Bonjour à tous,
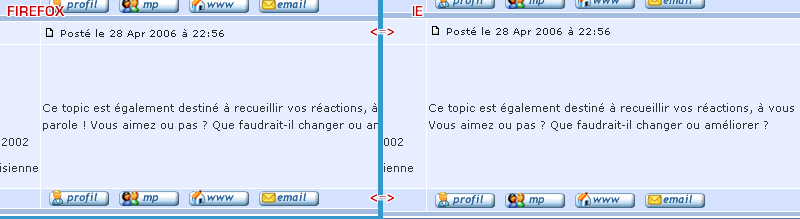
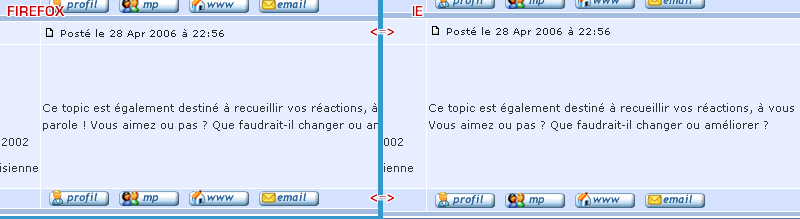
... il s'agit encore d'un problème de compatibilité entre IE et Firefox, comme vous pouvez le voir sur cette image de comparaison (à gauche firefox, à droite IE). Sous IE les lignes sont plus épaisses que sous Firefox

Voici les codes en question :
CSS :
Le même problème se pose également au niveau des titres (ligne Auteur/ Message)
Pour voir ce que ça donne "en vrai" : voici la page http://www.cityloisir.com/home/club-forum-showt-497-1-2.html#lastpost
D'avance merci pour vos réponses.
Modifié par le_fleau (30 Apr 2006 - 15:43)
... il s'agit encore d'un problème de compatibilité entre IE et Firefox, comme vous pouvez le voir sur cette image de comparaison (à gauche firefox, à droite IE). Sous IE les lignes sont plus épaisses que sous Firefox

Voici les codes en question :
<table class="clubtab">
<tr><th width="25%">Auteur </th><th width="80%">Message</th></tr>
<tr><td width="25%" class="clubrowlight clubforhg">Cityloisir </td><td width="80%" class="clubrowlight clubforhd" align="left"><span class="smalltext"><a name="1033"><img src="../club/img/icon_intrapost.gif" border="0" alt="" /> Posté le 28 Apr 2006 à 22:56</a><a name="lastpost"></a></span></td></tr>
<tr><td width="25%" class="clubrowlight" align="left" valign="top">blabla</td><td width="80%" class="clubrowlight" align="left" valign="top"><div class="txtchro">blablabla</div></td></tr>
<tr><td class="clubrowdark clubforsig"><a href="#top"><b>Haut de page</b></a></td><td class="clubrowdark clubforsig"><a href="club-membres-view-1-forum.html"><img src="../club/img/forums_profil.gif" border="0" hspace="5" alt="" /></a></td></tr>
<tr><td class="clubsepar" colspan="2"></td></tr>
</table>CSS :
.clubrowlight {
background-color : #e6edff;
vertical-align : middle;
border : 1px solid white;
}
.clubrowdark {
background-color : #d5e2ff;
border : 1px solid white;
}
.clubforsig {
height : 20px;
padding-left : 3px;
}
.clubtab {
border : 0;
margin : auto;
width : 100%;
border-collapse: collapse;
border-spacing: 1px;
}
.clubtab th {
background : url(../../club/img/ap_contacts.gif) repeat;
height : 22px;
padding-left : 3px;
border : 1px solid white;
color : #ffffff;
font-weight : bold;
}
.clubsepar {
background-color : #a2bbdf;
border : 1px solid white;
height : 6px;
width : 100%;
}
.smalltext {
font-size : 10px;
color : #000000;
}
Le même problème se pose également au niveau des titres (ligne Auteur/ Message)
Pour voir ce que ça donne "en vrai" : voici la page http://www.cityloisir.com/home/club-forum-showt-497-1-2.html#lastpost
D'avance merci pour vos réponses.
Modifié par le_fleau (30 Apr 2006 - 15:43)

