J'ai contruis un tableau, et à l'intérieur j'ai 2 tableaux cote à cote.
De plus, une ligne sur 2, l'arriere plan est achuré.
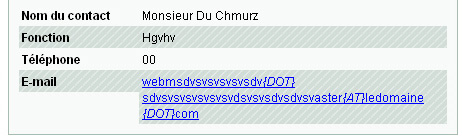
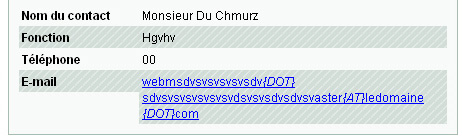
Voici le resultat obtenu:

Le pb, une parti n'est pas achurée quand le 2eme tableau de droite contient plusieurs ligne!!!
Est-ce que je m y suis bien pris, ya t il une autre technique?
code html
code css
Modifié par 123cmoi (08 May 2006 - 18:43)
De plus, une ligne sur 2, l'arriere plan est achuré.
Voici le resultat obtenu:

Le pb, une parti n'est pas achurée quand le 2eme tableau de droite contient plusieurs ligne!!!
Est-ce que je m y suis bien pris, ya t il une autre technique?
code html
<div class="detailoffre">
<p class="infos_gauche_a">Nom du contact </p>
<p class="infos_droite_a"><?php echo $detailoffre["civilite_contact_entreprise"]." ".ucwords(strtolower($detailoffre["nom_contact_entreprise"]))."
".ucwords(strtolower($detailoffre["prenom_contact_entreprise"])); ?> </p>
<div class="separation"></div>
<p class="infos_gauche_b">Fonction </p>
<p class="infos_droite_b"><?php echo ucwords(strtolower($detailoffre["fonction_contact_entreprise"])); ?> </p>
<div class="separation"></div>
<p class="infos_gauche_a">Téléphone </p>
<p class="infos_droite_a"><?php echo $detailoffre["tel_contact_entreprise"]; ?></p>
<div class="separation"></div>
<p class="infos_gauche_b">E-mail </p>
<p class="infos_droite_b"><?php
$mail_contact = str_replace("@","<em>{AT}</em>",$detailoffre["email_contact_entreprise"]);
$mail_contact = str_replace(".","<em>{DOT}</em>",$mail_contact);
?>
<a href="mailto:<?php echo $detailoffre["email_contact_entreprise"]; ?>" title="<?php echo $detailoffre["email_contact_entreprise"]; ?>"><?php
echo $mail_contact; ?></a></p>
<div class="separation"></div>
</div>code css
.detailoffre {
margin-left:0;
margin-right:0;
margin-top:0;
margin-bottom:10px;
padding:10px;
list-style-type: none;
border: 1px solid;
border-color:#A9BCB1;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color: #F8FAF9 ;
line-height:16px;
text-align:justify;
}
.infos_gauche_a{
float:left;
width: 114px;
margin:0;
border:none;
padding:3px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
font-weight:bold;
background-color: #F8FAF9 ;
text-align:left;
}
.infos_droite_a{
float:right;
width: 302px;
margin:0;
border:none;
padding:3px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color: #F8FAF9 ;
text-align:left;
}
.infos_gauche_b{
float:left;
width: 114px;
margin:0;
border:none;
padding:3px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
font-weight:bold;
background-color: #F8FAF9 ;
background-image:url(../medias/images/fond_fonce_offre.png);
text-align:left;
}
.infos_droite_b{
float:right;
width: 302px;
margin:0;
border:none;
padding:3px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
background-color: #F8FAF9 ;
background-image:url(../medias/images/fond_fonce_offre.png);
text-align:left;
}
.separation {
clear:both;
visibility:hidden;
}Modifié par 123cmoi (08 May 2006 - 18:43)


