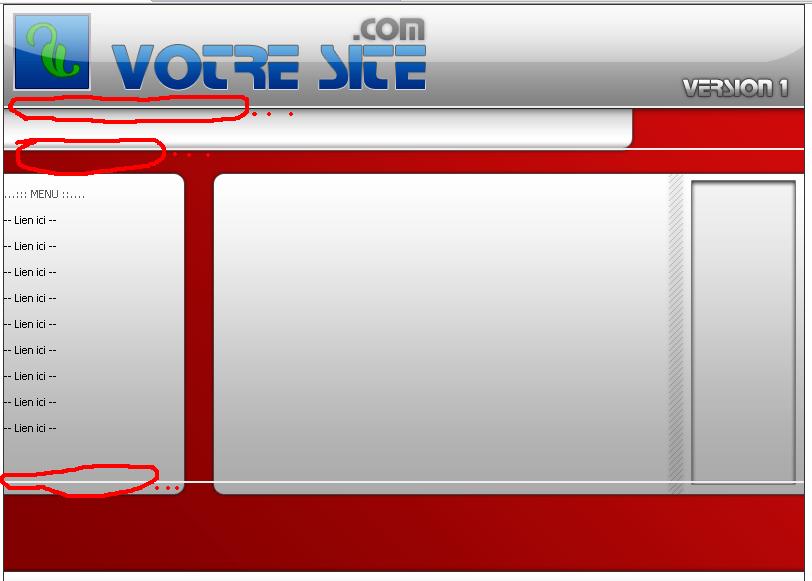
Je vous joint une petite image, ça sera plus clair :

Modifié par FluidBlow (11 Nov 2006 - 23:04)
Je retape actuellement toutes mes créations en valide xHTML et css 2.
Je subis un petit problème (le même sous Firefox que sous i.e.)
voila mon code css :
.global {
position:absolute;
left: 50%;
top: 0px;
width: 800px;
height: 600px;
margin-left: -400px; /* moitié de la largeur */
border: 1px solid #333;
background-color: #eee;
}et mon code html :
<div class="global">
<div style="width:800px; height:101px; margin:0px; padding-top:0px; padding-left:0px">
<div style="float:left;">
<img src="images/logo.png" alt="" />
</div>
<div style="float:left;">
<img src="images/name.png" alt="" />
</div>
<div style="float:left; width:245px; height:101px; background-image:url(images/3.png);"></div>
<div style="float:left;">
<img src="images/version.png" alt="" />
</div>
</div>
**Ici** Il y a un saut de ligne automatique.
<div style="width:800px; height:40px; margin:0px; padding-top:0px; padding-left:0px">
<div style="float:left; width:614px; height:40px; background-image:url(images/6.png);">
<!--input*-->
</div>
<div style="float:left;">
<img src="images/8.png" alt="" />
</div>
<div style="float:left;">
<img src="images/9.png" alt="" />
</div>
</div>Et moi, j'aimerais le supprimer ce saut de ligne.
Merci d'avance

Bonne soirée !!
FluidBlow.
Je vous joint une petite image, ça sera plus clair :

Modifié par FluidBlow (11 Nov 2006 - 23:04)
 (17 May 2006 - 21:25)
(17 May 2006 - 21:25)







 AHhhhhh !!!!
AHhhhhh !!!!