Bonjour,
Mon site n'étant pas en ligne, je vais tenter de vous expliquer mon petit problème. J'ai effectué quelques recherches mais n'est rien trouvé.
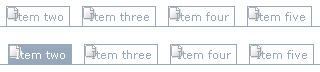
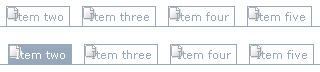
Dans mon menu que vous pouvez voir sur l'image jointe, j'aimerais aligner la petite image note.gif avec le texte du lien...
Voici mes lignes de code :
Pour la partie HTML :
Pour la partie CSS :

Merci pour votre temps.
Modifié par manols (30 Apr 2006 - 01:20)
Mon site n'étant pas en ligne, je vais tenter de vous expliquer mon petit problème. J'ai effectué quelques recherches mais n'est rien trouvé.
Dans mon menu que vous pouvez voir sur l'image jointe, j'aimerais aligner la petite image note.gif avec le texte du lien...
Voici mes lignes de code :
Pour la partie HTML :
<ul id="navlist">
<li id="active"><a href="#" id="current">Item one</a></li>
<li><a href="#">Item two</a></li>
<li><a href="#">Item three</a></li>
<li><a href="#">Item four</a></li>
<li><a href="#">Item five</a></li>
</ul>Pour la partie CSS :
#navlist {
padding: 3px 0;
margin-left: 0;
border-bottom: 1px solid #97A8BB;
font: 11px Verdana, sans-serif;
background-color:#ffffff;
}
#navlist li
{
list-style: none;
margin: 0;
display: inline;
}
#navlist li a
{
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #97A8BB;
border-bottom: none;
background:#FFFFFF url(../images/note.gif) no-repeat;
text-decoration: none;
}
#navlist li a:link { color: #97A8BB;}
#navlist li a:visited { color: #97A8BB; }
#navlist li a:hover
{
color: #FFFFFF;
border-color: #97A8BB;
background: #97A8BB url(../images/note.gif) no-repeat;
}
#navlist li a#current
{
background: white;
border-bottom: 1px solid white;
margin-right: 30px;
}
#navlist li a#current:hover
{
color: #FFFFFF;
background: #97A8BB;
border-bottom: 1px solid #97A89B;
}

Merci pour votre temps.
Modifié par manols (30 Apr 2006 - 01:20)