Bonsoir,
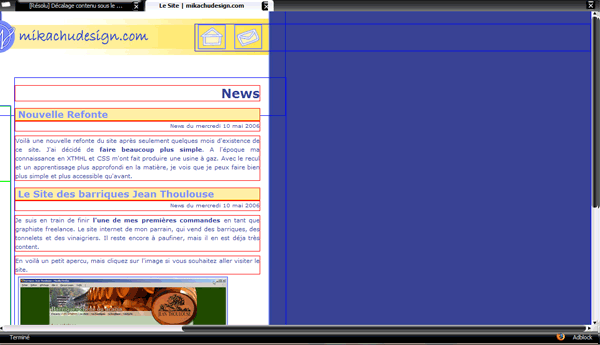
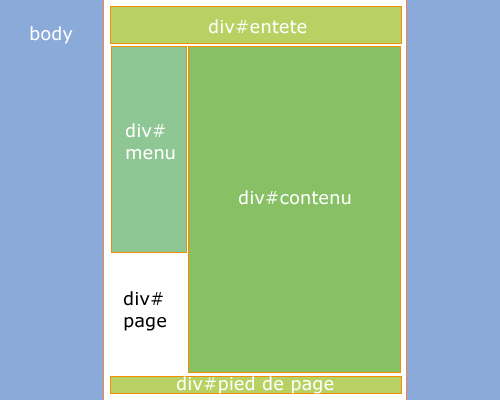
Je suis allé faire passer l'étape de validation à mon site, et du coup j'ai découvert une </div> en trop, qui m'arrangeait pourtant bien pasque mon site était comme il fallait. En supprimant cette div, mon contenu va se fourrer sous le menu, loin loin en bas de la page. Je cherche mais je ne trouve pas pourquoi.
Voilà l'adresse de mon site :
http://mikachudesign.free.fr/sitetest2/accueil.php
Merci d'avance de votre aide.
Modifié par Mikachu (12 May 2006 - 20:45)
Je suis allé faire passer l'étape de validation à mon site, et du coup j'ai découvert une </div> en trop, qui m'arrangeait pourtant bien pasque mon site était comme il fallait. En supprimant cette div, mon contenu va se fourrer sous le menu, loin loin en bas de la page. Je cherche mais je ne trouve pas pourquoi.
Voilà l'adresse de mon site :
http://mikachudesign.free.fr/sitetest2/accueil.php
Merci d'avance de votre aide.
Modifié par Mikachu (12 May 2006 - 20:45)

 (12 May 2006 - 20:25)
(12 May 2006 - 20:25)