Bien le bonjour !
Bien qu'expérimenté en CSS, je suis face à une impasse. En effet, utilisant des listes (logique) pour créer des menus, j'ai besoin de les mettre le menu en "horizontal" (ça, je sais faire. Facile.).
Là où ça "pêche", c'est que ces menus doivent être scrollables : une flèche de part et d'autre du menu pour scroller à droite ou à gauche le contenu dudit menu.
Donc, en toute logique, la règle CSS que j'applique au menu est
Ceci marche à la perfection sous Firefox/Safari/Opera, qui me créent bien une liste horizontale de 350 pixels de large, dont le contenu est "coupé".
Mais ça me marche pas sur IE, qui affiche la liste VERTICALEMENT et donc coupe le texte dans le mauvais sens !
Comment y remédier ?
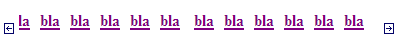
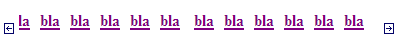
Voici ledit menu sous Firefox :

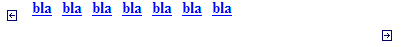
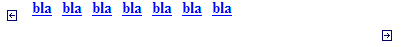
Et le même sous IE (lamentable) :

Modifié par Ladytron (02 May 2006 - 13:20)
Bien qu'expérimenté en CSS, je suis face à une impasse. En effet, utilisant des listes (logique) pour créer des menus, j'ai besoin de les mettre le menu en "horizontal" (ça, je sais faire. Facile.).
Là où ça "pêche", c'est que ces menus doivent être scrollables : une flèche de part et d'autre du menu pour scroller à droite ou à gauche le contenu dudit menu.
Donc, en toute logique, la règle CSS que j'applique au menu est
ul#menu
{
width: 350px;
overflow: auto;
overflow-x: hidden;
overflow-y: hidden;
}
ul#menu li
{
display: inline;
}Ceci marche à la perfection sous Firefox/Safari/Opera, qui me créent bien une liste horizontale de 350 pixels de large, dont le contenu est "coupé".
Mais ça me marche pas sur IE, qui affiche la liste VERTICALEMENT et donc coupe le texte dans le mauvais sens !
Comment y remédier ?
Voici ledit menu sous Firefox :

Et le même sous IE (lamentable) :

Modifié par Ladytron (02 May 2006 - 13:20)