Bonjour,
Voici mon souçi :
J'ai un bloc (div) qui à une hauteur de 100 % et un overflow à visible car son contenu change de taille.
J'aimerais que ce bloc varie en hauteur mais pas en largeur !
Si la largeur du contenu est trop grande (une image ou du texte sans espace...)et ben qu'il l'a coupe !!!
petit exemple :
le css :
le html :
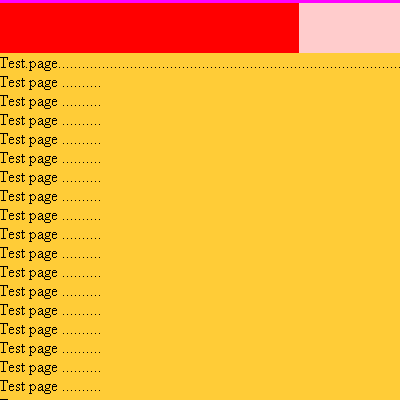
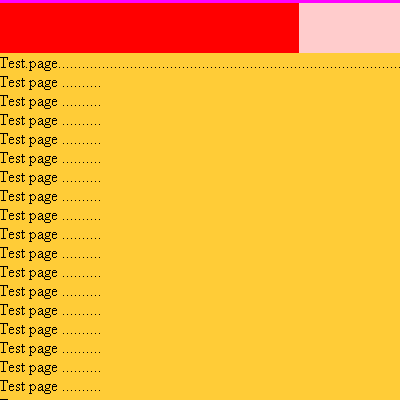
et une petite image du resultat :

On voit sur l'image que la largeur du bloc en jaune s'est agrandi puisque normalement il ne fait que 300 px soit la taille du bloc rouge...Pour la hauteur, pas de souçi c'est ce que je veux...elle augmente en fonction du contenu.
Il y la propriété clip...mais j'arrive pas à l'adapter à ce problème.
Quelqu'un pourrait m'aider ? je suis nul en css !!! si si ...si vous aviez vu la gueule de mon fichier css pour mon site vous confirmeriez !!!
Merci d'avance.
Merci aussi pour ce site qui m'a apporté pas mal de solution sans avoir à demander !!!
Modifié par francouss (05 May 2006 - 12:10)
Voici mon souçi :
J'ai un bloc (div) qui à une hauteur de 100 % et un overflow à visible car son contenu change de taille.
J'aimerais que ce bloc varie en hauteur mais pas en largeur !
Si la largeur du contenu est trop grande (une image ou du texte sans espace...)et ben qu'il l'a coupe !!!
petit exemple :
le css :
html, body {
background-color: rgb(255, 0, 255);
height: 100%;
}
.conteneur {
width: 400px;
height: 100 %;
background-color: rgb(255, 204, 204);
}
.conteneur:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.page {
overflow: visible;
float: left;
width: 300px;
height: 100%;
background-color: rgb(255, 204, 55);
}
.gab {
width: 300px;
height: 50px;
background-color: rgb(255, 0, 0);
}
le html :
<div class="conteneur">
<div class="gab">
</div>
<div class="page">
Test.page......................................................................................<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........<br>
Test page ..........55<br>
</div>
</div>
et une petite image du resultat :

On voit sur l'image que la largeur du bloc en jaune s'est agrandi puisque normalement il ne fait que 300 px soit la taille du bloc rouge...Pour la hauteur, pas de souçi c'est ce que je veux...elle augmente en fonction du contenu.
Il y la propriété clip...mais j'arrive pas à l'adapter à ce problème.
Quelqu'un pourrait m'aider ? je suis nul en css !!! si si ...si vous aviez vu la gueule de mon fichier css pour mon site vous confirmeriez !!!
Merci d'avance.
Merci aussi pour ce site qui m'a apporté pas mal de solution sans avoir à demander !!!
Modifié par francouss (05 May 2006 - 12:10)
