Bonjour à tous.
Je me permet de commencer ce sujet car j'ai un problème de CSS que je n'arrive décidément pas à résoudre, malgrés les recherches que j'ai pu faire sur ce forum ou sur le site.
Je vous explique brièvement la situation : j'ai un menu avec des onglets; ce menu est en faite une liste toute bête en html avec une jolie feuille de style. La structure est un peu particulière dans le sens où il s'agit d'un mix de styles entre <a>, <li>, ... pour faire de jolis onglets qui ont du style Les <li> sont affichées en ligne et les <a> sont affichés en block et ca marche très bien.
Les <li> sont affichées en ligne et les <a> sont affichés en block et ca marche très bien.
Mon problème c'est que je voudrai centrer ce menu sur ma page. J'ai donc mis l'attribut text-align: center sur mon container de menu, j'ai viré les attributs float et display : ca marche mais j'ai un soucis graphique que je n'arrive pas à résoudre et que je vous soumet.
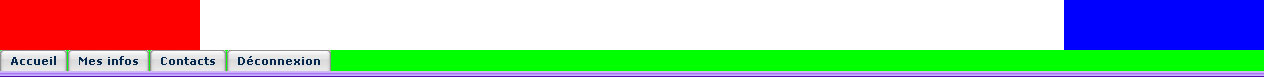
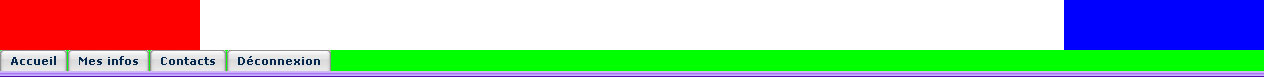
Voici un visuel du menu actuel :

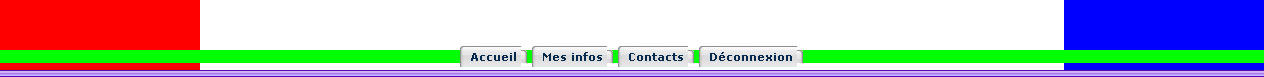
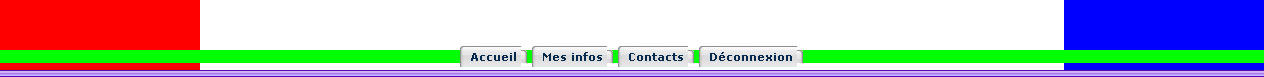
Voici un visuel du menu après :

Et voici le code associé :
CSS (les lignes commentées sont celles qui différent entre la version "avant" et la version "après" de mon menu)
HTML
Je pense qu'il s'agit d'un problème de "display" qui n'est pas bon pour la propriété "text-align" mais j'ai beau tester je vois pas. Ca marche globalement si on veut mais ca me gêne de devoir bidouiller pour faire que l'affichage soit OK.
Est-ce que quelqu'un aurait une piste?
Modifié par vielos (28 Apr 2006 - 11:29)
Je me permet de commencer ce sujet car j'ai un problème de CSS que je n'arrive décidément pas à résoudre, malgrés les recherches que j'ai pu faire sur ce forum ou sur le site.
Je vous explique brièvement la situation : j'ai un menu avec des onglets; ce menu est en faite une liste toute bête en html avec une jolie feuille de style. La structure est un peu particulière dans le sens où il s'agit d'un mix de styles entre <a>, <li>, ... pour faire de jolis onglets qui ont du style
 Les <li> sont affichées en ligne et les <a> sont affichés en block et ca marche très bien.
Les <li> sont affichées en ligne et les <a> sont affichés en block et ca marche très bien.Mon problème c'est que je voudrai centrer ce menu sur ma page. J'ai donc mis l'attribut text-align: center sur mon container de menu, j'ai viré les attributs float et display : ca marche mais j'ai un soucis graphique que je n'arrive pas à résoudre et que je vous soumet.
Voici un visuel du menu actuel :

Voici un visuel du menu après :

Et voici le code associé :
CSS (les lignes commentées sont celles qui différent entre la version "avant" et la version "après" de mon menu)
#header {
height: 70px;
position: relative;
}
#header_gauche {
position: absolute;
left: 0;
width: 200px;
height: 70px;
background: #ff0000;
}
#header_droit {
position: absolute;
right: 0;
width: 200px;
height: 70px;
background: #0000ff;
}
#header_centre {
position: absolute;
top: 50px;
width: 100%;
text-align: center;
background: #00ff00;
}
#header_menu {
position: relative;
margin-left: auto;
margin-right: auto;
text-align: center;
margin:auto;
}
#header_menu ul {
margin: 0px;
padding: 0px;
}
#header_menu ul li {
behavior: url('fix_ie_hover.htc');
font-size: 8pt;
font-weight : bold;
}
#header_menu li {
background : transparent url('img_portail/menu_onglets.gif') no-repeat 100% -600px;
display : inline;
/*float : left;*/
margin : 0 1px 0 0;
padding : 0 6px 0 0;
white-space: nowrap;
}
#header_menu ul a {
background : transparent url('img_portail/menu_onglets.gif') no-repeat 0% -600px;
color : #05294e;
/*display: block;*/
padding : 4px 4px 4px 10px;
text-decoration : none;
}
#menu_degrade_violet {
clear: both;
background : transparent url('img_portail/menu_degrade_violet.gif') repeat-x;
}
.centrage {
text-align:center;
margin:auto;
}
HTML
<div id="header">
<div id="header_gauche">
</div>
<div id="header_droit">
</div>
<div id="header_centre">
<div id="header_menu">
<ul class="centrage">
<li><a href="">Accueil</a></li>
<li><a href="">Mes infos</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Déconnexion</a></li>
</ul>
</div>
</div>
</div>
<div id="menu_degrade_violet">
</div>
Je pense qu'il s'agit d'un problème de "display" qui n'est pas bon pour la propriété "text-align" mais j'ai beau tester je vois pas. Ca marche globalement si on veut mais ca me gêne de devoir bidouiller pour faire que l'affichage soit OK.
Est-ce que quelqu'un aurait une piste?

Modifié par vielos (28 Apr 2006 - 11:29)


 ). J'ai essayé de jouer avec l'overflow mais rien n'y fait.
). J'ai essayé de jouer avec l'overflow mais rien n'y fait. PTDR
PTDR