Bonjour à tous,
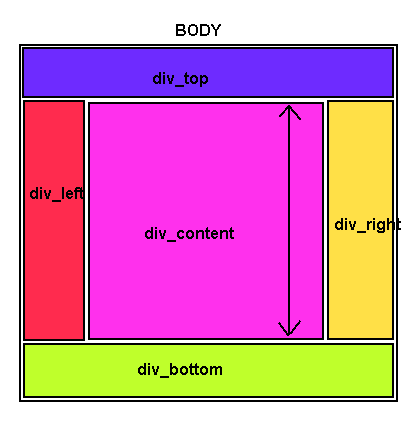
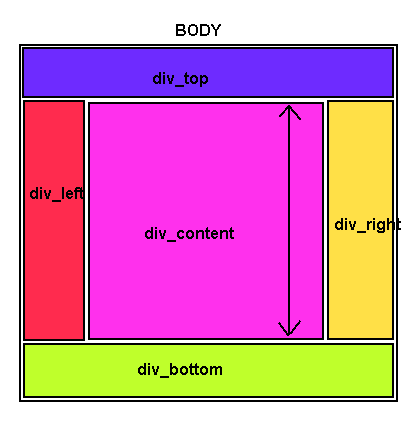
je développe actuellement un site dont le squelette est celui-ci :

Tous les divs sont censé être fixe, sauf le content, qui lui est dynamique (utilisation du DOM HTML avec javascript), et j'aimerais que le left et le right, s'allonge au même rythme, tout en gardant la même idée de structure que l'image ci-dessus.
Je suis débutant dans la manipulation du CSS, et apres moults essais avec toutes les astuces que j'ai pu trouver à droite et à gauche, il y a toujours un div qui n'arrive jamais à se positionner correctement.
Si quelqu'un peut me guider dans cette tâche, merci d'avance.
je développe actuellement un site dont le squelette est celui-ci :

Tous les divs sont censé être fixe, sauf le content, qui lui est dynamique (utilisation du DOM HTML avec javascript), et j'aimerais que le left et le right, s'allonge au même rythme, tout en gardant la même idée de structure que l'image ci-dessus.
Je suis débutant dans la manipulation du CSS, et apres moults essais avec toutes les astuces que j'ai pu trouver à droite et à gauche, il y a toujours un div qui n'arrive jamais à se positionner correctement.
Si quelqu'un peut me guider dans cette tâche, merci d'avance.


 (17 May 2006 - 14:05)
(17 May 2006 - 14:05)