Bonjour,
je rencontre souvent le problème suivant :
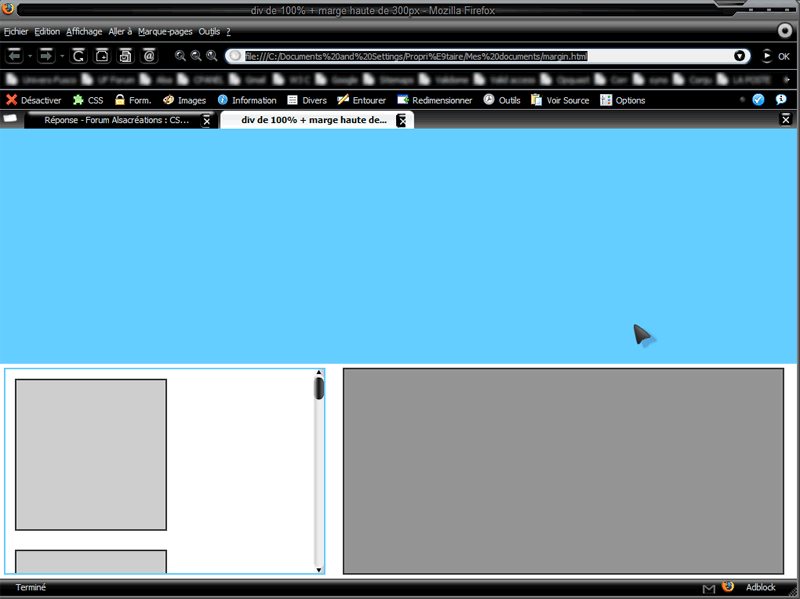
j'utilise pour définir les hauteurs ou largeurs de mes bloc des pourcentages, par exemple height:100% pour que le bloc prenne toute la page.
le problème vient si j'ai un élément qui précède ce bloc, par exemple une image d'une hauteur de 300px.
la première chose qui me vient à l'esprit serait d'attribuer une hauteur à mon bloc de (100% - 300px) pour compenser, mais évidemment ca ne marche pas.
Et si j'essaie de trouver une valeur proche, genre 80% ca n'ira pas non plus selon les résolutions.
Comme faire pour résoudre ce problème?
Modifié par Noisequik (02 May 2006 - 11:26)
je rencontre souvent le problème suivant :
j'utilise pour définir les hauteurs ou largeurs de mes bloc des pourcentages, par exemple height:100% pour que le bloc prenne toute la page.
le problème vient si j'ai un élément qui précède ce bloc, par exemple une image d'une hauteur de 300px.
la première chose qui me vient à l'esprit serait d'attribuer une hauteur à mon bloc de (100% - 300px) pour compenser, mais évidemment ca ne marche pas.
Et si j'essaie de trouver une valeur proche, genre 80% ca n'ira pas non plus selon les résolutions.
Comme faire pour résoudre ce problème?
Modifié par Noisequik (02 May 2006 - 11:26)

 (02 May 2006 - 12:23)
(02 May 2006 - 12:23)
 Comme toutes tes images ont la même hauteur, le comportement est bon de 1024 à plus. Ce sera juste un peu... différent pour ceux en 800 x 600.
Comme toutes tes images ont la même hauteur, le comportement est bon de 1024 à plus. Ce sera juste un peu... différent pour ceux en 800 x 600.