Bonjour à tous,
En ce moment, je suis en train de refaire un site existant. Il était construit en tableaux et fonctionnait bien sous IE6 mais pas terrible sur FF. J'essaie donc de transformer tout ça en XHTML et CSS et pour une novice c'est un exercice très intéressant.
J'ai résolu quelques problèmes (grâce aux tutoriels, la FAQ et la recherche, merci AlsacreationS) ce qui m'a appris beaucoup de choses mais là je bloque.
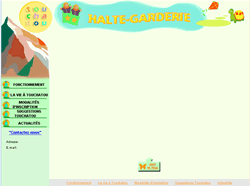
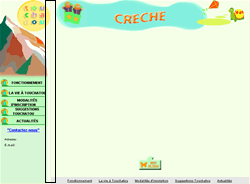
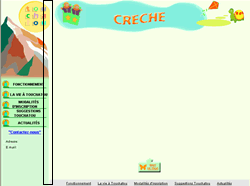
J'ai un espace entre mon div gauche en float left et la div centre (sous IE bien sûr). J'ai essayé les solutions proposées concernant le fameux décalage de 3 pixels sous IE mais soit je m'y prend comme une idiote soit y'a un autre problème.
Voici le code:
et le CSS:
Désolée pour la longueur, j'ai simplifié au max.
Si j'applique une marge négative sur la div gauche, ça réduit l'espace mais ne règle pas complètement le problème et en plus ça me cache une partie de l'image du haut.
Merci d'avance et bonne journée à vous tous.
Modifié par Chocaccro (25 Apr 2006 - 17:21)
En ce moment, je suis en train de refaire un site existant. Il était construit en tableaux et fonctionnait bien sous IE6 mais pas terrible sur FF. J'essaie donc de transformer tout ça en XHTML et CSS et pour une novice c'est un exercice très intéressant.
J'ai résolu quelques problèmes (grâce aux tutoriels, la FAQ et la recherche, merci AlsacreationS) ce qui m'a appris beaucoup de choses mais là je bloque.
J'ai un espace entre mon div gauche en float left et la div centre (sous IE bien sûr). J'ai essayé les solutions proposées concernant le fameux décalage de 3 pixels sous IE mais soit je m'y prend comme une idiote soit y'a un autre problème.
Voici le code:
<body>
<a name="hautpage"></a>
<div id="gauche">
<a id="logo" href="http://www.touchatou-creche.com/index.html"><img src="Test/images/interface/LogoMontagne.gif" alt="" title="" /></a><ul id="menu">
<li><a title="Fonctionnement" accesskey="" href="http://www.touchatou-creche.com/fonctionnement.html">Fonctionnement</a></li>
<li><a href="">La vie à Touchatou</a></li>
<li><a href=""><em>Modalités d'inscription</em></a></li>
<li><a href=""><em>Suggestions Touchatou</em></a></li>
<li><a href="">Actualités</a></li>
</ul>
<p id="mailto"><a href="mailto:touchatou74@free.fr">"Contactez-nous"</a></p>
<div id="coordonnees">
<p>Adresse:</p>
<p></p>
<p></p>
<p>E.mail:<br /><a href="mailto:touchatou74@free.fr"></a></p>
</div>
</div>
<div id="centre">
<a id="titre" href="http://www.touchatou-creche.com/index.html"><img src="Test/images/interface/titretouchatou.gif" alt="" /></a>
<div id="haut"><a href="#hautpage"><img src="Test/images/interface/retourhautpage.jpg" alt="éveil et socialisation" /></a></div>
<ul id="menu_bas">
<li><a href="">Fonctionnement</a></li>
<li><a href="">La vie à Touchatou</a></li>
<li><a href="">Modalités d'inscription</a></li>
<li><a href="">Suggestions Touchatou</a></li>
<li><a href="">Actualités</a></li>
</ul>
</div>
</body>
et le CSS:
<style type="text/css">
body {
background: #FCF2D8 url(Test/images/interface/imagearriereplanbody.gif) repeat-y right top;
margin: 0;
padding: 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
color: #000000;
}
#gauche {
float: left;
width: 149px;
text-align: center;
background: #F4FFEA;
}
#logo {
display: block;
margin-top: 3px;
margin-bottom: -15px;
}
#logo img {
border: none;
}
ul#menu {
margin: 15px 0 0 0;
padding: 0;
list-style-type: none;
}
#menu a {
display: block;
width: 149px;
line-height: 32px;
text-decoration: none;
text-align: center;
text-transform: uppercase;
text-indent: 25px;
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
font-weight: bold;
color: #000;
background: url(Test/images/menu/menu.gif) no-repeat 0 0;
}
#menu a:hover {
background: url(Test/images/menu/menu_uni.gif) no-repeat 0 0;
color: #FF9933;
}
#menu em {
line-height: 14px;
font-style: normal
}
#mailto {
margin: 0 0 0 0;
padding: 5px 0 10px 0;
width: 149px;
height: 20px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
background-color: #D8FAD8;
}
#coordonnees {
margin-top: -5px;
padding: 0 0 110px 10px;
background-color: #D8FAD8;
}
#coordonnees p {
margin: 5px;
text-align: left;
}
#centre {
margin: 0 0 0 149px;
width: 621px;
text-align: center;
background-color: #F4FFEA;
}
#titre {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
}
#titre img {
border: none;
}
#haut {
margin: 385px 0 20px 0;
}
#haut img {
border: none;
}
ul#menu_bas {
margin: 0;
padding: 5px 0;
list-style-type: none;
background-color: #e7e7e5;
}
#menu_bas li {
display: inline;
margin: 0 9px;
}
#menu_bas a {
color: #000;
}
#menu_bas a:hover {
color: #F00;
}
#menu_bas a:visited {
color: #FF9933;
}
</style>
Désolée pour la longueur, j'ai simplifié au max.
Si j'applique une marge négative sur la div gauche, ça réduit l'espace mais ne règle pas complètement le problème et en plus ça me cache une partie de l'image du haut.
Merci d'avance et bonne journée à vous tous.
Modifié par Chocaccro (25 Apr 2006 - 17:21)


 .
.


 , je n'ai pas d'explications pour tout (surtout que je débute) mais ça marche, youpie !
, je n'ai pas d'explications pour tout (surtout que je débute) mais ça marche, youpie ! 