bonjour,
J'utilise la propriété clear both sur mon site pour un H2. malheureusement j'ai un espace enorme entre le paragraphe précédents et mon H2... J'ai mis margin et padding a 0 sur mon H2 mais ça persiste...
y a t'il un manière de configurer le clear?
PS: dsl je ne peux pas donner d'exemple de page, je bosse en local pour l'instant.
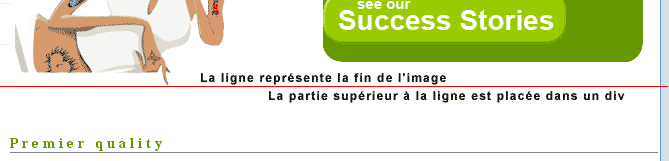
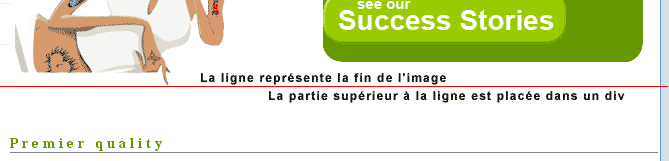
 -> ci joint un screenshot
-> ci joint un screenshot

Modifié par legi (11 May 2006 - 12:26)
J'utilise la propriété clear both sur mon site pour un H2. malheureusement j'ai un espace enorme entre le paragraphe précédents et mon H2... J'ai mis margin et padding a 0 sur mon H2 mais ça persiste...
y a t'il un manière de configurer le clear?
PS: dsl je ne peux pas donner d'exemple de page, je bosse en local pour l'instant.
 -> ci joint un screenshot
-> ci joint un screenshot
Modifié par legi (11 May 2006 - 12:26)

