Bonjour,
Je cherche à comprendre pourquoi j'obtiens des résultats différents (entre IE6, Opera et FF) pour le bout de code suivant :
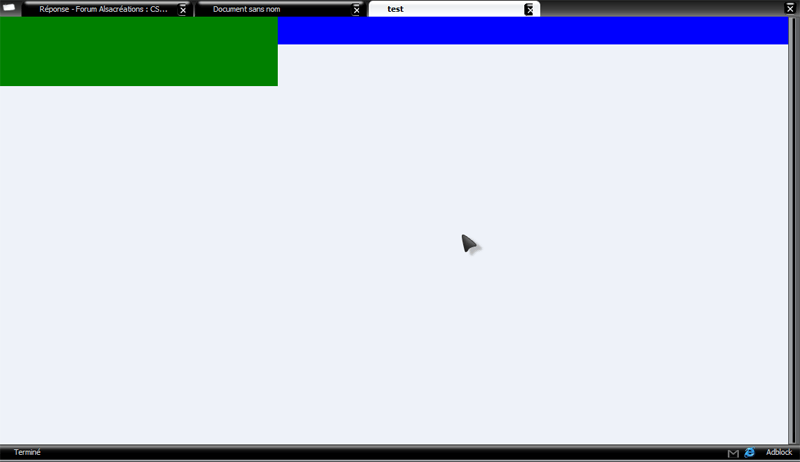
Dans FF, la marge négative du cadre 2 ne semble pas être prise en compte,
Dans Opera, cette marge négative est prise en compte mais le cadre 2 passe en arrière plan,
Dans IE6 tous s'affiche normalement.
Si je supprime la propriété float:left pour le cadre 1, alors j'obtiens le même affichage dans les 3 navigateurs (comme dans IE6). Pourquoi ?
merci d'avance pour votre aide
Modifié par mathmax (03 May 2006 - 23:28)
Je cherche à comprendre pourquoi j'obtiens des résultats différents (entre IE6, Opera et FF) pour le bout de code suivant :
<style>
#cadre1 {
background-color:green;
width:400px;
height:100px;
float:left;
}
#cadre2 {
clear:left;
border:20px solid blue;
margin-top:-40px;
}
</style>
</head>
<body>
<div id="cadre1"></div>
<div id="cadre2"></div>
</body>
Dans FF, la marge négative du cadre 2 ne semble pas être prise en compte,
Dans Opera, cette marge négative est prise en compte mais le cadre 2 passe en arrière plan,
Dans IE6 tous s'affiche normalement.
Si je supprime la propriété float:left pour le cadre 1, alors j'obtiens le même affichage dans les 3 navigateurs (comme dans IE6). Pourquoi ?
merci d'avance pour votre aide

Modifié par mathmax (03 May 2006 - 23:28)

 (04 May 2006 - 00:59)
(04 May 2006 - 00:59)