bonsoir voilà jai mis un menu en utilisant une liste inline
sous firefox ca marche bien mais ie fait des siennes...
il n'affiche pas mes background de ces <li> et decale le tout...
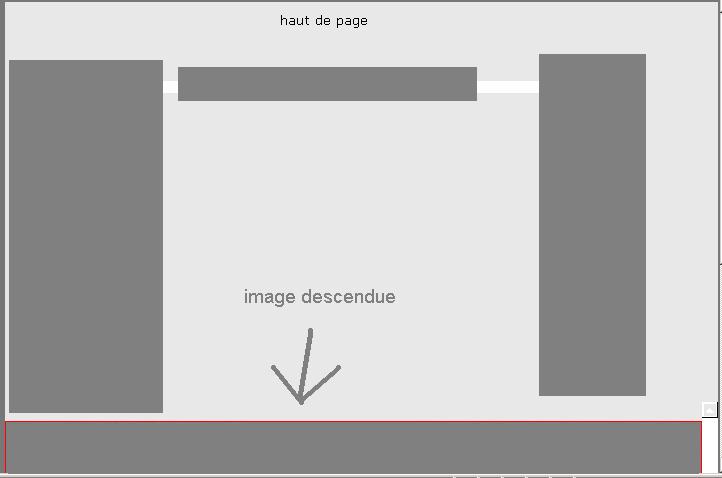
affichage sous ie:

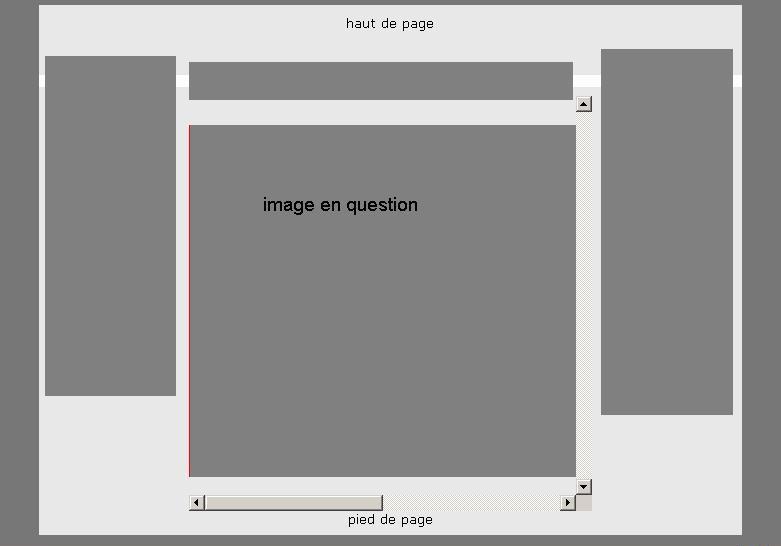
affichage sous firefox:

le reste est visible www.pandoetlemonde.info/site2006/
sans doute un probleme avec les listes mais je vois pas trop
(au passage vous le trouvez comment le design qui marche sous firefox)
Modifié par akapando (07 May 2006 - 02:39)
sous firefox ca marche bien mais ie fait des siennes...
il n'affiche pas mes background de ces <li> et decale le tout...
affichage sous ie:
affichage sous firefox:
le reste est visible www.pandoetlemonde.info/site2006/
sans doute un probleme avec les listes mais je vois pas trop
(au passage vous le trouvez comment le design qui marche sous firefox)
Modifié par akapando (07 May 2006 - 02:39)

 , en effet il n’y a pas de vraie solution pour faire un div qui prend toute la hauteur disponible si le conteneur n’a pas de taille défini.
, en effet il n’y a pas de vraie solution pour faire un div qui prend toute la hauteur disponible si le conteneur n’a pas de taille défini. 