Bonjour,
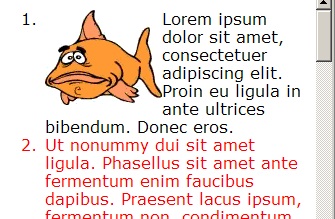
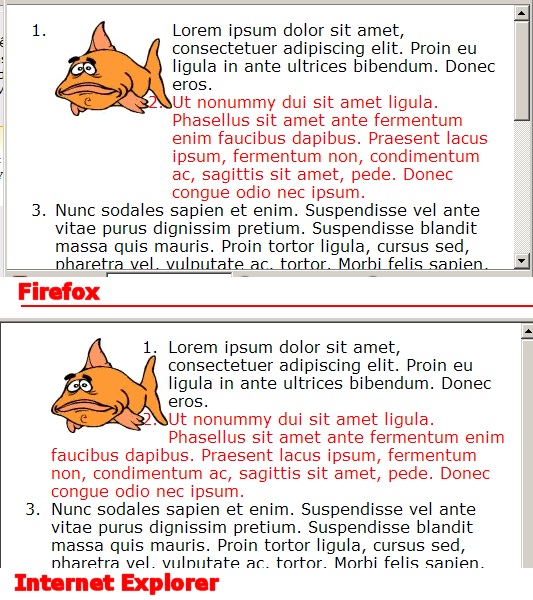
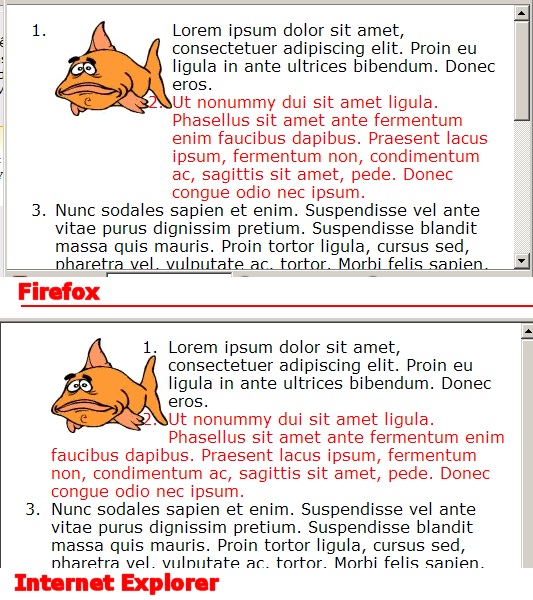
Le principe d'une image flottante est de pouvoir être habillée par le texte. Par exemple, une image avec float:left insérée dans un paragraphe est bien habillée. Mais, insérée dans une liste, elle est habillée dans MSIE et pas habillée dans Firefox. Accessoirement, le numéro 1 de la liste n'est pas placé au même endroit dans les 2 navigateurs, et le numéro 2 disparait...
Je voudrais bien que FF se comporte ici comme MSIE. Comment faire?
Merci.

Modifié par jojojr (03 May 2006 - 14:11)
Le principe d'une image flottante est de pouvoir être habillée par le texte. Par exemple, une image avec float:left insérée dans un paragraphe est bien habillée. Mais, insérée dans une liste, elle est habillée dans MSIE et pas habillée dans Firefox. Accessoirement, le numéro 1 de la liste n'est pas placé au même endroit dans les 2 navigateurs, et le numéro 2 disparait...
Je voudrais bien que FF se comporte ici comme MSIE. Comment faire?
Merci.
<ol>
<li><img src="fish.gif" style="float: left;">Lorem ipsum dolor sit amet, etc. ... </li>
<li style="color:#FF0000;">Ut nonummy dui sit amet ligula. etc.</li>
</ol>
Modifié par jojojr (03 May 2006 - 14:11)