Bonjour,
Je postule pour une formation en webdesign et je doit proposer un portfolio que je suis en train de réaliser...je me suis dit que ca serai mieu qu'il soit conforme XHTML et CSS mais je commence à regréter ce choix!!
J'ai un problème avec mon div conteneur qui refuse de s'adapter au contenu...
J'ai chercher à droite à gauche..mais souvent les solutions empirés les choses!
Voici mon code quelque peu épuré:
Ma feuille de style quelque peu épurée elle aussi :
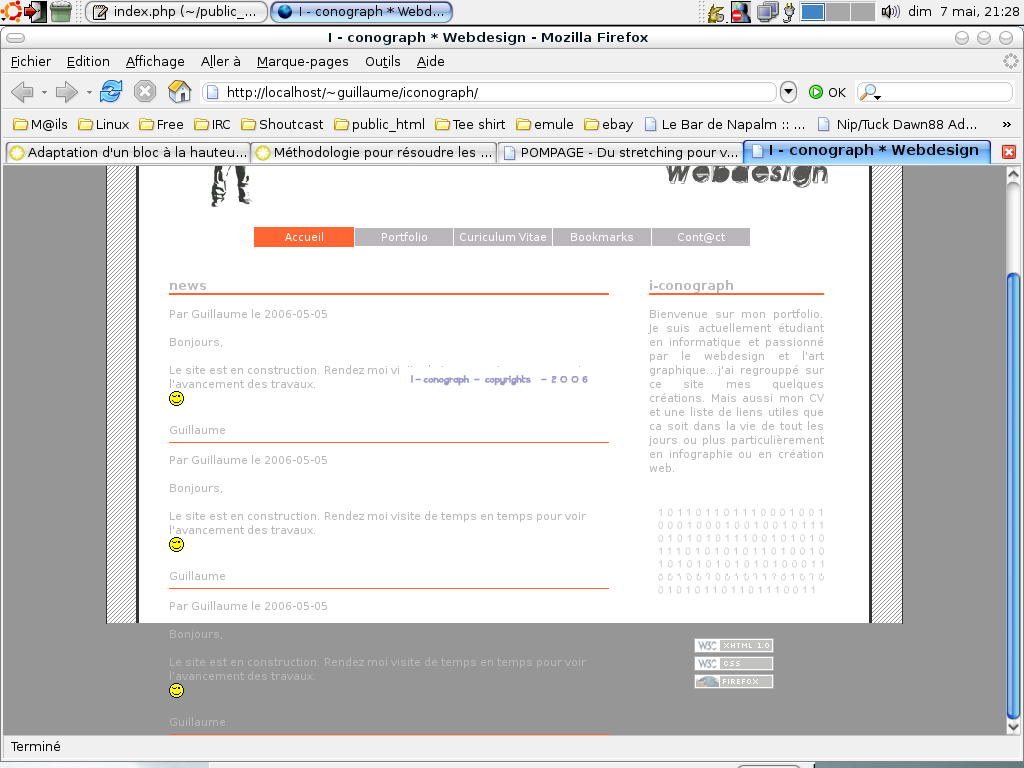
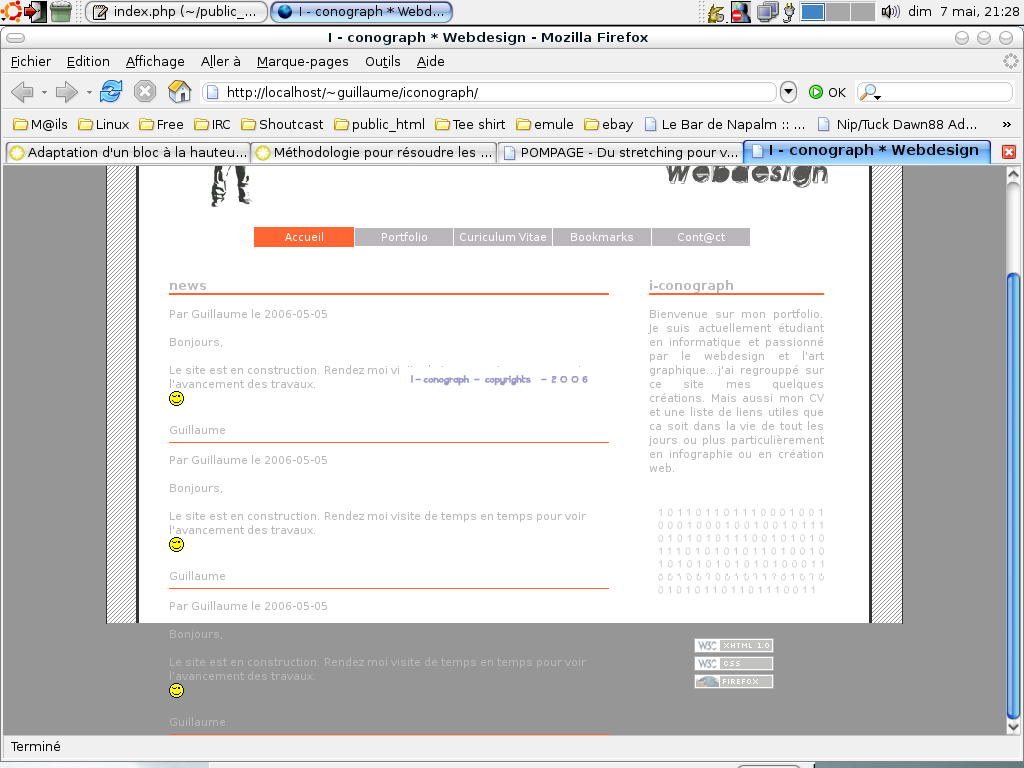
Et pour finir une capture d'écran pour mieu comprendre mon problème...:

