bonjour,
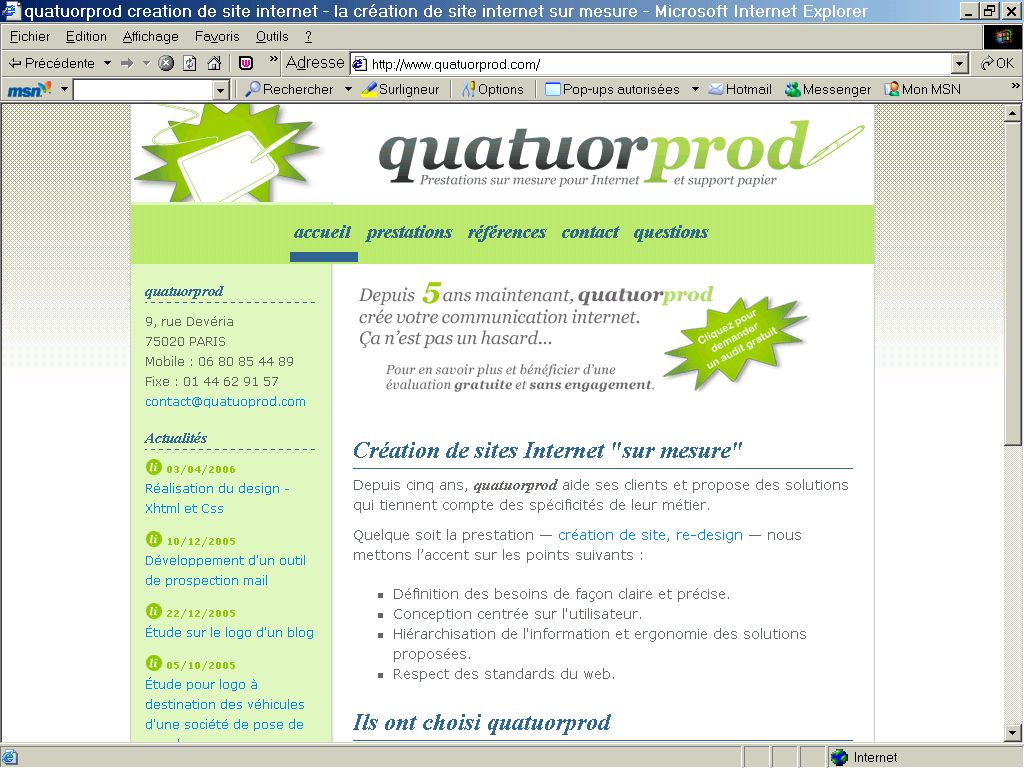
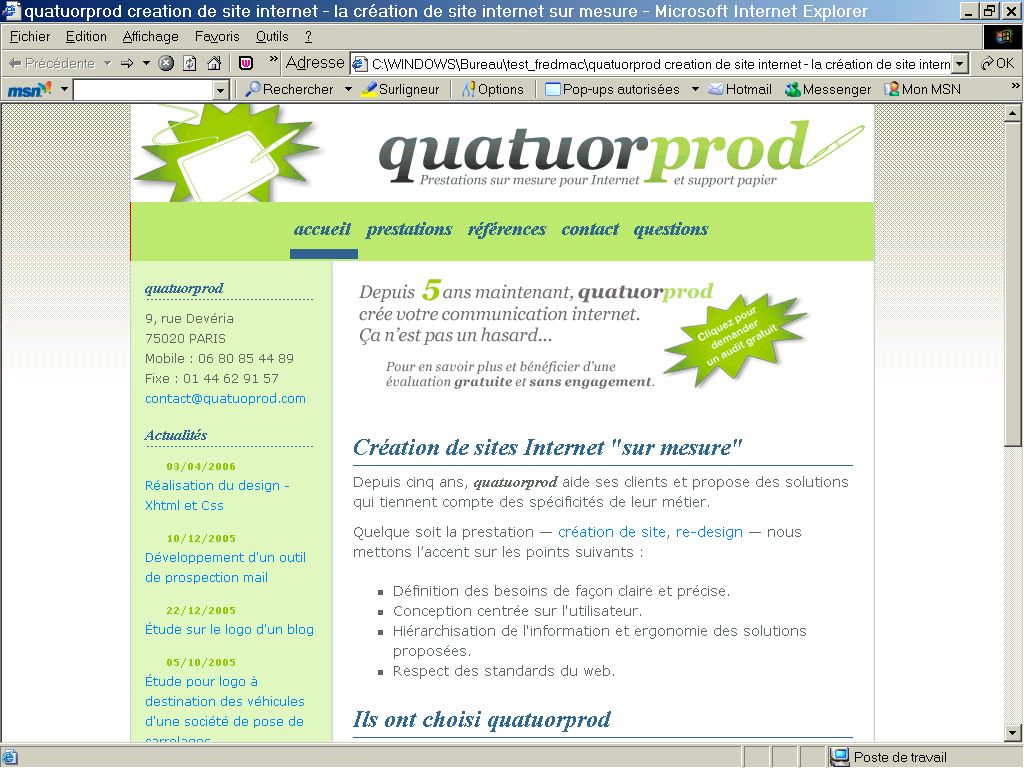
j'ai un petit soucis avec un espacement (5/6 pixels) entre mon image d'en-tête(<img>) et mon menu supérieur (<ul>) sous IE ; on y décelle le background. Sous FF tout est nickel...
Pourriez vous me mettre sur la piste
le site : http://www.quatuorprod.com
ma css : http://www.quatuorprod.com/new.css
ma css IE : http://www.quatuorprod.com/iepc.css
Merci
Ps : je développe sous mac, et n'est pas accès facilement à une machine sous PC
Modifié par fredmac (24 Apr 2006 - 17:14)
j'ai un petit soucis avec un espacement (5/6 pixels) entre mon image d'en-tête(<img>) et mon menu supérieur (<ul>) sous IE ; on y décelle le background. Sous FF tout est nickel...
Pourriez vous me mettre sur la piste
le site : http://www.quatuorprod.com
ma css : http://www.quatuorprod.com/new.css
ma css IE : http://www.quatuorprod.com/iepc.css
Merci
Ps : je développe sous mac, et n'est pas accès facilement à une machine sous PC
Modifié par fredmac (24 Apr 2006 - 17:14)