Bonjour
J'utilise un menu par onglets, donc ma div de texte doit être collée juste sous le menu, le probleme c'est que pour collé le texte sous les onglets, IE et FF ne demande pas les même valeurs de margin top,
Voila ma feuille de style
et un exemple de code
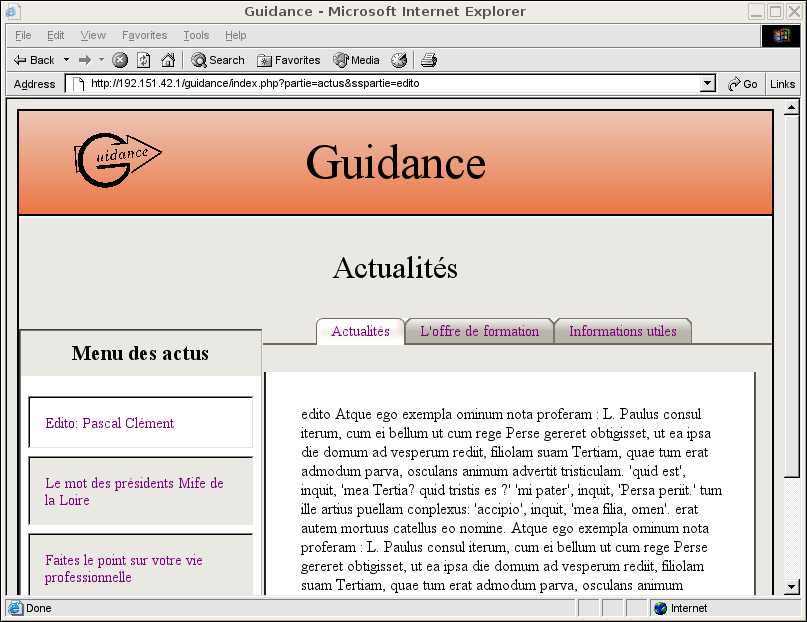
ce qui donne comme résultats avec firefox

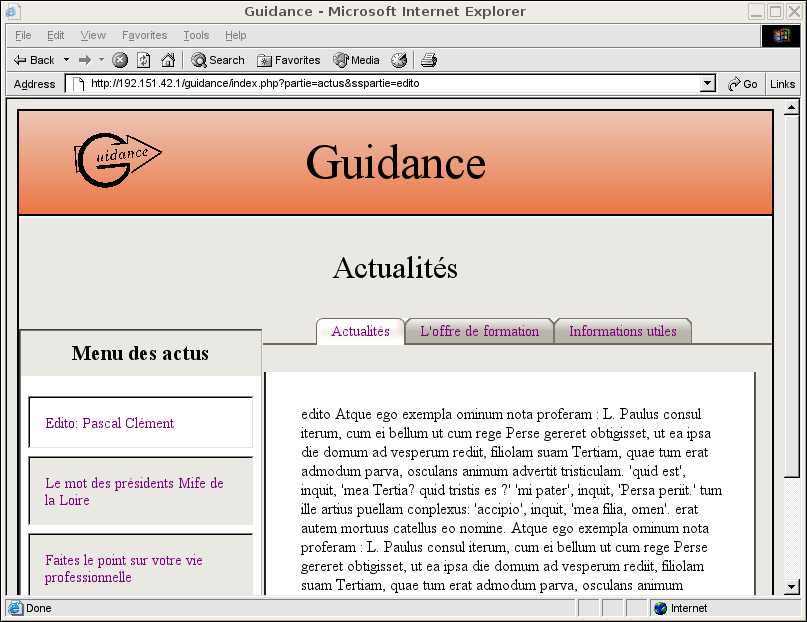
et avec IE

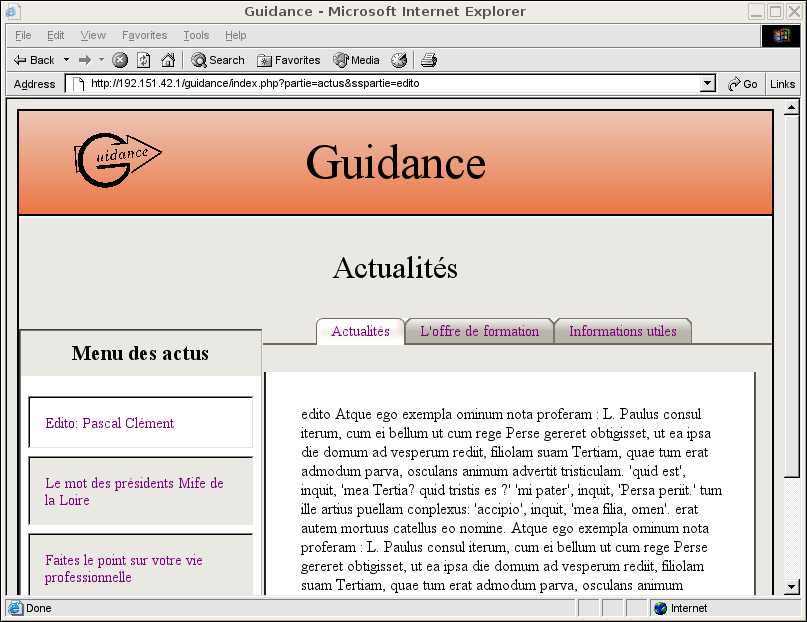
et si je remplace la priemière valeur de la ligne en rouge par 0, j'ai un affichage correcte sous IE, mais mon texte déborde sur le menu avec FF
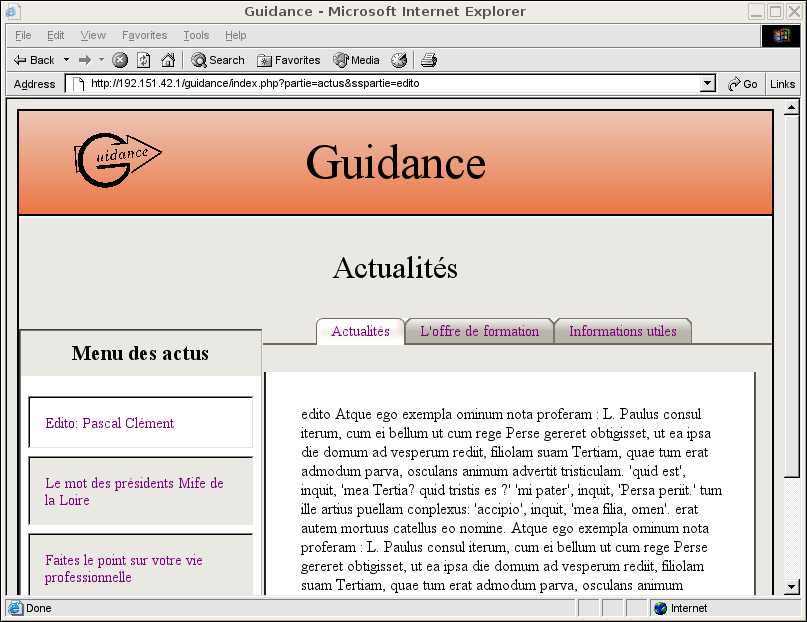
http://www.inforezo.no-ip.com/guidance/index.php?partie=actus&sspartie=edito
le site est visible ici[/url]
J'aimerai savoir d'ou viens ce problème (de firefox ou d'IE ,car pour une fois c'est le comportement de Firefox que je toruve un peu étrtange, je ne comprend pas pourquoi il a besoin de cette marge supplémentaire pour menu, cependant sur safari, la présentation est la même que sous firefox.) et comment harmoniser l'affichage dans tout les navigateur (enfin au moins , IE, safari, et FF)
Merci
Modifié par yobuntu (16 May 2006 - 15:57)
J'utilise un menu par onglets, donc ma div de texte doit être collée juste sous le menu, le probleme c'est que pour collé le texte sous les onglets, IE et FF ne demande pas les même valeurs de margin top,
Voila ma feuille de style
/*le menu avec des onglets*/
#menu {
z-index:1;
float:left;
width:100%;
margin:0em 0em 0em 0em;
padding: 0em 0em 0em 0em;
background:url("./images/interface/bg.png") repeat-x bottom;
font-size:93%;
line-height:normal;
}
#menu ul {
z-index:1;
margin:0;
padding:0em, 0em, 0em, 0em;
list-style:none;
}
#menu li {
z-index:1;
float:left;
background:url("./images/interface/droite_off.png") no-repeat right top;
margin:0;
padding:0;
}
#menu a {
z-index:1;
text-decoration: none;
display:block;
background:url("./images/interface/gauche_off.png") no-repeat left top;
padding:5px 15px 3px;
margin: 0em;
}
#adv_serch,