Merci à tous,
Modifié par BostonGeorge (07 May 2006 - 23:28)
Je postule pour une formation en webdesign et je doit proposer un portfolio que je suis en train de réaliser...je me suis dit que ca serai mieu qu'il soit conforme XHTML et CSS mais je commence à regréter ce choix!!

J'ai un problème avec mon div conteneur qui refuse de s'adapter au contenu...
J'ai chercher à droite à gauche..mais souvent les solutions empirés les choses!
Voici mon code quelque peu épuré:
<body>
<div class="center">
<div class="center2">
<img src="images/logo2.jpg" alt="Logo" width="730" class="logo" />
<div id="navcontainer">
<ul id="navlist">
<li id="active"><a href="#" id="current">Accueil</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Curiculum Vitae</a></li>
<li><a href="#">Bookmarks</a></li>
<li><a href="#">Cont@ct</a></li>
</ul>
</div>
<div id="news">
<h3 id="titrecat">news</h3>
<?php
.......
$req=mysql_query("SELECT ....);
while($infos=mysql_fetch_array($req))
{
echo '<p class="news">Par '.$infos['auteur'].' le '.$infos['date'].'<br /><br />';
smiley($mess);
echo '</p>';
}
?>
</div>
<div id="pres">
<h3 id="titrecat">i-conograph</h3>
<p>Bienvenue sur mon portfolio.....</p>
<object type="application/x-shockwave-flash" data="images/bins.swf" class="anim">
<param name="movie" value="images/bins.swf" />
<param name="wmode" value="transparent" />
<p>Installer Flash player...</p>
</object>
<img src="images/w3c.png" class="valid"><br />
<img src="images/w3c-css.png" class="valid"><br />
<img src="images/firefox.png" class="valid">
</div>
<div>
<object type="application/x-shockwave-flash" data="images/copy.swf" width="210" height="25">
<param name="movie" value="images/copy.swf" />
<param name="wmode" value="transparent" />
<p>I-conograph - copyrights - 2006 - Installer Flash player</p>
</object>
</div>
</div>
</div>
</body>
Ma feuille de style quelque peu épurée elle aussi :
/* .........................General.......................................................... */
html,body {
background-color:#969696;
font-family : Verdana, Arial, Helvetica, Geneva, sans-serif;
color:#B9B7B9;
font-size:10px;
margin: 0;
text-align:center;
height:100%;
}
/* ..................................Div................................................. */
.center {
width:795px;
height:100%;
padding:0px;
border-left:1px solid #333333;
border-right:1px solid #333333;
margin-left: auto;
margin-right: auto;
background: #969696 url(images/diagonals.gif);
color : #b9b7b9;
}
.center2 {
width:730px;
height:100%;
padding:0px;
border-left:3px solid #333333;
border-right:3px solid #333333;
margin-left: auto;
margin-right: auto;
background-color: #FFFFFF;
color : #b9b7b9;
}
#news{
width:440px;
height:100px;
margin-left:30px;
margin-right:40px;
float:left;
text-align:justify;
}
#pres{
width:175px;
height:100px;
margin-right:30px;
float:left;
text-align:justify;
}
#titrecat{
text-align:left;
border-bottom:2px solid #FF6633;
}
.news{
width:440px;
text-align:left;
border-bottom:1px solid #FF6633;
margin-bottom:5px;
padding-bottom:5px;
}
.anim{
width:100%;
height:100%;
margin-top:20px;
margin-bottom:30px;
}
.valid{
margin-right:auto;
margin-left:45px;
}
Et pour finir une capture d'écran pour mieu comprendre mon problème...:

Merci à tous,
Modifié par BostonGeorge (07 May 2006 - 23:28)