Bonjour à tous.
J'ai encore un soucis de CSS et je ne trouve pas de solution dans le forum.
J'aimerai créé un menu "dynamique" : une div qui s'affiche (ou pas) à gauche de ma page et qui pousserai mon contenu vers la droite si elle est affichée.
J'ai crée une div body_container qui contient mes deux div : menu_container et content_container. Par défaut la div menu_container n'est pas affichée mais un ptit lien en js permet de l'afficher. Mon body_container fait 100% en width et j'ai juste appliqué un float: left à mon menu.
Le hic c'est qu'entre IE et FF, mon overflow du content_container n'agit pas de la même manière.
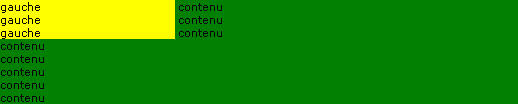
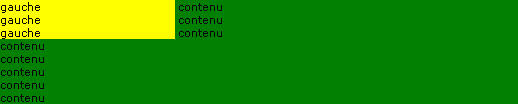
Sous IE :

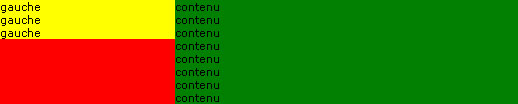
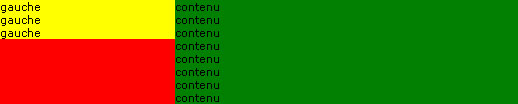
Sous FF:

Le CSS :
Le HTML :
Je pense qu'il me manque juste une propriété CSS mais j'ai beau chercher, je vois pas laquelle... J'ai cherché du côté de clear nottament. Et je peux pas jouer sur les histoires de marges vu que mon menu n'est pas forcément affiché.
Merci si vous avez une piste.
Modifié par vielos (28 Apr 2006 - 14:22)
J'ai encore un soucis de CSS et je ne trouve pas de solution dans le forum.
J'aimerai créé un menu "dynamique" : une div qui s'affiche (ou pas) à gauche de ma page et qui pousserai mon contenu vers la droite si elle est affichée.
J'ai crée une div body_container qui contient mes deux div : menu_container et content_container. Par défaut la div menu_container n'est pas affichée mais un ptit lien en js permet de l'afficher. Mon body_container fait 100% en width et j'ai juste appliqué un float: left à mon menu.
Le hic c'est qu'entre IE et FF, mon overflow du content_container n'agit pas de la même manière.
Sous IE :

Sous FF:

Le CSS :
#body_container {
background: red;
width: 100%;
overflow: auto;
}
#menu_container {
width: 175px;
background: yellow;
float: left;
}
#content_container {
background: green;
overflow: auto;
}
Le HTML :
<div id="body_container">
<div id="menu_container">
gauche<br/>
gauche<br/>
gauche
</div>
<div id="content_container">
contenu<br/>
contenu<br/>
contenu<br/>
contenu<br/>
contenu<br/>
contenu<br/>
contenu<br/>
contenu
</div>
</div>
Je pense qu'il me manque juste une propriété CSS mais j'ai beau chercher, je vois pas laquelle... J'ai cherché du côté de clear nottament. Et je peux pas jouer sur les histoires de marges vu que mon menu n'est pas forcément affiché.
Merci si vous avez une piste.
Modifié par vielos (28 Apr 2006 - 14:22)