#rub_serch,
#actus,
#forma,
#resultatrecherche,
#resultatadvsearch,
#infos {
margin: 0;
padding:0em 0em 0em 20em; /*les onglets sont contenus dans un div décalé à doite*/
}
#actus #li-actus,
#forma #li-forma,
#adv_serch #li-forma,
#rub_serch #li-forma,
#infos #li-infos {
background-image:url("./images/interface/droite_on.gif");
}
#actus #li-actus a,
#forma #li-forma a,
#adv_serch #li-forma a,
#rub_serch #li-forma a,
#infos #li-infos a {
background-image:url("./images/interface/gauche_on.gif");
padding-bottom:5px;
}
/*Le menu latérale (a gauche)*/
.menulat {
z-index: 2;
float: left;
background-color: #FFF;
width:15em;
border:inset 2px #F1F0EC;
margin-top: -1em;
}
.menulat h1 {
text-align: center;
z-index: 2;
margin-top:0px;
padding: 0.5em;
background-color: #EAE8E3;
font-size: 1.3em;
border-bottom: inset 2px;
}
.menulat ul {
z-index:1;
margin:0;
padding:0em;
list-style: none;
}
.menulat li {
font-size:93%;
background-color: #EAE8E3;
z-index:1;
margin:0.5em;
padding:1em;
border: inset 2px;
}
.menulat a {
z-index:1;
text-decoration: none;
display:block;
background-color:
padding:0em;
margin: 0em;
}
#edito #li-edito ,
#president #li-president ,
#vieprof #li-vieprof
{
background-color: #FFF;
}
#cohesion #li-cohesion,
#DIFVAE #li-DIFVAE,
#adloire #li-adloire,
#orga #li-orga
{
background-color: #FFF;
}
/*le div qui contient la partie changeante de la page*/
.texte {
background-color: #FFFFFF;
text-align: left;
[#red] margin: 1.7em 1em 1em 15.3em;[/#]
padding: 2em;
border: inset 2px #61605E;
border-top:none;
}
.fintext {
clear: both;
}
et un exemple de code
<div id="menu">
<ul id="actus">
<li id="li-actus"><a href="./index.php?partie=actus&sspartie=edito">Actualités</a></li>
<li id="li-forma"><a href="./index.php?partie=forma&sspartie=forma">L'offre de formation</a></li>
<li id="li-infos"><a href="./index.php?partie=infos&sspartie=cohesion">Informations utiles</a></li>
</ul>
</div><div class="menulat">
<h1>Menu des actus </h1>
<ul id="edito">
<li id="li-edito"><a href="./index.php?partie=actus&sspartie=edito">Edito: Pascal Clément</a></li>
