Bonjour à tous,
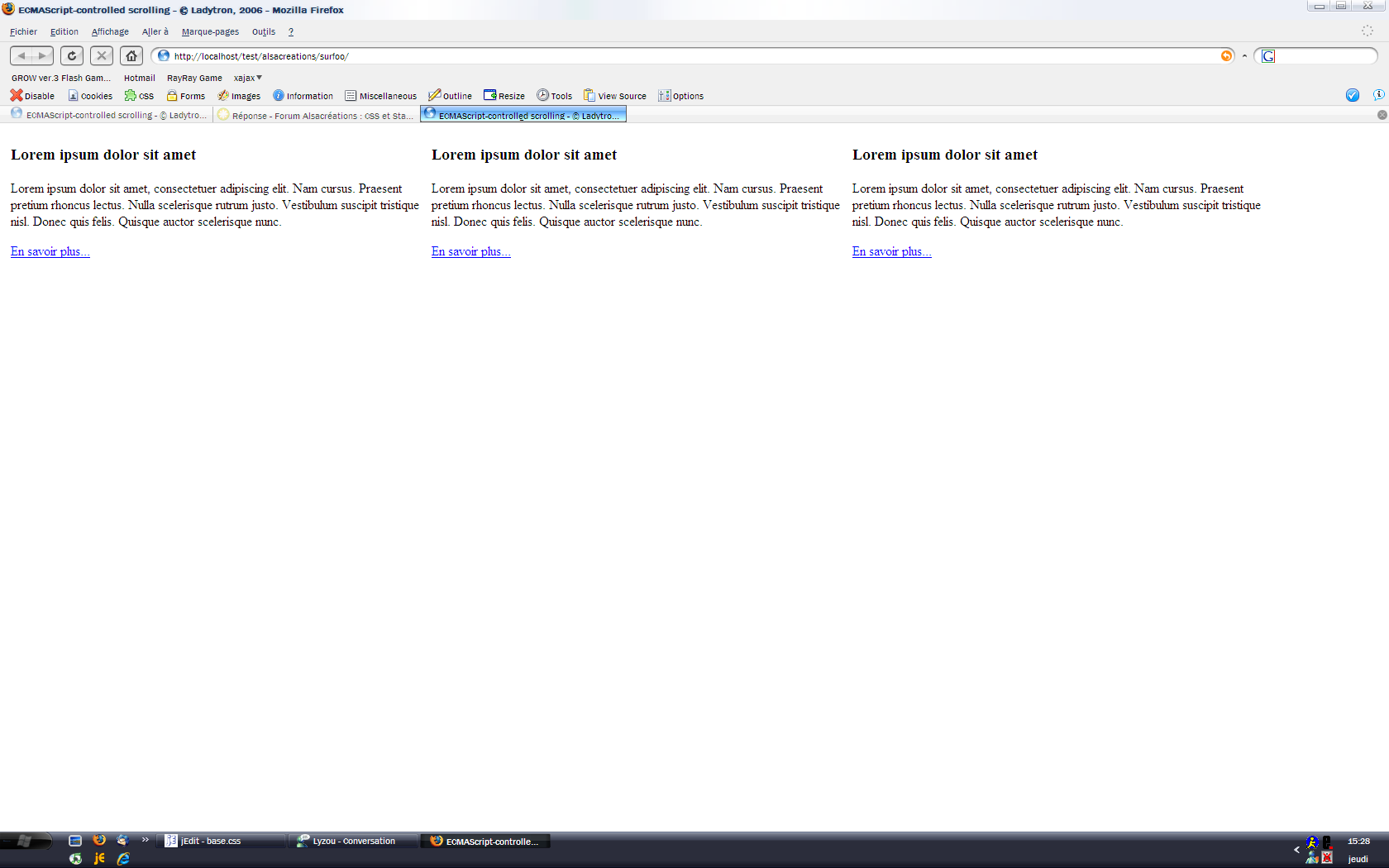
Je souhaite faire comme le site eyrolles (www.eyrolles.com), qui présente 3 livres en colonne sur sa page d'accueil.
C'est à dire qu'il faut que ce soit flexible (agrandissement du bloc quand on étire la fenêtre du navigateur) et en utilisant les blocs (sur eyrolles, c'est un tableau)
J'ai essayé de travailler dessus avec les différents positionnement, les float, etc... mais rien ne fonctionne correctement et j'en appelle votre aide.
Le code HTML ressemble à ceci (il peut être modifié au besoin) :
Avez vous déjà rencontré ce problème et trouvé une solution ?
Je vous remercie !
Modifié par Surfoo (05 May 2006 - 08:44)
Je souhaite faire comme le site eyrolles (www.eyrolles.com), qui présente 3 livres en colonne sur sa page d'accueil.
C'est à dire qu'il faut que ce soit flexible (agrandissement du bloc quand on étire la fenêtre du navigateur) et en utilisant les blocs (sur eyrolles, c'est un tableau)
J'ai essayé de travailler dessus avec les différents positionnement, les float, etc... mais rien ne fonctionne correctement et j'en appelle votre aide.
Le code HTML ressemble à ceci (il peut être modifié au besoin) :
<div id="column1">
<h3>Lorem ipsum dolor sit amet</h3>
<img src="./data/files/img.png" alt="" width="60" height="60" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Praesent pretium rhoncus lectus. Nulla scelerisque rutrum justo. Vestibulum suscipit tristique nisl. Donec quis felis. Quisque auctor scelerisque nunc.</p>
<p><a href="./#" title="En savoir plus...">En savoir plus...</a></p>
</div>
<div id="column2">
<h3>Lorem ipsum dolor sit amet</h3>
<img src="./data/files/img.png" alt="" width="60" height="60" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Praesent pretium rhoncus lectus. Nulla scelerisque rutrum justo. Vestibulum suscipit tristique nisl. Donec quis felis. Quisque auctor scelerisque nunc.</p>
<p><a href="./#" title="En savoir plus...">En savoir plus...</a></p>
</div>
<div id="column3">
<h3>Lorem ipsum dolor sit amet</h3>
<img src="./data/files/img.png" alt="" width="60" height="60" />
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nam cursus. Praesent pretium rhoncus lectus. Nulla scelerisque rutrum justo. Vestibulum suscipit tristique nisl. Donec quis felis. Quisque auctor scelerisque nunc.</p>
<p><a href="./#" title="En savoir plus...">En savoir plus...</a></p>
</div>Avez vous déjà rencontré ce problème et trouvé une solution ?
Je vous remercie !
Modifié par Surfoo (05 May 2006 - 08:44)