salut à tous,
je suis en train de faire un site et là j'ai un probleme.
je vous explique :
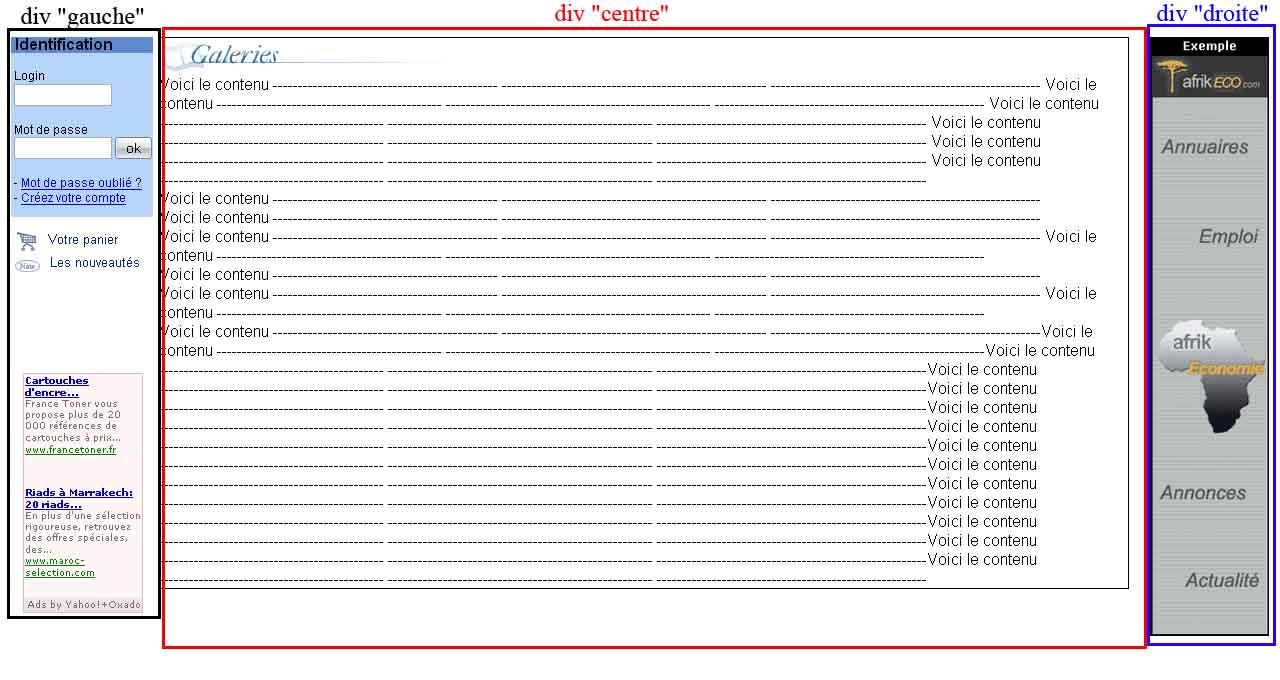
j'ai 3 div qui sont cote à cote, chacune contient d'autres div etc..
