Bonsoir,
La technique (Pompage.net) fonctionne bien, sauf que les colonnes factices sont collées à la fenêtre du navigateur, en haut et en bas, bien que j'aie indiqué une marge haute (dans le body) et une marge de retrait (footer). Les colonnes factices (en background) passent derrière le contenu.
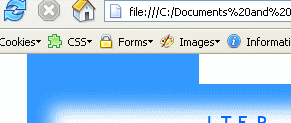
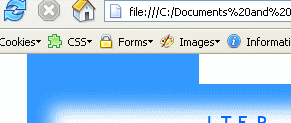
Haut de page :

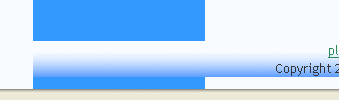
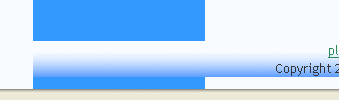
Bas de page :

CSS
body
{
width: 760px;
margin: auto;
margin-top: 30px;
background: url("bgrdrpt.gif") repeat-y 50% 30px;
font-family: "trebuchet ms", verdana, tahoma, arial;
color: #333333;
}
Merci de m'aider
Modifié par jide (01 May 2006 - 11:50)
La technique (Pompage.net) fonctionne bien, sauf que les colonnes factices sont collées à la fenêtre du navigateur, en haut et en bas, bien que j'aie indiqué une marge haute (dans le body) et une marge de retrait (footer). Les colonnes factices (en background) passent derrière le contenu.
Haut de page :

Bas de page :

CSS
body
{
width: 760px;
margin: auto;
margin-top: 30px;
background: url("bgrdrpt.gif") repeat-y 50% 30px;
font-family: "trebuchet ms", verdana, tahoma, arial;
color: #333333;
}
Merci de m'aider
Modifié par jide (01 May 2006 - 11:50)
 (30 Apr 2006 - 23:02)
(30 Apr 2006 - 23:02)