Bonjour,
Je cherche à faire un calendrier avec des taches dont le détail est affiché sous forme de "css tooltip" => en gros un span en display:block ...
Dans mon calendrier j'ai un tableau avec une colonne-cellule pour chaque jour de la semaine. Dans chaque cellule j'ai un gros div représentant le jour et je place des petits div en absolute pour représenter mes tâches.
j'ai mis le css popup sur un lien dans chaque div-tâche (vous suivez ? )
)
sous FF déja le tooltip est recouvert par la div-tâche auquel il appartient...
sous IE, le tooltip est recouvert par la div-tâche auquel il appartient et par la div-jour adjacente.
c'est ce problème de recouvrement que j'aimerais régler.
pour firefox ca doit pas être bien difficile, mais pour le problème du div-jour?
par exemple sous IE:

et sous FF :

mon css :
Modifié par edralzar (04 May 2006 - 12:48)
Je cherche à faire un calendrier avec des taches dont le détail est affiché sous forme de "css tooltip" => en gros un span en display:block ...
Dans mon calendrier j'ai un tableau avec une colonne-cellule pour chaque jour de la semaine. Dans chaque cellule j'ai un gros div représentant le jour et je place des petits div en absolute pour représenter mes tâches.
j'ai mis le css popup sur un lien dans chaque div-tâche (vous suivez ?
 )
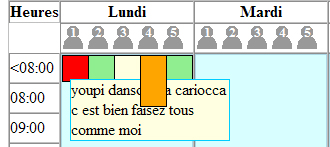
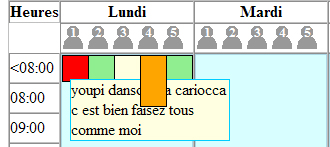
)sous FF déja le tooltip est recouvert par la div-tâche auquel il appartient...
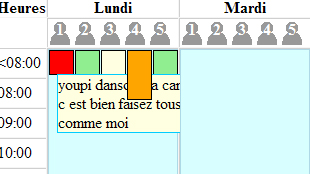
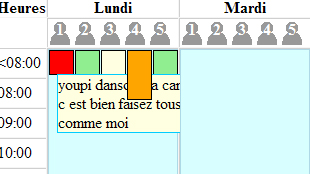
sous IE, le tooltip est recouvert par la div-tâche auquel il appartient et par la div-jour adjacente.
c'est ce problème de recouvrement que j'aimerais régler.
pour firefox ca doit pas être bien difficile, mais pour le problème du div-jour?
par exemple sous IE:

et sous FF :

mon css :
div.planning {
border: 1px solid lightblue;
padding: 0px;
position: relative;
width: 180px;
height: 25px;
background-color: rgb(216, 255, 255);
}
div.day {
border: 1px solid lightblue;
padding: 0px;
position: relative;
width: 130px;
height:420px;
background-color: rgb(216, 255, 255);
}
div.hour {
border: none;
padding: 0px;
position: absolute;
height: 25px;
background-color: transparent;
}
div.task {
border: 1px solid black;
padding: 0px;
position: absolute;
width: 25px;
height: 25px;
}
div.usershade {
position: float;
float: left;
width: 25px;
border: 0px;
height: 25px;
background-image: url("img/userShade.gif");
background-repeat: no-repeat;
background-position: center;
text-align: center;
color: white;
font-weight: bold;
background-color: transparent;
text-decoration: none;
font-size: small;
}
div.hour a {
text-decoration: none;
}
div.dayheader {
text-align: top left;
font-weight: bold;
font-size: xx-large;
border: 1px solid black;
padding: 0px;
position: relative;
width: 100px;
height: 100px;
background-color: rgb(216, 255, 255);
}
table.planning td {
height: 30px;
}
div.hourborder {
position: absolute;
left: 30px;
border-bottom: 1px blue dashed;
width: 1290px;
}
a.info{
position:relative; /*this is the key*/
z-index:24;
text-decoration:none}
a.info:hover{z-index:25; color:red;font-size: 99%;}
a.info span{display: none}
a.info:hover span{ /*the span will display just on :hover state*/
display:block;
position:absolute;
top:1.5em; left:0.5em; width:10em;
border:1px solid #0cf;
background-color:lightyellow; color:#000;
text-align: center
z-index: 255;}Modifié par edralzar (04 May 2006 - 12:48)
