Bonjour,
C'est mon premier post, ...pour "tenter" de réaliser mon premier site.
J'ai le livre de Raphaël, que "j'aspire" très souvent... Mais voilà, j'ai des difficultés avec la page 189 (cadre arrondi de largeur fixe).
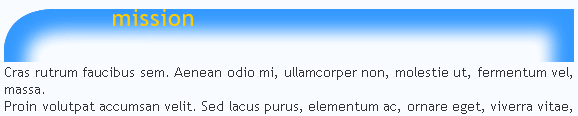
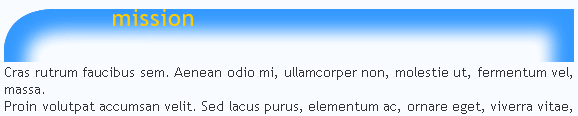
Voilà ce que j'obtiens : l'image du "cadre haut", le contenu formaté comme le reste du corps, et aucune trace du "cadre bas"... (capture d'écran jointe)

1. HTML
<div id="corps">
<div id="cadrmission">
<div id="blocccadre">
<p>Cras rutrum faucibus sem. Aenean odio mi, ullamcorper non,
molestie ut,
fermentum vel, massa.<br />
Proin volutpat accumsan velit. Sed lacus purus, elementum ac, ornare
...
Proin aliquet tortor semper pede.
</p>
</div>
</div>
<h2>Proin quis velit</h2>
<p>
Aliquam sodales vehicula pede. Suspendisse potenti. Ut neque tortor,
Merci de m'aider à "boucler" le cadre.
Joël
C'est mon premier post, ...pour "tenter" de réaliser mon premier site.
J'ai le livre de Raphaël, que "j'aspire" très souvent... Mais voilà, j'ai des difficultés avec la page 189 (cadre arrondi de largeur fixe).
Voilà ce que j'obtiens : l'image du "cadre haut", le contenu formaté comme le reste du corps, et aucune trace du "cadre bas"... (capture d'écran jointe)

1. HTML
<div id="corps">
<div id="cadrmission">
<div id="blocccadre">
<p>Cras rutrum faucibus sem. Aenean odio mi, ullamcorper non,
molestie ut,
fermentum vel, massa.<br />
Proin volutpat accumsan velit. Sed lacus purus, elementum ac, ornare
...
Proin aliquet tortor semper pede.
</p>
</div>
</div>
<h2>Proin quis velit</h2>
<p>
Aliquam sodales vehicula pede. Suspendisse potenti. Ut neque tortor,
Noter que j'ai placé la div du cadre dans celle du corps de la page...
2. CSS
...
#corps
{
margin-left: 190px;
margin-top: 2px;
text-align: justify;
font-size: 90%;
line-height: 120%;
}
#corps h2
{
margin-top: 36px;
padding-right: 10px;
height: 24px;
font-weight: normal;
font-size: 115%;
letter-spacing: 0.1em;
line-height: 150%;
text-align: right;
color: #FFFFFF;
background-image: url("fdstitre.gif");
}
div#cadrmission
{
margin-top: 30px;
padding-top: 40px;
background: url(cadrhaut.gif) left top no-repeat;
}
div#bloccadre
{
background: url(cadrbas.gif) left bottom no-repeat;
padding-bottom: 30px;
}
div#bloccadre p
{
margin: 0 30px 0 20px;
}
Merci de m'aider à "boucler" le cadre.
Joël