Bonjour
j'aimerais crée un tour de colone !
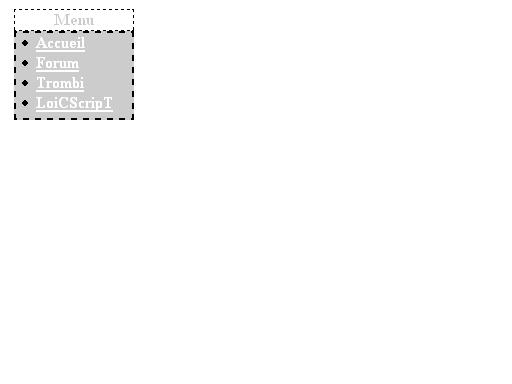
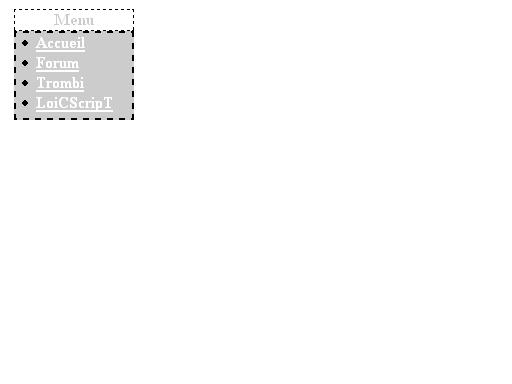
je vous vous montrais comment alors :
maintenant :

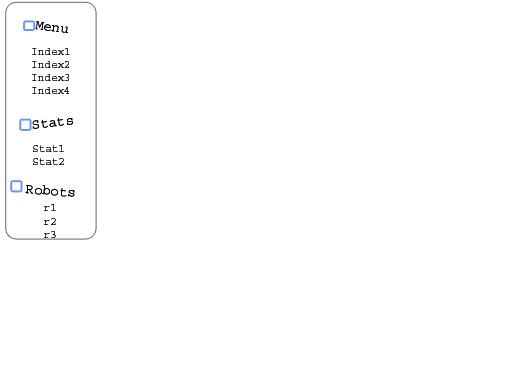
aprés :

voila mon code :
voila voila merci de votre aide !!
j'aimerais crée un tour de colone !
je vous vous montrais comment alors :
maintenant :

aprés :
voila mon code :
#menu_gauche
{
float: left;
width: 120px;
}
.tour_menu_gauche
{
border: 2px solid black;
margin-bottom: 20px;
}
.element_menu_gauche
{
background-color: #CCCCCC;
font-weight:bold;
background-image: url("images/motif.png");
background-repeat: repeat-x;
border: 2px dashed black;
margin-bottom: 20px;
}
.element_menu_titre
{
color: #CCCCCC;
background-color: #ffffff;
font-weight:bold;
text-align: center;
border: 1px dashed black;
}
voila voila merci de votre aide !!



 (30 Apr 2006 - 16:53)
(30 Apr 2006 - 16:53)