Bonsoir,
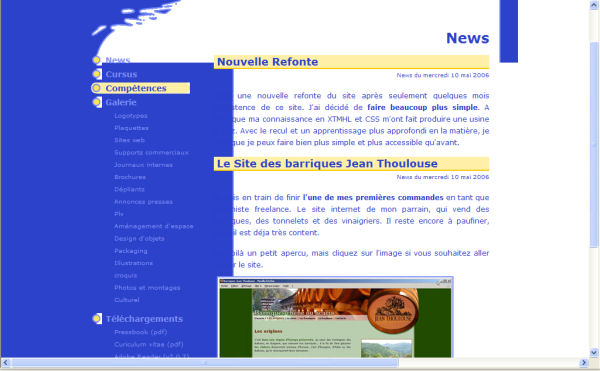
Je suis en train de refaire mon site internet, et en définissant les styles sur deux liens à base d'images, la bordure est censée faire tout le tour de l'image. Sur firefox la bordure entoure la moitié inférieure de l'image, et sur internet explorer elle entoure trois cotés saut le haut.
Voici le lien de la page, si vous arriver à me trouver l'erreur, ca me rendrait bien service, et j'apprendrai certainement une chose que j'ignore.
http://mikachudesign.free.fr/sitetest/test.php
Merci par avance
Modifié par Mikachu (12 May 2006 - 13:56)
Je suis en train de refaire mon site internet, et en définissant les styles sur deux liens à base d'images, la bordure est censée faire tout le tour de l'image. Sur firefox la bordure entoure la moitié inférieure de l'image, et sur internet explorer elle entoure trois cotés saut le haut.
Voici le lien de la page, si vous arriver à me trouver l'erreur, ca me rendrait bien service, et j'apprendrai certainement une chose que j'ignore.
http://mikachudesign.free.fr/sitetest/test.php
Merci par avance
Modifié par Mikachu (12 May 2006 - 13:56)