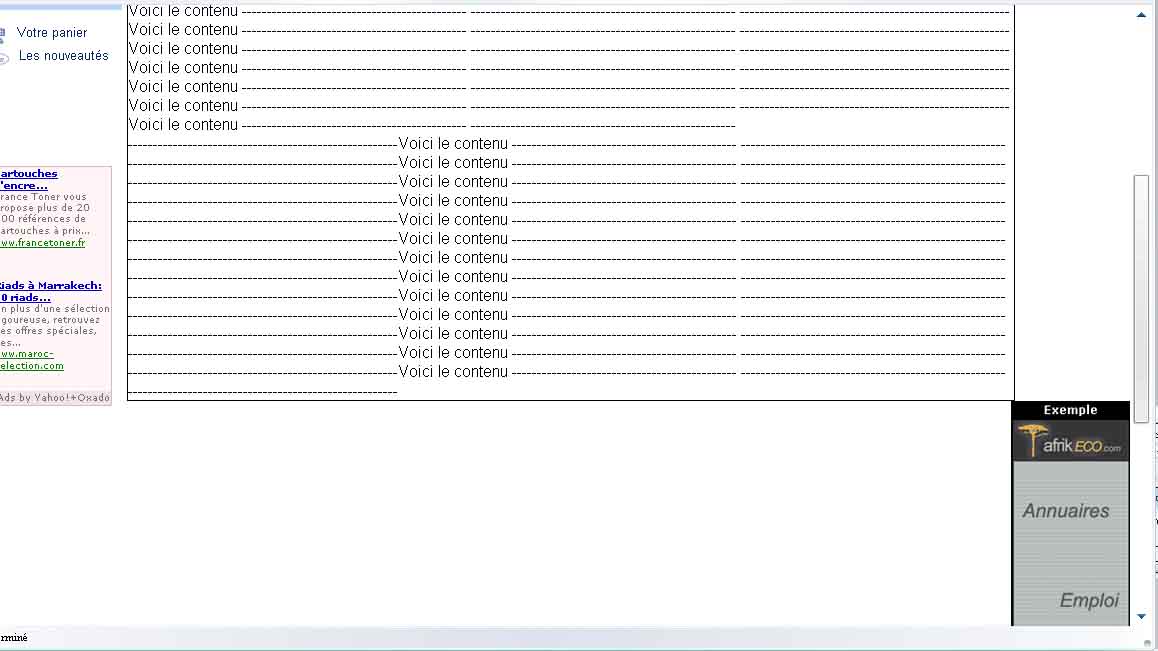
quand je redimenssionne ma fenetre, la div de droite file dessous au lieu de rester sur la droite. la div du centre, elle, est elastique donc elle se redimenssionne et devrait donc laisser la place a la div de droite. mais ca marche pas.
voila je vous montre :

et le probleme :

vous pouvez m'aider
je suis en train de faire un site et là j'ai un probleme.
je vous explique :
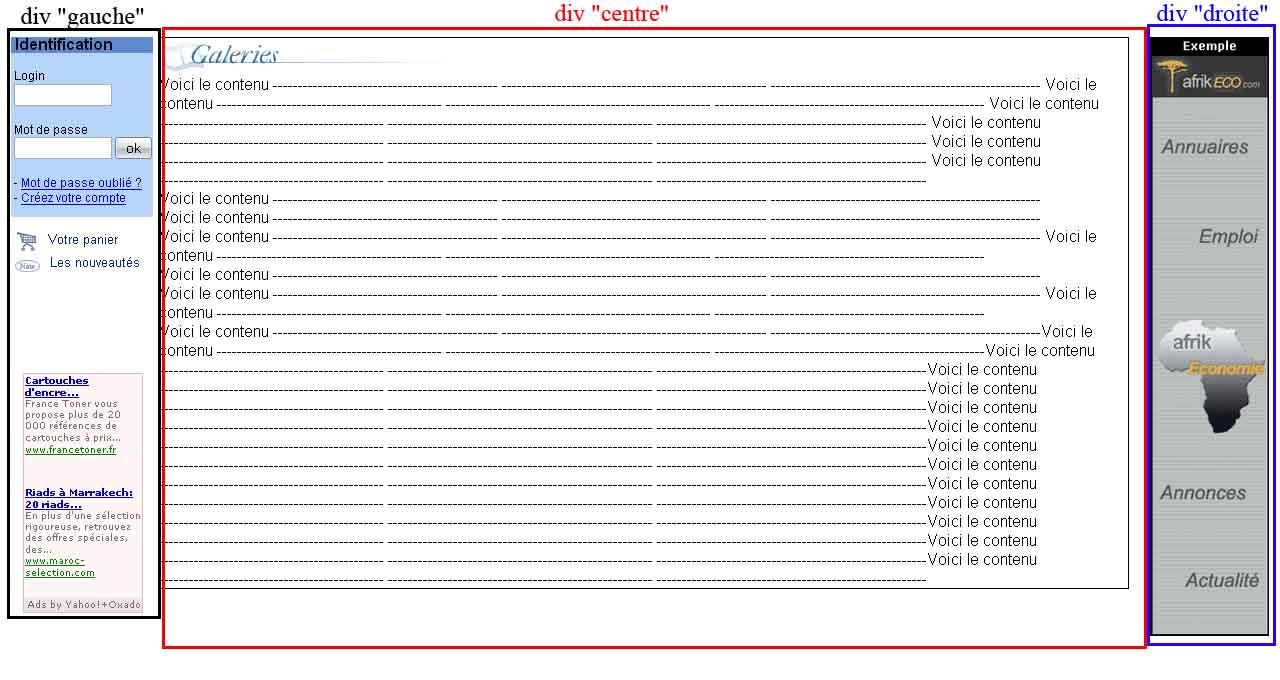
j'ai 3 div qui sont cote à cote, chacune contient d'autres div etc..
