Bonjour
J'ai un petit problème concernant la disposition de deux div l'un en dessous de l'autre. J'ai trouvé sur le site qu'il fallait utilisé {clear : both } mais j'y suis pas arrivée (en tout cas ça n'a pas marché).
Donc je viens poser la question, parce qu'en plus je ne comprend pas bien ce qui se passe
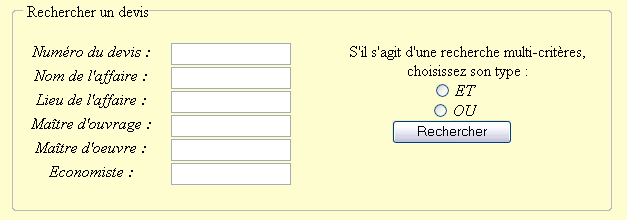
D'abord voilà une image de ma page au départ :

Là le code CSS a bien fonctionné (à part le centrage de la div principale, chose que je n'ai pas compris ...).
Voici le code pour cette partie :
Et la partie css simplifiée qui va avec (le left 30% de formRecherche, c'était pour le centrer à peu près sur mon écran, parce que si je fait la méthode des marges négatives, ca sort de l'écran! ):
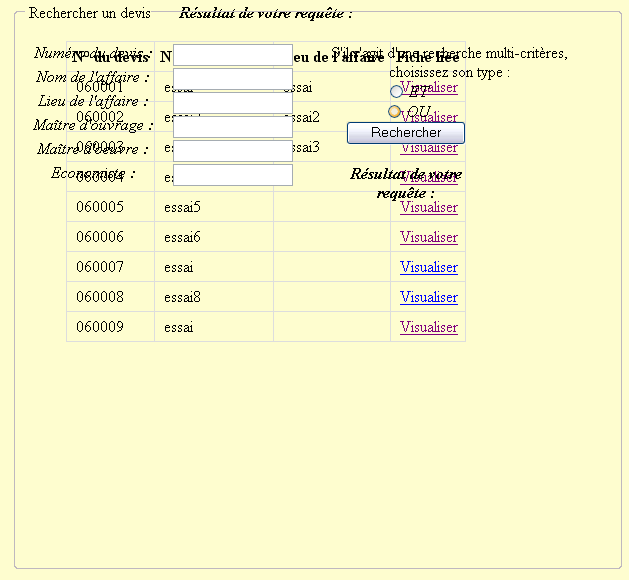
Ensuite, une fois que la recherche est validée, j'affiche le résultat sous forme d'un tableau (puisqu'il y a pas mal de données) qui est dans une div, mais le problème c'est que le tableau vient se mettre dans ma première div (celle détaillé ci-dessus) :

Donc là, je ne fais qu'une div, dans laquelle je met un tableau (remplit en php).
Alors quand j'essaye de mettre une marge en dessous de la première div, il me met l'espace dans le fieldset (pourquoi??) comme ce qu'on voit dans l'image du dessus.
Si je met des sauts de ligne, c'est pareil et si j'ajoute une marge pour le deuxième div, c'est pareil.
Quelqu'un pourrait m'expliquer ?? Et comment résoudre le problème svp? Enfin en tout cas si vous pouviez me donner une tite piste, ça serait bien gentil

Merci d'avance!
Modifié par poopsinou (03 May 2006 - 08:57)
J'ai un petit problème concernant la disposition de deux div l'un en dessous de l'autre. J'ai trouvé sur le site qu'il fallait utilisé {clear : both } mais j'y suis pas arrivée (en tout cas ça n'a pas marché).
Donc je viens poser la question, parce qu'en plus je ne comprend pas bien ce qui se passe

D'abord voilà une image de ma page au départ :
Là le code CSS a bien fonctionné (à part le centrage de la div principale, chose que je n'ai pas compris ...).
Voici le code pour cette partie :
<div class='formRecherche'>
<fieldset>
<legend>Rechercher un devis</legend> <!--Affichage du thème du fieldset -->
<!-- Création du formulaire pour la recherche qui renvoit sur cette page même-->
<form name="recherche" action="recherche2.php" method="POST">
<div class='champGauche'>
<label for='numDevis'>Numéro du devis : </label><input type='text' name='numDevis' id='numDevis' value='' /><br />
<label for='nom'>Nom de l'affaire : </label><input type='text' name='nom' id='nom' value='' /><br />
<label for='lieu'>Lieu de l'affaire : </label><input type='text' name='lieu' id='lieu' value='' /><br />
<label for='moa'>Maître d'ouvrage : </label><input type='text' name='moa' id='moa' value='' /><br />
<label for='moe'>Maître d'oeuvre : </label><input type='text' name='moe' id='moe' value='' /><br />
<label for='eco'>Economiste : </label><input type='text' name='eco' id='eco' value='' />
</div>
<div class='champDroit'>
S'il s'agit d'une recherche multi-critères, choisissez son type :
<br />
<div id='choixOp'>
<label for='et' /><input type='radio' id='et' name='opRecherche' value='AND' />ET
<br />
<label for='ou' /><input type='radio' id='ou' name='opRecherche' value='OR' />OU
<br />
<input id='bouton' type='submit' name='validRecherche' value='Rechercher' />
</div>
</div>
</form>
</fieldset>
</div>
Et la partie css simplifiée qui va avec (le left 30% de formRecherche, c'était pour le centrer à peu près sur mon écran, parce que si je fait la méthode des marges négatives, ca sort de l'écran! ):
.formRecherche
{
display : block;
position : absolute;
left : 30%;
width : 600px;
text-align : center;
}
.champDroit,.champGauche
{
margin-top : 2px;
margin-bottom : 3px;
}
.champDroit
{
float : right;
margin-right : 10px;
margin-left : 10px;
}
.champGauche
{
float : left;
margin-left : 0px;
}Ensuite, une fois que la recherche est validée, j'affiche le résultat sous forme d'un tableau (puisqu'il y a pas mal de données) qui est dans une div, mais le problème c'est que le tableau vient se mettre dans ma première div (celle détaillé ci-dessus) :
Donc là, je ne fais qu'une div, dans laquelle je met un tableau (remplit en php).
Alors quand j'essaye de mettre une marge en dessous de la première div, il me met l'espace dans le fieldset (pourquoi??) comme ce qu'on voit dans l'image du dessus.
Si je met des sauts de ligne, c'est pareil et si j'ajoute une marge pour le deuxième div, c'est pareil.
Quelqu'un pourrait m'expliquer ?? Et comment résoudre le problème svp? Enfin en tout cas si vous pouviez me donner une tite piste, ça serait bien gentil


Merci d'avance!
Modifié par poopsinou (03 May 2006 - 08:57)
 )
) (j'ai coupé l'image, mais en fait le fieldset est agrandi de la taille du tableau, et le titre du tableau vient se rajouter une 2° fois dans le fieldset ...) :
(j'ai coupé l'image, mais en fait le fieldset est agrandi de la taille du tableau, et le titre du tableau vient se rajouter une 2° fois dans le fieldset ...) :