<li id="li-president"><a href="./index.php?partie=actus&sspartie=president">Le mot des présidents Mife de la Loire</a></li>
<li id="li-vieprof"><a href="./index.php?partie=actus&sspartie=vieprof">Faites le point sur votre vie professionnelle</a></li>
</ul>
</div><div class="texte">
edito Atque ego exempla ominum nota proferam : L. Paulus consul
iterum, cum ei bellum ut cum rege Perse gereret obtigisset, ut ea
ipsa die domum ad vesperum rediit, filiolam suam Tertiam, quae tum
erat admodum parva, osculans animum advertit tristiculam. 'quid est',
inquit, 'mea Tertia? quid tristis es ?' 'mi pater', inquit, 'Persa periit.' tum
ille artius puellam conplexus: 'accipio', inquit, 'mea filia, omen'. erat
autem mortuus catellus eo nomine.
Atque ego exempla ominum nota proferam : L. Paulus consul
iterum, cum ei bellum ut cum rege Perse gereret obtigisset, ut ea
ipsa die domum ad vesperum rediit, filiolam suam Tertiam, quae tum
erat admodum parva, osculans animum advertit tristiculam. 'quid est',
inquit, 'mea Tertia? quid tristis es ?' 'mi pater', inquit, 'Persa periit.' tum
ille artius puellam conplexus: 'accipio', inquit, 'mea filia, omen'. erat
autem mortuus catellus eo nomine.
</div>
<div class="fintext"> </div>ce qui donne comme résultats avec firefox

et avec IE

et si je remplace la priemière valeur de la ligne en rouge par 0, j'ai un affichage correcte sous IE, mais mon texte déborde sur le menu avec FF
http://www.inforezo.no-ip.com/guidance/index.php?partie=actus&sspartie=edito
le site est visible ici[/url]
J'aimerai savoir d'ou viens ce problème (de firefox ou d'IE ,car pour une fois c'est le comportement de Firefox que je toruve un peu étrtange, je ne comprend pas pourquoi il a besoin de cette marge supplémentaire pour menu, cependant sur safari, la présentation est la même que sous firefox.) et comment harmoniser l'affichage dans tout les navigateur (enfin au moins , IE, safari, et FF)
Merci
Modifié par yobuntu (16 May 2006 - 15:57)