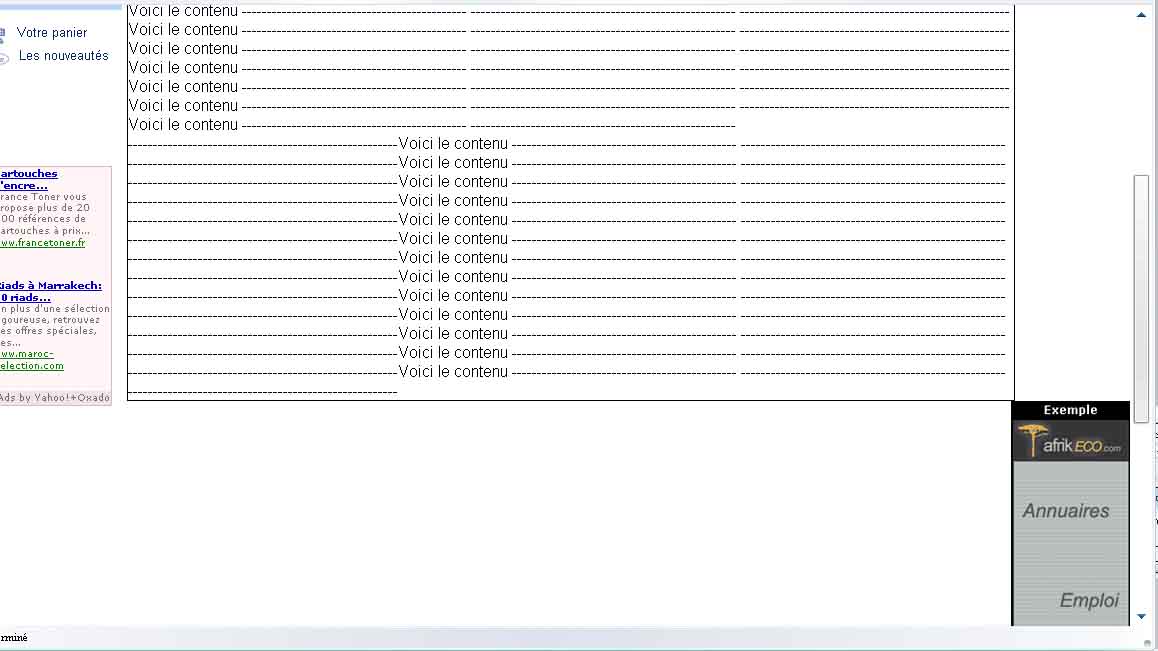
quand je redimenssionne ma fenetre, la div de droite file dessous au lieu de rester sur la droite. la div du centre, elle, est elastique donc elle se redimenssionne et devrait donc laisser la place a la div de droite. mais ca marche pas.
voila je vous montre :

et le probleme :

vous pouvez m'aider