Bonjour, j'ai un petit problème de positionnement d'un calque, sous IE et Firefox c'est impeccable mais pas sous Netscape...
J'aimerais savoir si il existe un code permettant de modifier la position de ce calque seulement sous netscape (comme avec IE en faisant comme ci-dessous)?
Code pour IE
Sinon y a t'il d'autre solutions ?
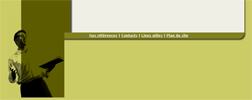
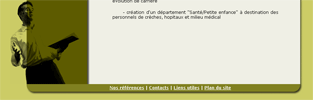
Voici ce que cela me donne sous Netscape :

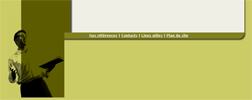
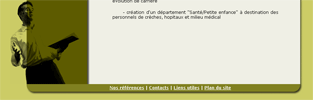
et sous IE ou Firefox :

Merci de votre aide...
P.S: mon calque est en position relative
J'aimerais savoir si il existe un code permettant de modifier la position de ce calque seulement sous netscape (comme avec IE en faisant comme ci-dessous)?
Code pour IE
.banniere {
height: 117px;
border: 0px;
margin-bottom: 0px;
padding: 0;
}
html>body .banniere {
height: 117px;
border: 0px;
margin-bottom: -12px;
padding: 0;
}Sinon y a t'il d'autre solutions ?
Voici ce que cela me donne sous Netscape :

et sous IE ou Firefox :

Merci de votre aide...
P.S: mon calque est en position relative